dFlip:PDFもしくは画像を左右見開きのウェブマガジン風に表示できる
PDF もしくは画像を左右見開きのウェブマガジン風に表示できる WordPress 用プラグインの紹介です。
それは「dFlip」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
dFlip
dFlip は、PDF もしくは画像を左右見開きのウェブマガジン風に表示できます。
※このバージョンは 1 ファイル 30 ページまでに制限されます。
記事を作成もしくは更新時点でのバージョン:v 1.5.19
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
dFlip – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「dFlip」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
dFlip を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
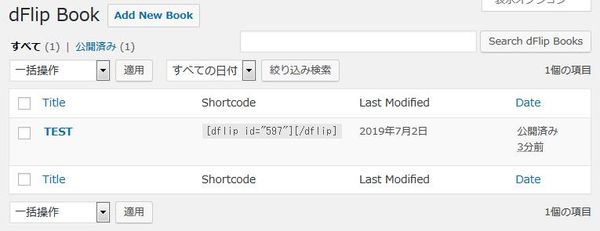
管理画面

使い方

管理画面で識別できるタイトルを入力します。

カテゴリーを選択します。
※WordPress 標準のカテゴリーとは違います。

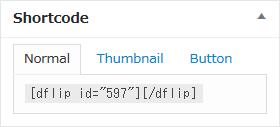
Book を保存すると 3 種類のショートコードが発行されます。
Book Source Type が PDF か Image では少し設定項目が異なるので、
それぞれ分けて説明していきます。
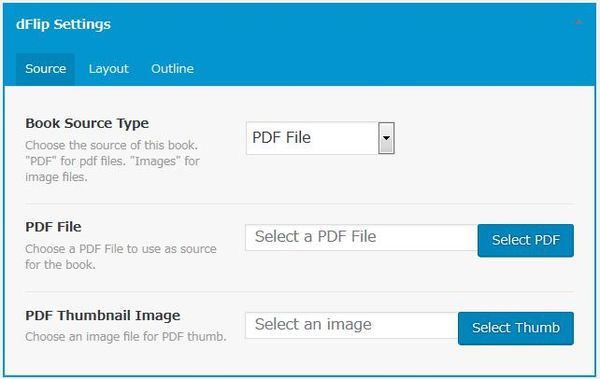
Book Source Type が PDF の場合

- PDF File
フリップブックにした PDF ファイルを指定します。 - PDF Thumbnail Image
フリップブック用の画像ファイルを選択します。
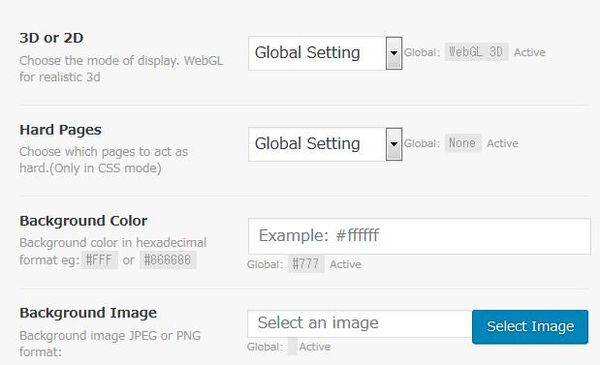
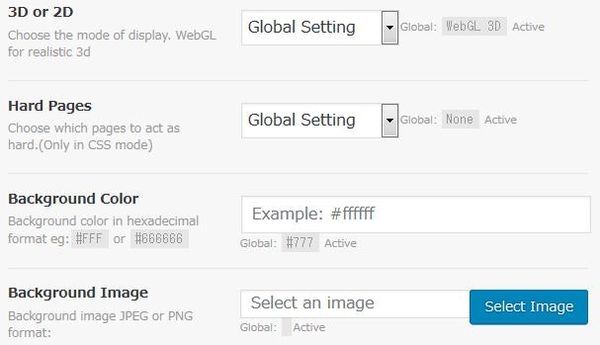
Layout

- 3D or 2D
フリップブックの表示モードを選択します。 - Hard Pages
「3D or 2D」で CSS モードを選択時に有効。どのページをできるだけフリップブックとして動作させるかを選択します。 - Background Color
フリップブックの背景色を選択します。 - Background Image
フリップブックの背景に表示する画像を選択します。

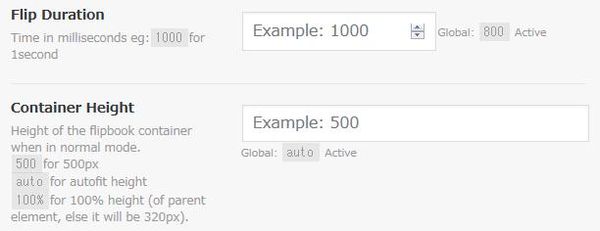
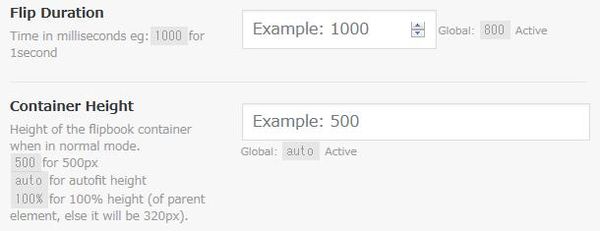
- Flip Duration
フリップブックのページをめくった際に次ページがめくり切るまでの時間をミリ秒単位で指定します。
初期値:800 ミリ秒 - Container Height
通常モードでのフリップブックの高さを指定します。

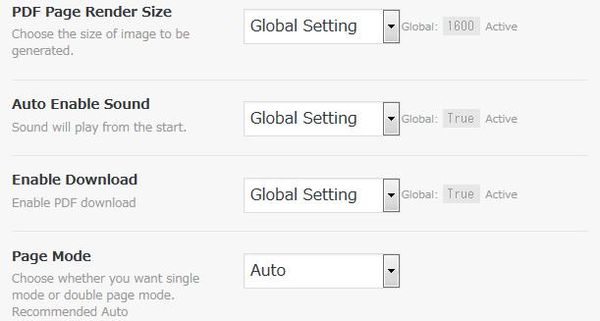
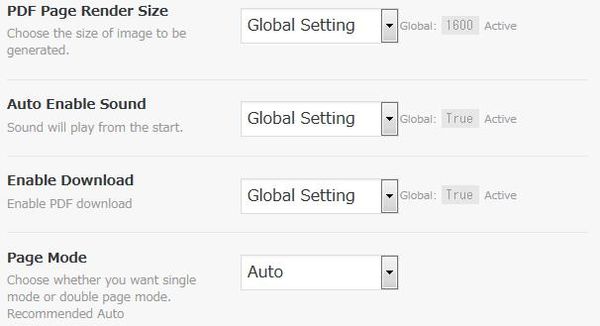
- PDF Page Render Size
PDF ページのレンダリングサイズを選択します。
初期値:1600 - Auto Enable Sound
最初から音声を流すかどうか。
初期値:True - Enable Download
PDF ファイルをダウンロードできるようにするかどうか。
初期値:True - Page Mode
シングルモードかダブルページモードかを選択します。
初期値:Auto

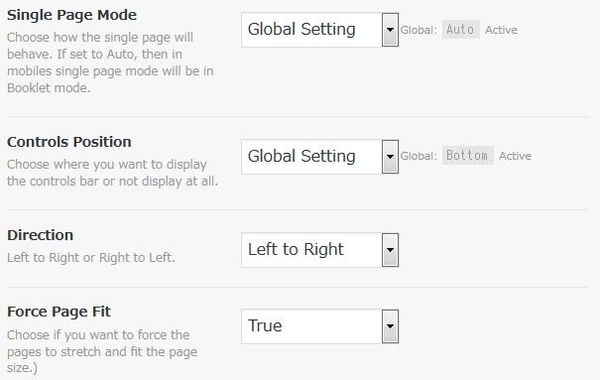
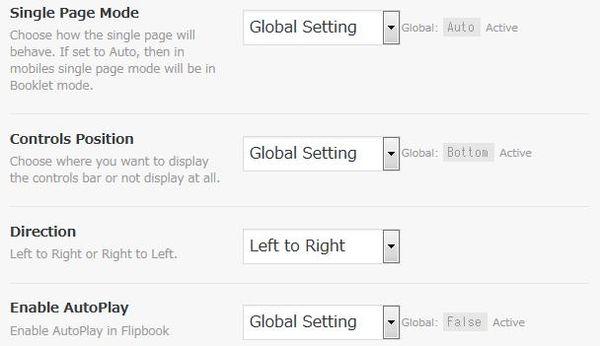
- Single Page Mode
単一ページの動作を選択します。
初期値:Auto - Controls Position
フリップブックを操作するためのコントロールパネルの表示位置を選択します。
初期値:Bottom - Direction
フリップブックの開き方を選択します。左から右か右から左を選択できます。
初期値:Left to Right - Force Page Fit
ページを強制的に拡大するかどうか。
初期値:True

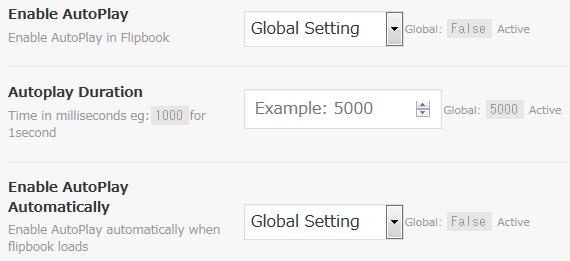
- Enable AutoPlay
フリップブックの自動再生(ページめくり)を有効にするかどうか。
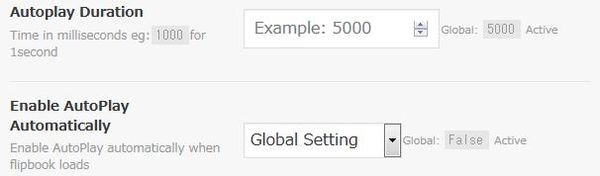
初期値:True - Autoplay Duration
次ページがめくり切るまでの時間をミリ秒単位で指定します。
初期値:5,000 ミリ秒 - Enable AutoPlay Automatically
フリップブックを読み込んだら自動的にページめくりをするかどうか。
初期値:False
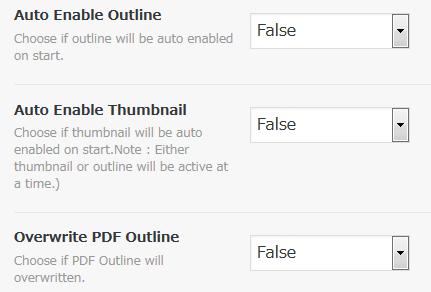
Outline

- Auto Enable Outline
ページを読み込んだら目次を表示するかどうか。
初期値:False - Auto Enable Thumbnail
目次に表示する各ページのサムネイル画像を表示するかどうか。
初期値:False - Overwrite PDF Outline
アウトラインを上書きするかどうか。
初期値:False
目次は、「Direction」の値によって左側か右側のどちらかに表示されます。
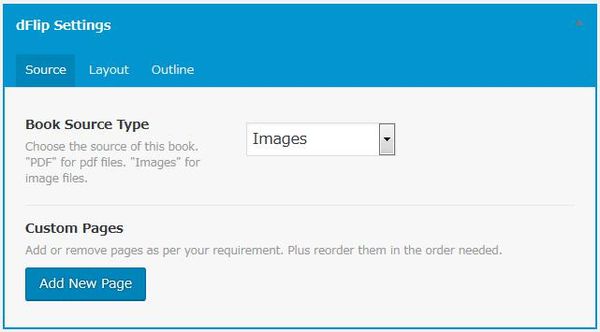
Book Source Type が Image の場合

- Custom Pages
フリップブックとして表示する画像ファイルを選択します。
Layout

- 3D or 2D
フリップブックの表示モードを選択します。 - Hard Pages
「3D or 2D」で CSS モードを選択時に有効。どのページをできるだけフリップブックとして動作させるかを選択します。 - Background Color
フリップブックの背景色を選択します。 - Background Image
フリップブックの背景に表示する画像を選択します。

- Flip Duration
フリップブックのページをめくった際に次ページがめくり切るまでの時間をミリ秒単位で指定します。
初期値:800 ミリ秒 - Container Height
通常モードでのフリップブックの高さを指定します。

- PDF Page Render Size
PDF ページのレンダリングサイズを選択します。
初期値:1600 - Auto Enable Sound
最初から音声を流すかどうか。
初期値:True - Enable Download
PDF ファイルをダウンロードできるようにするかどうか。
初期値:True - Page Mode
シングルモードかダブルページモードかを選択します。
初期値:Auto

- Single Page Mode
単一ページの動作を選択します。
初期値:Auto - Controls Position
フリップブックを操作するためのコントロールパネルの表示位置を選択します。
初期値:Bottom - Direction
フリップブックの開き方を選択します。左から右か右から左を選択できます。
初期値:Left to Right - Enable AutoPlay
フリップブックの自動再生(ページめくり)を有効にするかどうか。
初期値:True

- Autoplay Duration
次ページがめくり切るまでの時間をミリ秒単位で指定します。
初期値:5,000 ミリ秒 - Enable AutoPlay Automatically
フリップブックを読み込んだら自動的にページめくりをするかどうか。
初期値:False

- Auto Enable Outline
ページを読み込んだら目次を表示するかどうか。
初期値:False - Auto Enable Thumbnail
目次に表示する各ページのサムネイル画像を表示するかどうか。
初期値:False
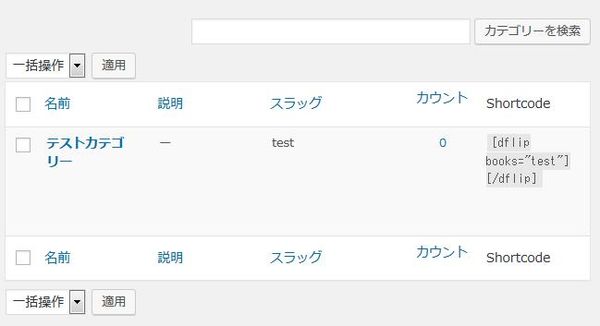
カテゴリー


作成済みのフリップブックをカテゴリー別にまとめる際に使用します。
ここで発行されるショートコードを使用すると、
表示時には複数個のフリップブックを同時に表示可能です。

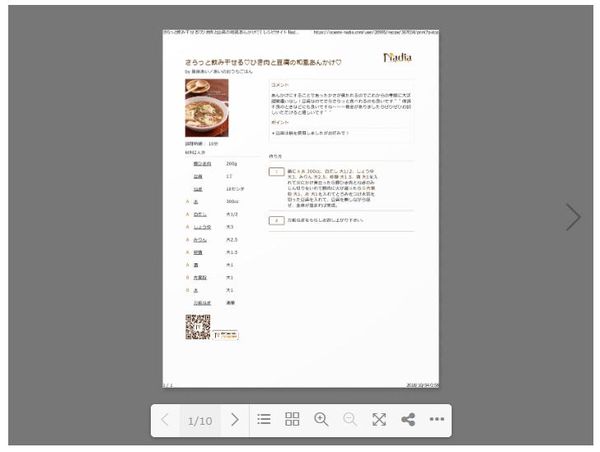
ここで発行されるショートコードを貼り付けて表示すると、
上のような感じで表示されます。
設定(Settings)
Premium 版のみの機能です。
表示例

ノーマル用のショートコード。

サムネイル用のショートコード。

ボタン用のショートコード。
ショートコード
下記のショートコードを使用するとフリップブックを表示することができます。
[dflip source=""PDF ファイルのパス"]
代替プラグイン
dFlip にほしい機能が無かった場合には、
dFlip 以外にも PDF を左右見開きのウェブマガジン風に表示できるプラグインを記事にしています。
以下では、dFlip を含めて 3 個を簡単に紹介しています。
PDFを左右見開きのウェブマガジン風に表示できるWordPressプラグイン一覧