Insert Headers and Footers:コードスニペットを簡単に追加できる
functions.php ファイルを編集せずにコードスニペットを簡単に追加できる WordPress 用プラグインの紹介です。
それは「Insert Headers and Footers」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Insert Headers and Footers – WPCode
Insert Headers and Footers は、functions.php ファイルを編集せずにコードスニペットを簡単に追加できます。
Insert Headers and Footers の主な特徴は、以下のとおりです。
- コードスニペットを無制限に追加できます。
- ヘッダーとフッターにスクリプトをグローバルに挿入できます。
- PHP、JavaScript、HTML のシンタックスハイライトを備えたコードエディタ搭載。
- PHP エラーを防止するコードバリデーションを備えています。
- 条件付きロジックを使用してヘッダーコードやフッターコードを挿入可能。
- Google Analytics のコードをヘッダーとフッターに追加可能。
- 任意のテーマにカスタム CSS コードを追加可能。
- ヘッダーとフッターに Facebook ピクセルのコードを挿入可。
- HTML や Javascript を含むあらゆるコードやスクリプトを挿入可。
- PHP コードスニペットの挿入可。
- 既製のコードスニペットライブラリ有り。
- カスタム WordPress コードスニペットジェネレータ搭載。
- 条件付きロジックに基づく PHP コードスニペットの表示/非表示機能。
- PHP コードとカスタムコードスニペットをあらゆる場所または選択した領域で実行可。
- ショートコードを使用して PHP コードスニペットをウェブサイトの任意の場所に手動で挿入可。
- リッチテキスト広告とコンテンツスニペットを投稿とページに自動的に追加可能。
- コードスニペットのエクスポート/インポートも可能。
- サードパーティ製のコードスニペットプラグインからコードをインポート可能。
記事を作成もしくは更新時点でのバージョン:2.0.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Insert Headers and Footers をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Insert Headers and Footers – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Insert Headers and Footers」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Insert Headers and Footers を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
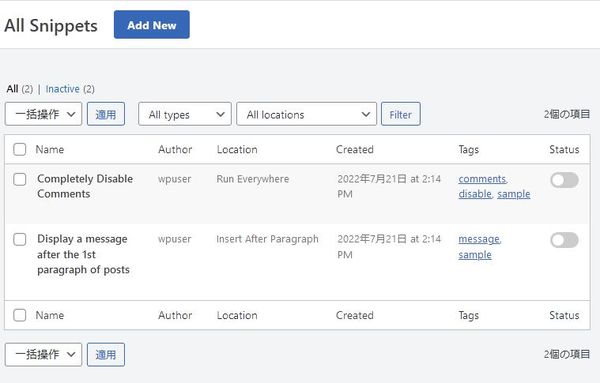
管理画面

コードスニペットの管理画面です。
各コードスニペットの有効化・無効化もここで行えます。
使い方
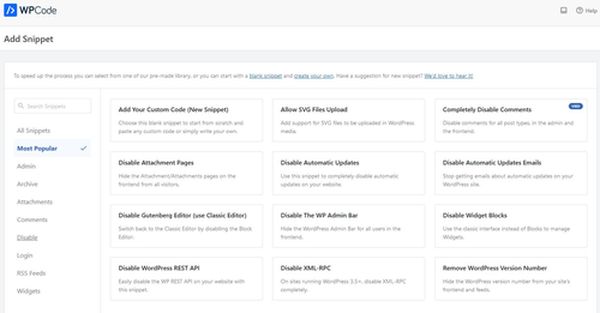
コードスニペットを追加したい場合は、管理画面の「Add New」で追加できます。

このプラグインに既に登録されているコードスニペットを利用することも可能。
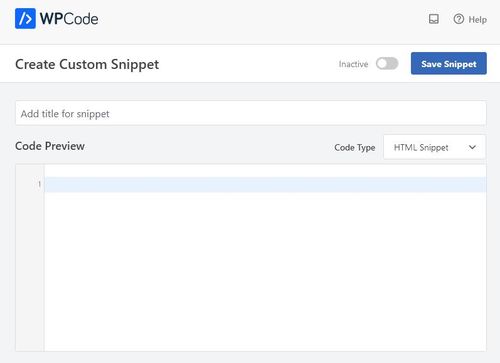
まっさらで始めたい場合には、左上の「Add Your Custom Code」をクリックします。

管理画面で一意に識別できるコードスニペットのタイトルを入力します。

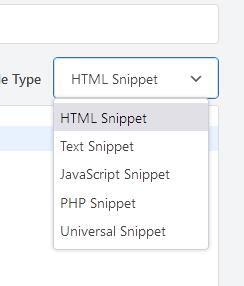
コードのタイプを選択し、各コードを入力します。

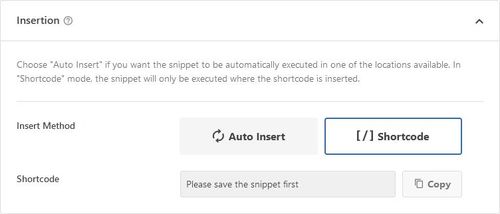
スニペットを自動的に挿入したい場合は「Auto Insert」を選択します。
「ショートコード」モードでは、
スニペットはショートコードが挿入されている場所でのみ実行されます。

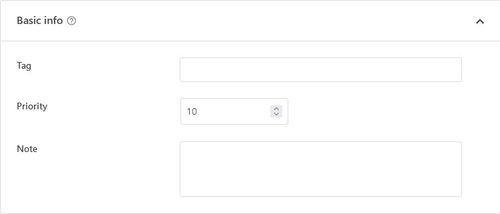
基本的な情報(タグ・優先度・メモ)を入力します。

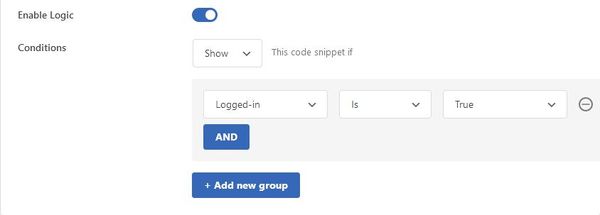
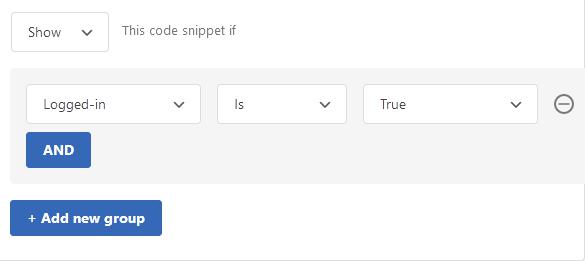
入力したコードスニペットを特定の条件でのみ実行したい場合に有効にします。



「Add new group」ボタンをクリックすると条件を設定できるフィールドが表示されます。
全てが入力できたら、画面右上の「Save Snippet」ボタンをクリックします。
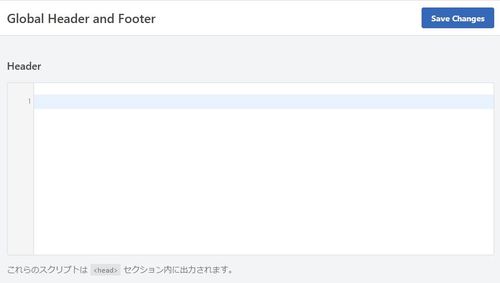
Header and Footer



サイト全体のヘッダー・フッター・ボディーに挿入するコードスニペットを入力できます。
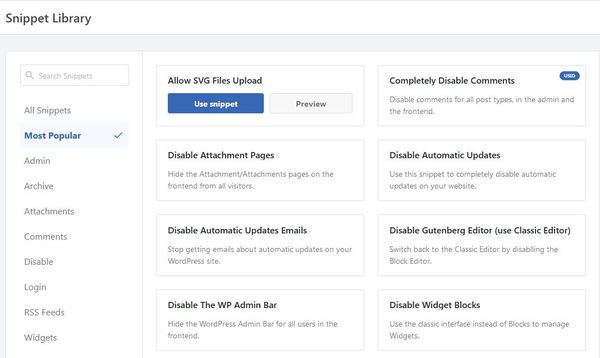
Snippet Library

このプラグインに初めから登録されているコードスニペット群です。
カスタムコードとして利用できます。
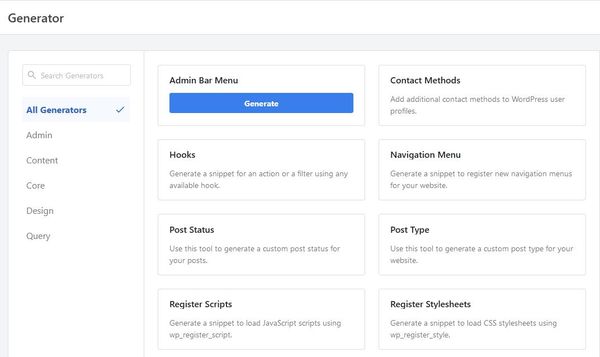
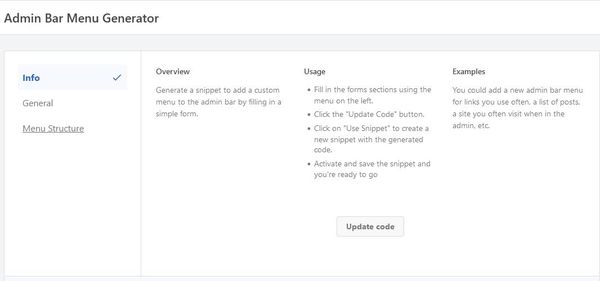
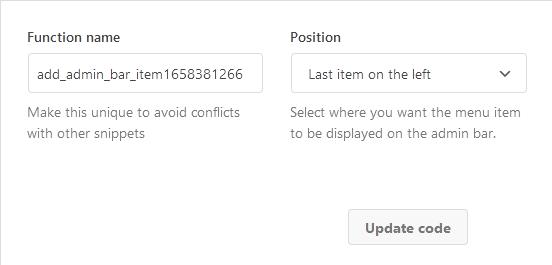
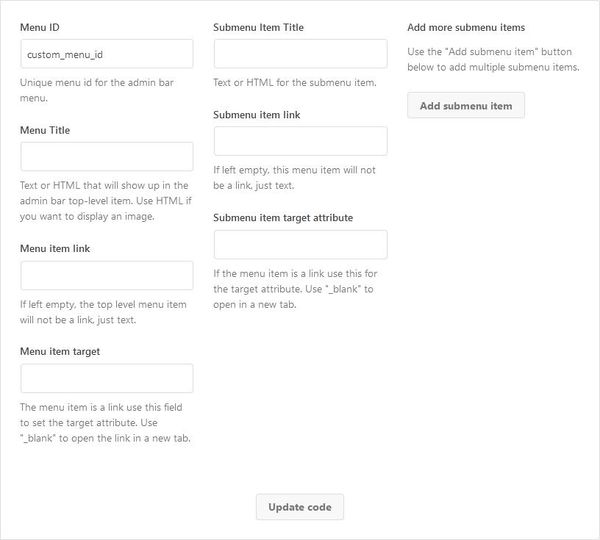
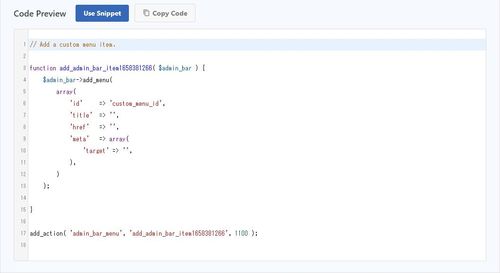
Generator





最新の WordPress コーディング標準と API を使用して、
直ぐに使えるカスタムコードをすばやく取得するための WordPress コードジェネレータ。
Tools
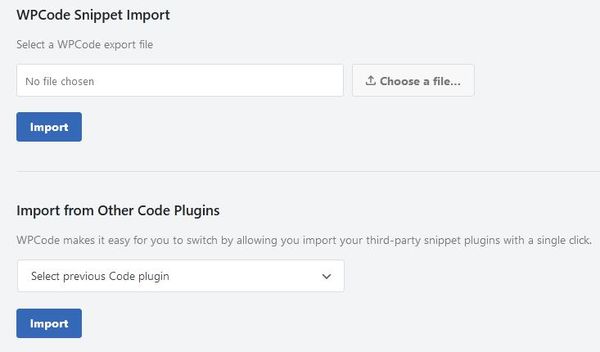
Import

エクスポートしたカスタムコードスニペットのインポートができます。
また、サードパーティ製のコードスニペットプラグインからインポートもできます。
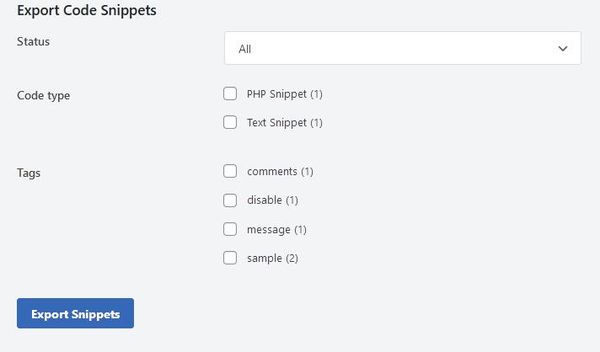
Export

登録済みのコードスニペットをエクスポートできます。
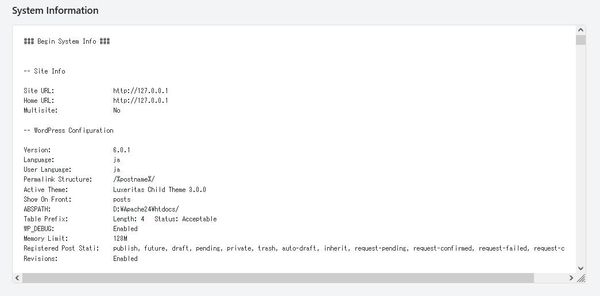
System Info


設定

すべての Code Snippets 機能を無効にし、設定メニューの下に「ヘッダーとフッター」の項目を1つだけ持つことができます。
代替プラグイン
Insert Headers and Footers にほしい機能が無かった場合には、
Insert Headers and Footers 以外にも各種コードスニペットなどの管理ができるプラグインを記事にしています。
以下では、Insert Headers and Footers を含めて 12 個を簡単に紹介しています。
各種コードスニペットなどの管理ができるWordPressプラグイン一覧