Header Footer Code Manager:サイトに追加するコード管理ができる
サイトに追加するコード管理ができる WordPress 用プラグインの紹介です。
それは「Header Footer Code Manager」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Header Footer Code Manager
Header Footer Code Manager は、ヘッダーもしくはフッターまたはページのコンテンツの上か下にコードスニペットを簡単に追加できます。
Header Footer Code Manager の主な特徴は、以下のとおりです。
- 任意のコードスニペット(HTML/ Javascript/ CSS)を入力可
- 無制限に任意の場所・任意の投稿とページに追加可
- ヘッダー、フッター、コンテンツの前または後に追加可
- デスクトップまたはモバイルでのみロード可
- ショートコードを使用して手動での配置も可能
- カスタム投稿タイプをサポート
- 編集ログを記録可能
選択できる表示するページ項目は、以下のとおりです。
- サイト全体の全ての投稿とページ
- 特定の投稿
- 特定の固定ページ
- 特定のカテゴリー
- 特定のタグ
- 特定のカスタム投稿タイプ
- 最新の投稿のみ(件数は指定可)
- ショートコードを使用して手動で配置
サポートしているサービスは、以下のとおりです。
- Google Analytics
- Google Adsense
- Google Tag Manager
- Facebook Pixels
- Facebook Scripts
- Facebook og:image Tag
- Google Conversion Pixels
- Pinterest のサイト確認コード
- 任意のサービスの任意のコードスニペット(HTML / Javascript / CSS)
記事を作成もしくは更新時点での Header Footer Code Manager のバージョン:1.1.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Header Footer Code Manager をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Header Footer Code Manager – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Header Footer Code Manager」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Header Footer Code Manager を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの下に追加されています。
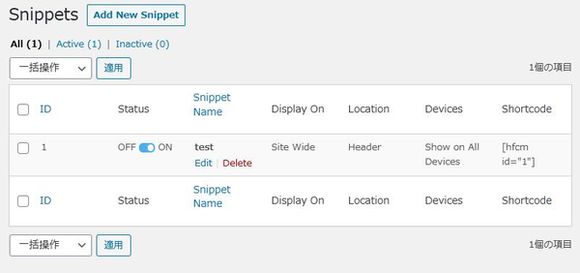
管理画面

登録済みのコードスニペットの管理画面。
使い方
使い方は簡単で「Add New」をクリックします。

管理画面で識別できる名前を入力します。

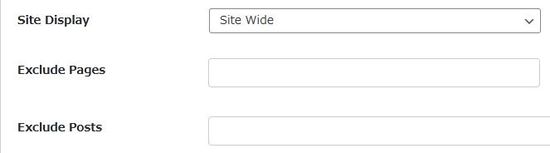
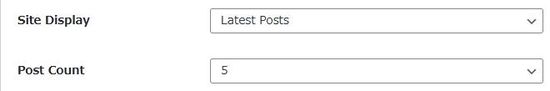
選択されている Site Display の値によって設定項目が変化します。
上の画像は、サイト全体の場合。
除外する投稿と固定ページを選択できます。

特定の投稿でのみ表示する場合。
表示する投稿を選択できます。

特定の固定ページでのみ表示する場合。
表示する固定ページを選択できます。

特定のカテゴリーに属する投稿でのみ表示する場合。
表示する固定ページを選択できます。

特定の投稿タイプ投稿でのみ表示する場合。
表示する投稿タイプを選択できます。

特定のタグに属する投稿でのみ表示する場合。
表示するタグを選択できます。

指定した件数の最新投稿でのみ表示する場合。
件数を選択します。
![]()
自動ではなくてショートコードを使って表示したい場合に選択します。

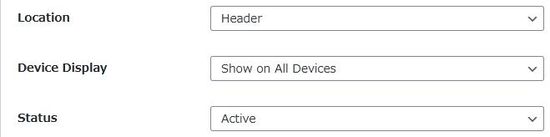
- Location
コードスニペットの表示位置を選択します。 - Device Display
表示するデバイスを選択します。 - Status
このコードスニペットの表示を有効にするかどうか。
なお、Location は、上述でショートコードを選択時には表示されません。

コードスニペットを記述します。
スクリプトやスタイルタグを忘れずに記述します。
編集記録は、この上に表示されます。