Simple Custom CSS:簡単にカスタムCSSを追加できる
CSS を理解している方なら、使用中のテーマのデザインを少し変更したいですよね。
でも、ファイルに直接記述すると何処に書いたか分からなくなると探すのが大変です。
そのような時に便利な WordPress 用プラグインがあります。
それは「Simple Custom CSS」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Simple Custom CSS
Simple Custom CSS は、プラグインやテーマのデフォルト CSS に独自のスタイルを追加したり、デフォルト CSS を上書きしたりすることができます。
外観カスタマイザーからライブプレビューで見ながらカスタム CCS コードを入力可。
エラーチェックも行ってくれます。
記事を作成もしくは更新時点でのバージョン:4.0.4
マルチサイトでの利用:可
インストール手順
Simple Custom CSS をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Simple Custom CSS – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Simple Custom CSS」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Simple Custom CSS は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
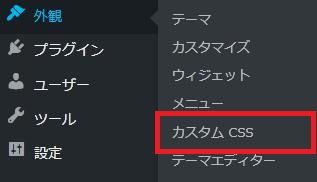
専用メニュー

管理画面の「外観」メニューの中に追加されています。
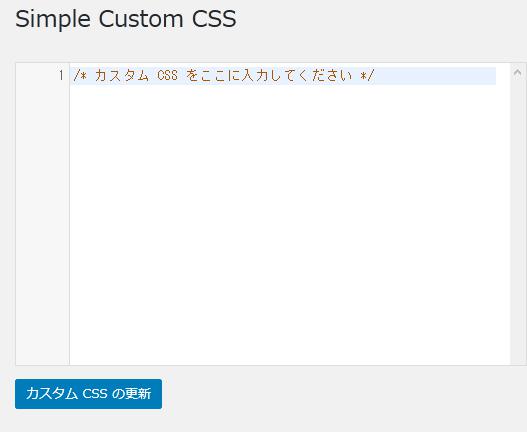
使い方

使い方は簡単で、独自の CSS を入力し「カスタム CSS の更新」をボダンをクリックするだけです。


外観カスタマイザーを起動するとメニューが追加されていて、
カスタム CSS を入力できるエディターが使えます。
代替プラグイン
Simple Custom CSS にほしい機能が無かった場合には、
Simple Custom CSS 以外にも各種コードスニペットなどの管理ができるプラグインを記事にしています。
以下では、Simple Custom CSS を含めて 12 個を簡単に紹介しています。
各種コードスニペットなどの管理ができるWordPressプラグイン一覧