複数のカスタムCSSとJavaScriptコードの追加と管理ができる:Simple Custom CSS and JS
WordPress 標準や テーマ・Pluginに実装されている CSS や JavaScript ではなくて、
独自の CSS コードや JavaScript コードを追加して使用したい場合があるかと思います。
ただ、テーマやプラグインに直接記述してしまうと、
テーマを変更したり、プラグインを変えると、また記述しないといけないですよね。
また、複数個使用していると管理も大変だと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Simple Custom CSS and JS」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Simple Custom CSS and JS
Simple Custom CSS and JS は、
複数個のカスタム CSS と JavaScript コードや HTML コードの追加と管理ができます。
追加したコードの有効・無効の切り替えも簡単にできます。
有効・無効の切り替えだけでなくて、
各コードの挿入位置(ヘッダーかフッターとフロント画面か管理画面)を指定可。
また、コードの挿入方法も HTML に直接出力する(インライン可)か外部ファイルとして挿入するかを選べます。
登録&編集画面は、構文強調表示付きのテキストエディタを搭載しています。
無償(Free)版以外にも有償(Pro)版も用意されています。
記事を作成もしくは更新時点でのバージョン:v 3.15
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Simple Custom CSS and JS – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Simple Custom CSS and JS」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Simple Custom CSS and JS を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
使い方は簡単で、追加したいコードの種類に応じたメニューを開きます。
記述とオプションの選択が済めば、「公開」ボタンをクリックすると登録完了です。
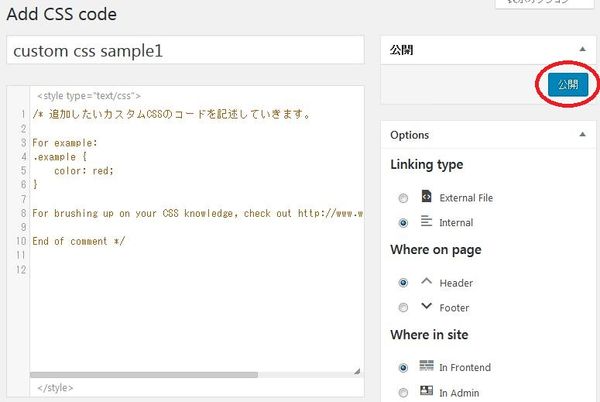
Add Custom CSS

登録したカスタム CSS コードが何なのかが分かるようなタイトルを入力して、
追加したいカスタム CSS コードを記述していきます。
記述が済んだら、3 種類のオプションから動作を選択していきます。
Linking Type
リンクのタイプを選択します。
- External File
外部ファイルとして挿入されます。 - Internal
インラインとして表示されたページに直接挿入されます。
Where on page
ページ上のどの位置に挿入するかを選択します。
- Header
ヘッダーエリアに挿入します。 - Footer
フッターエリアに挿入します。
Where in site
サイト上のどの場所に挿入するかを選択します。
- In Frontend
フロント画面に挿入します。 - In Admin
管理画面にだけ挿入します。 - On Login Page
ログイン画面にだけ挿入します。
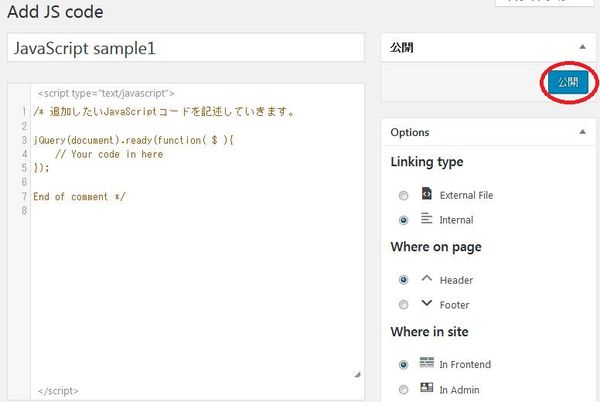
Add Custom JS

登録した JavaScript コードが何なのかが分かるようなタイトルを入力して、
追加したい JavaScript コードを記述していきます。
記述が済んだら、3 種類のオプションから動作を選択していきます。
Linking Type
リンクのタイプを選択します。
- External File
外部ファイルとして挿入されます。 - Internal
インラインとして表示されたページに直接挿入されます。
Where on page
ページ上のどの位置に挿入するかを選択します。
- Header
ヘッダーエリアに挿入します。 - Footer
フッターエリアに挿入します。
Where in site
サイト上のどの場所に挿入するかを選択します。
- In Frontend
フロント画面に挿入します。 - In Admin
管理画面にだけ挿入します。 - On Login Page
ログイン画面にだけ挿入します。
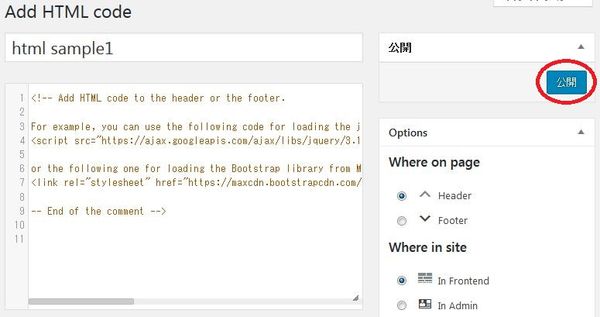
Add Custom HTML

登録した HTML コードが何なのかが分かるようなタイトルを入力して、
追加したい HTML コードを記述していきます。
記述が済んだら、2 種類のオプションから動作を選択していきます。
Linking Type
リンクのタイプを選択します。
- External File
外部ファイルとして挿入されます。 - Internal
インラインとして表示されたページに直接挿入されます。
Where in site
サイト上のどの場所に挿入するかを選択します。
- In Frontend
フロント画面に挿入します。 - In Admin
管理画面にだけ挿入します。
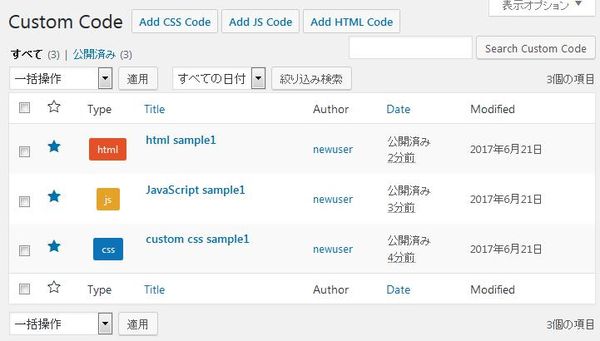
管理画面

登録されているコードを一覧表示されます。
絞り込み検索も可能です。

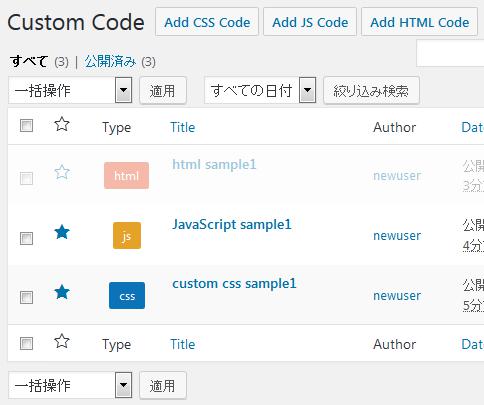
各コードの有効・無効の切り替えはスターアイコンをクリックするだけで切り替えられます。
無効:★→☆
有効:☆→★
代替プラグイン
Simple Custom CSS and JS にほしい機能が無かった場合には、
Simple Custom CSS and JS 以外にも各種コードスニペットなどの管理ができるプラグインを記事にしています。
以下では、Simple Custom CSS and JS を含めて 12 個を簡単に紹介しています。
各種コードスニペットなどの管理ができるWordPressプラグイン一覧