Simple CSS:カスタムCSSコードを追加できる
カスタム CSS コードを簡単に追加できる WordPress 用プラグインの紹介です。
それは「Simple CSS」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Simple CSS
Simple CSS は、サイトにカスタム CSS コードを簡単に追加できます。
サイト全体だけではなくて、投稿・固定ページ別に追加も可能。
外観カスタマイザーでプレビューで確認しながらの入力可。
記事を作成もしくは更新時点でのバージョン:1.1.1
インストール手順
Simple CSS をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Simple CSS – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Simple CSS」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Simple CSS を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「外観」メニューの中に追加されています。
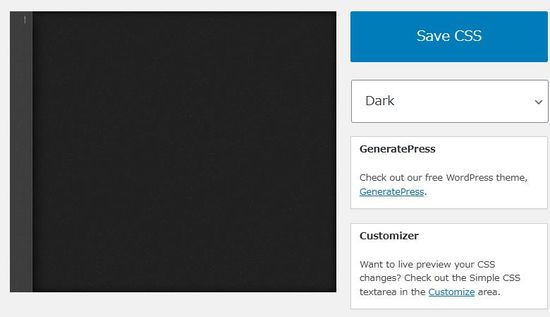
使い方

外観メニューのメニューからはサイト全体適用されます。


外観カスタマイザーだと上のような感じ。


投稿編集画面では、専用のボックスが追加されています。
代替プラグイン
Simple CSS にほしい機能が無かった場合には、
Simple CSS 以外にもカスタム CSS コードを追加できるプラグインを記事にしています。
以下では、Simple CSS を含めて 14 個を簡単に紹介しています。
各種コードスニペットなどの管理ができるWordPressプラグイン一覧