Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
2018年10月10日
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介です。
それは「Smart Slider 3 – Responsive WordPress Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
- 1. Smart Slider 3 – Responsive WordPress Slider
- 2. 動画版
- 3. Smart Slider 3 のインストール手順
- 4. Smart Slider 3 の日本語化
- 5. 専用メニュー
- 6. Smart Slider 3 の使い方
- 7. Smart Slider 3 の設定
- 8. 専用ウィジェット
- 9. 代替プラグイン
- 10. URL
Smart Slider 3 – Responsive WordPress Slider
Smart Slider 3 は、モバイル端末にも対応した WordPress 用の高機能なレスポンシブスライダーを作成できます。
各スライダー内のスライドはレイヤー機能をそれぞれ備えています。
スライドには画像以外にも YouTube 動画や WordPress の投稿も指定可。
作成したスライダーは、マウス操作以外にもスワイプ、スクロール、キーボードでの操作も可能。
Smart Slider 3 で作成したスライダーのインポート・エクスポートも可能。
記事を作成もしくは更新時点でのバージョン:v 3.3.9
マルチサイトでの利用:可
3.4.x 系にアップデートする際の注意点
2020 年 5 月 19 日に 3.4.x 系にバージョンアップされました。
バージョン 3.4.x は下位互換性がありません!
3.4.x をインストールすると、3.3.x に戻ることができなくなります。
Smart Slider 3.4.x は、Internet Explorer をサポートしなくなりました。
動画版
2021 年 4 月 22 日現在の最新バージョン 3.4.1.17 で YouTube 動画版を作成してみました。
Smart Slider 3 の新規スライダー作成画面全部写してみた – YouTube
設定画面は英語ですが、Google 翻訳して各項目を撮影している動画になります。
ここの記事を上から下にスクロールするのが手間という方向けに作ってみました。
Smart Slider 3 のインストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Smart Slider 3 – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Smart Slider 3」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Smart Slider 3 の日本語化
Smart Slider 3 を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
Smart Slider 3 の使い方

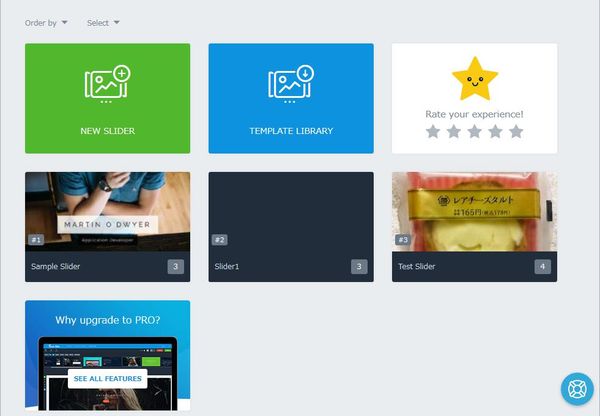
Smart Slider 3 のダッシュボードです。
スライダーは新規作成する以外にも、
既存のスライダーを複製してから編集して作成したり、
作者が用意しているスライダーテンプレートをインポートして作成することもできます。

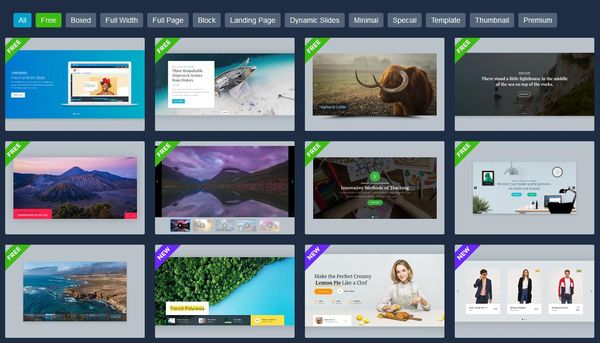
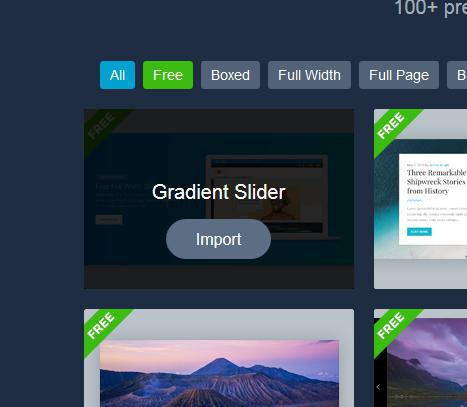
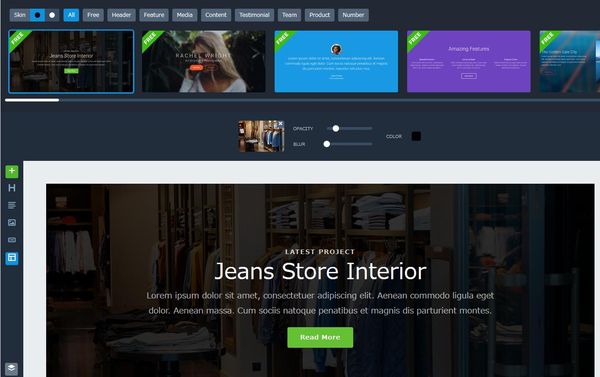
「Template Library」を開いたときの画面です。
左上に「FREE」のマークが付いているものは無償で利用できます。

利用したいテンプレートにマウスを乗せると、「Import」ボタンが表示されるので、
ボタンをクリックすると自動的にダウンロード&インポートされます。
スライダー新規作成

スライダーを新規作成するには「NEW SLIDER」をクリックします。

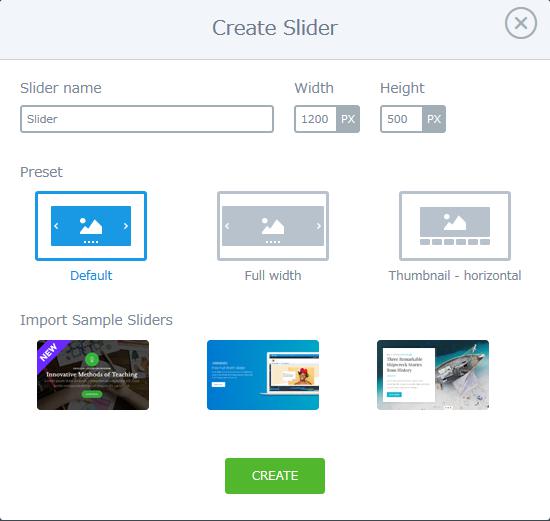
スライダー一覧で識別しやすいスライダー名を入力し、
スライダーの幅と高さ、スライダーのスタイルを選択します。
※後でも変更可能です。
ここでもサンプルスライダーをインポートできます。
問題なければ「CREATE」ボタンをクリックします。

各スライダー専用のダッシュボードの一部です。
ID:3 の「3」は後述しますがショートコードで利用します。
スライダーのプレビュー表示も可能です。

左から順番に処理の内容を書いていきます。
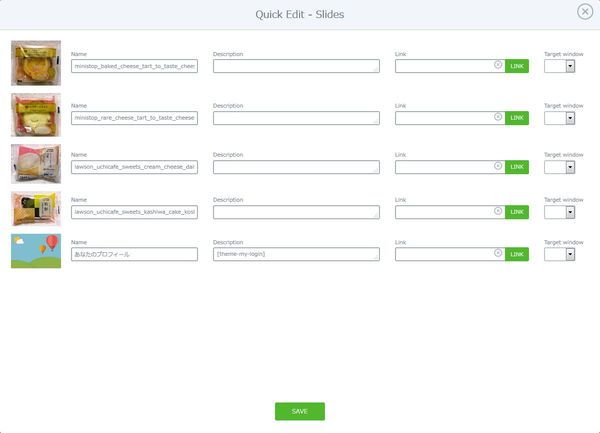
Quick Edit Slides:
スライドのクイック編集ができます。

名前・説明・リンク先 URL ・ターゲット(Self か Blank)を入力もしくは指定可。
| Clear slider cache | スライダーのキャッシュをクリアします。 |
|---|---|
| Export slider as HTML | HTML としてスライダーを ZIP 形式でエクスポートします。 |
| Duplicate slider | スライダーを複製します。 |
| Delete slider | スライダーを削除します。 |
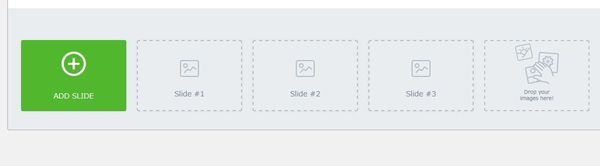
スライドの新規作成・編集

スライドの新規作成・編集ができます。
画像ファイルの場合は、上記のエリアにドラッグアンドドロップでも追加できます。
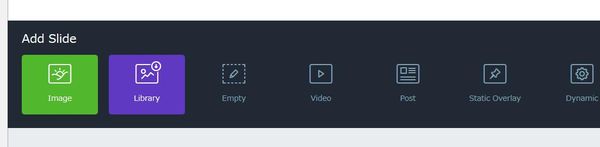
スライド追加(Add Slide)

下記の 7 種類の形式でスライドを追加できます。
Image:
メディアライブラリから画像を選択してスライドとして登録できます。
Library:

作者さん提供のライブラリーからインポートしてスライドとして登録できます。
Empty:

空のレイヤーが作成されて編集してスライドとして登録できます。
Video:

YouTube 動画もしくは Vimeo 動画をスライドとして追加できます。
Post:

投稿もしくは固定ページをスライドとして登録できます。
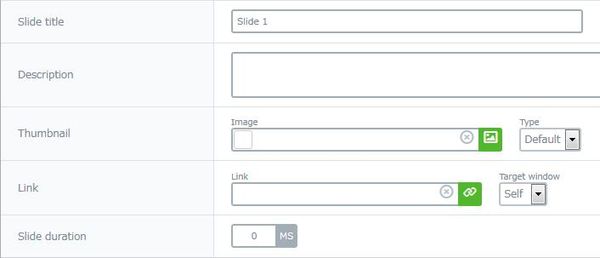
Static Overlay:

静的オーバーレイをスライドとして登録できます。

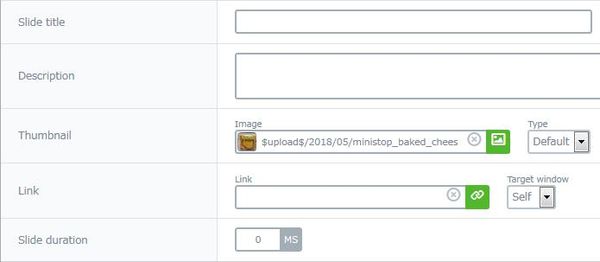
スライドタイトル・説明・サムネイル画像・リンク先 URL・スライド間隔を入力もしくは設定可。
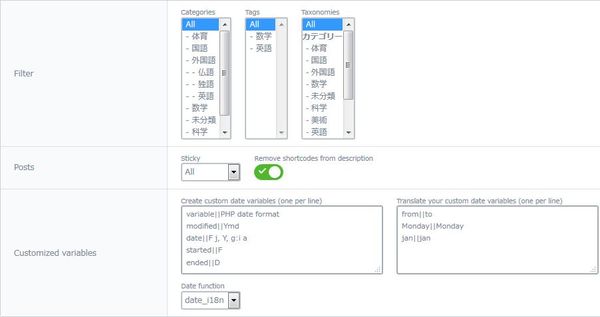
Dynamic:





投稿をフィルタリングして絞り込んでからスライドとして登録できます。


投稿 ID を指定して絞り込んでからスライドとして登録できます。
スライド編集(Edit Slide)


スライドを編集したい場合には編集したいスライドにマウスカーソルをもっていきます。
そうすると「EDIT」ボタンが表示されるのでクリックします。

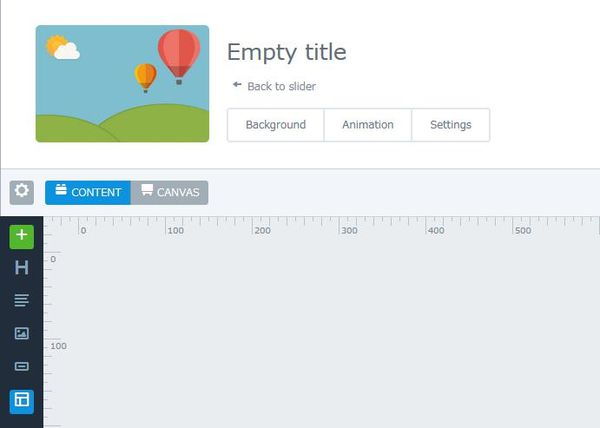
レイヤー編集画面が開きます。

PC モニター/ タブレット端末/ スマホ画面別にレイヤーを編集できます。
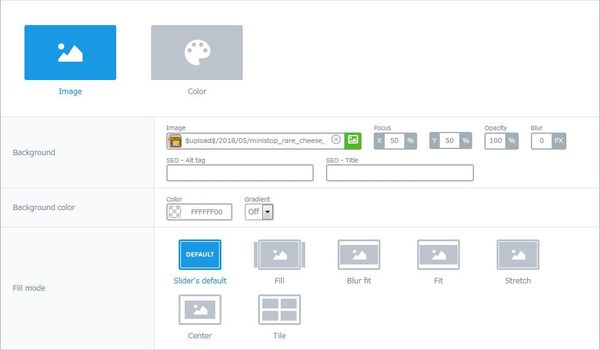
背景(Background)

背景に関する設定ができます。
アニメーション(Animation)

アニメーションに関する設定ができます。
アニメーションの有効もしくは無効とアニメーション速度の設定ができます。
設定(Settings)

スライドの各種設定ができます。
スライドタイトル・説明・サムネイル画像・リンク先 URL・スライド間隔を入力もしくは設定可。
スライド各種操作

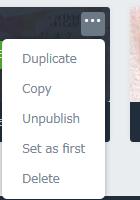
スライドにマウスカーソルを乗せると右上に「・・・」が表示されるので、
クリックすると各種メニューが表示されます。
| Duplicate | スライドの複製ができます。 |
|---|---|
| Copy | スライドのコピーができます。 |
| Unpublish | スライドを非公開にできます。 |
| Set as first | 選択したスライドを一番最初のスライドとして設定できます。 |
| Delete | スライドを削除します。 削除を選択すると一旦確認画面が表示されます。 確認画面で再度削除を選択すると、選択したスライドは永久に削除されます。 |
作成したスライダーの公開
公開(PUBLISH)

[smartslider3 slider=3]
上記のショートコードを使用すると、任意の箇所でスライダーを表示できます。

<php echo do_shortcode('[smartslider3 slider=3]’); >
もしくは、上記の PHP コードをテーマ内で使用すると、
テーマ内の PHP プログラムが動作する任意の箇所でスライダーを表示できます。

上記のように投稿エディターに専用ボタンが追加されています。

ビジュアルエディターの場合。

テキストエディターの場合。
スライダーの各種設定
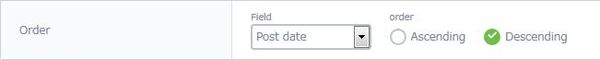
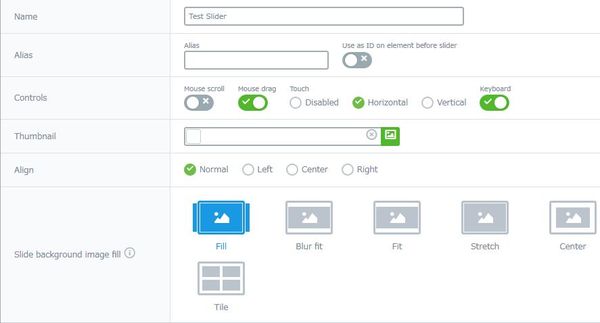
一般設定(GENERAL)

| Name | スライダーを識別する名前を入力できます。 |
|---|---|
| Alias | エイリアスを入力します。 |
| Controls | スライダーで有効にしたい操作を設定します。 |
| Thumbnail | サムネイル画像を設定します。 |
| Align | スライダーの配置を設定します。 |
| Slide background image fill | スライドの背景画像の配置の仕方を設定します。 |

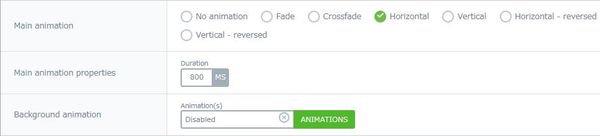
| Main animation | スライド時のアニメーション効果を選択します。 |
|---|---|
| Main animation properties | 次のスライドまでの待機時間を入力します。 |
| Background animation | 背景画像のアニメーションの設定をします。 |
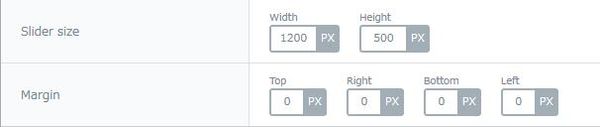
サイズ設定(SIZE)

| Slider size | スライダーの幅と高さを指定します。 |
|---|---|
| Margin | マージンを指定します。 |

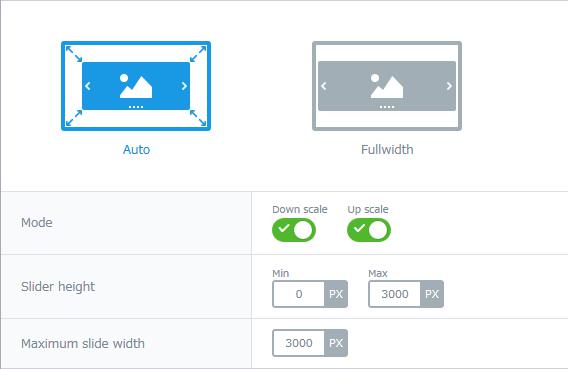
| Responsive mode | レスポンシブモードを選択します。 |
|---|---|
| Mode | スケールモードを有効にするかどうか。 |
| Slider height | スライダーの高さの最小値と最大値を入力します。 |
| Maximum slide width | スライドの最大幅を入力します。 |
自動再生設定(AUTOPLAY)

| Autoplay | オートプレイを有効にするかどうか。 |
|---|
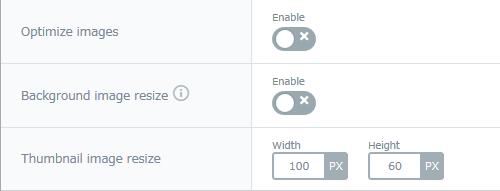
最適化設定(OPTIMIZE)

| Optimize images | 画像の最適化を行うかどうか。 |
|---|---|
| Background image resize | 背景画像のリサイズを行うかどうか。 |
| Thumbnail image resize | サムネイル画像のリサイズ時の幅と高さを指定します。 |
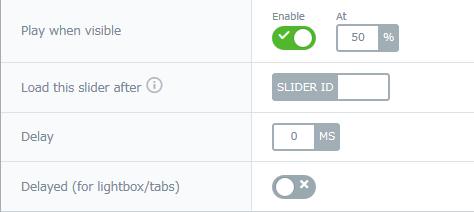
読込設定(LOADING)

| Play when visible | どの程度まで表示されたら読込を開始するかどうかを設定できます。 |
|---|---|
| Load this slider after | 現在のスライダーが、ここで指定したスライダーが完全に読み込まれるまで開始しないようにすることができます。 |
| Delay | 遅延時間を入力します。 |
| Delayed(for lightbox/tabs) | 読み込み遅延を行うかどうか(lightboxもしくはタブで)。 |
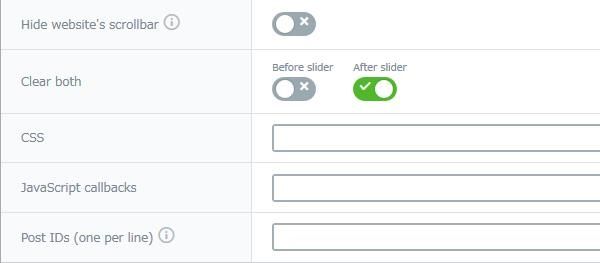
開発者向け設定(DEVELOPER)

| Hide website’s scrollbar | スクロールバーを非表示にするかどうか。 |
|---|---|
| Clear both | 消去するタイミングを指定します。 |
| CSS | カスタム CSS を入力します。 |
| JavaScript callbacks | コールバックする JavaScript 関数を指定します。 |
| Post IDs (one per line) | ここで指定した投稿 ID のキャッシュを保存時に消去することができます。 |
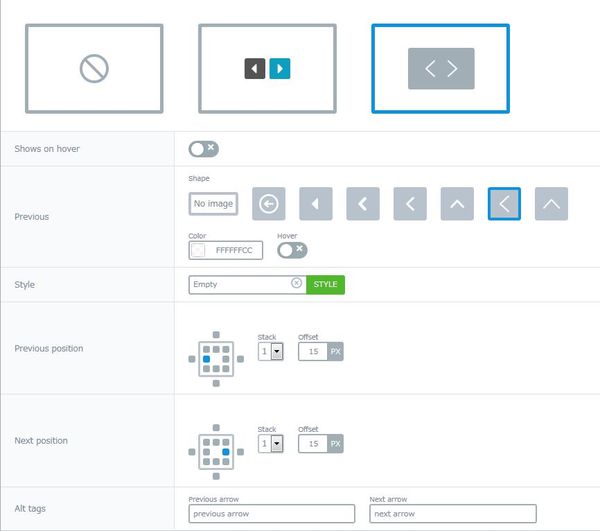
矢印ナビ設定(ARROWS)

| Arrows | スライドを手動で遷移させる矢印全体のデザインを選択します。 |
|---|---|
| Shows on hover | マウスホバー時に矢印を表示するかどうか。 |
| Previous | 矢印自体のデザインを選択します。 |
| Style | 矢印に適用する CSS を指定します。 |
| Previous position | 「前へ」矢印の表示位置などを設定します。 |
| Next position | 「次へ」矢印の表示位置などを設定します。 |
| Alt tags | alt 属性を設定できます。 |
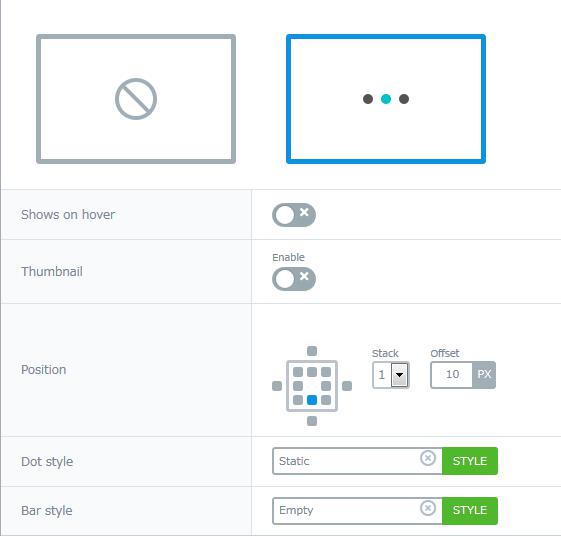
黒丸ナビ設定(BULLETS)
「BULLETS」で良く使われる意味は「弾丸」ですが、他の意味として「黒丸」があります。
ここでは、スライダー上で表示されている「◯●」ボタンの事を指してます。
| Bullets | ドットナビゲーションの表示を無効もしくは表示スタイルを選択します。 |
|---|---|
| Shows on hover | マウスホバー時に表示するかどうか。 |
| Thumbnail | サムネイル画像を有効にするかどうか。 |
| Position | 表示位置などを設定します。 |
| Dot style | ドットナビゲーションのスタイルを指定します。 |
| Bar style | バーのスタイルを指定します。 |
テキストバー設定(TEXT BAR)

| Text bar | スライドの説明を表示するためのエリアを表示するかどうか。 |
|---|---|
| Show on hover | マウスホバー時に表示するかどうか。 |
サムネイル設定(THUMBNAILS)

| Thumbnails | サムネイル画像を表示するためのエリアを表示するかどうか。 |
|---|---|
| Show on hover | マウスホバー時に表示するかどうか。 |
| Thumbnail | サムネイル画像の幅と高さを指定します。 |
影設定(SHADOWS)

| Shadows | スライダーに影を付けるかどうか。 |
|---|
Smart Slider 3 の設定
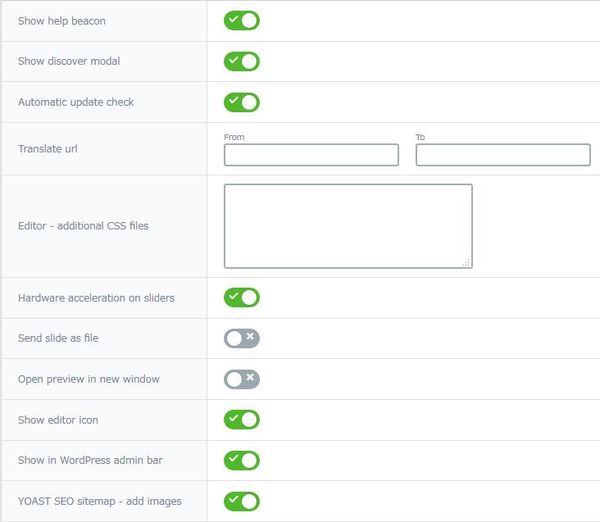
一般設定(General settings)
一般設定(General settings)

| Show help beacon | ヘルプビーコンを表示するかどうか。 |
|---|---|
| Show discover modal | モーダルとして表示するかどうか。 |
| Automatic update check | 自動更新チェックを行うかどうか。 |
| Translate url | 翻訳 URL を指定します。 |
| Editor – additional CSS files | エディターに適用したい CSS を指定します。 |
| Hardware acceleration on sliders | スライダー上でハードウェアアクセレーターを有効にするかどうか。 |
| Send slde as file | ファイルとしてスライド送信できるようにするかどうか。 |
| Open preview in new window | プレビュー表示時に新しいウィンドウで表示するかどうか。 |
| Show editor icon | エディターアイコンを表示するかどうか。 |
| Show in WordPress admin bar | 管理者バーに表示するかどうか。 |
| YOAST SEO sitemap – add images | YOAST SEO sitemap に画像を追加するかどうか。 |

| WordPress – Create widget area | 作成するウィジェットエリア数を指定します。 |
|---|---|
| Render sliders as iframe in AJAX calls | AJAX 呼び出しでスライダーを iframe としてレンダリングするかどうか。 |
| YouTube privacy enhanced mode | YouTube のプライバシー拡張モードを有効にするかどうか。 |
| Smooth scrool speed | スクロール速度を指定します。 |
レスポンシブモード設定(Responsive mode)

| Based on | レスポンシブモードを選択します。 |
|---|---|
| Maximum screen width< | 端末ごとの最大画面幅を指定します。 |
| Default width percentage | 初期値をパーセントで指定します。 |
| Server side mobile detect | サーバー側でモバイル検出をするかどうか。 |
キャッシュ設定(Cache)

| Cache | キャッシュを消去します。 |
|---|
フレームワーク設定(Framework settings)
オプション設定(Options)

| Secondary server | セカンダリーサーバーを有効にするかどうか。 |
|---|---|
| Use protocol-relative URL | プロトコルを使用するかどうか。 |
| Force english backend | 英訳を矯正するかどうか。 |
| Improved frontend accessibility | フロントエンドでのアクセシビリティを改善するかどうか。 |
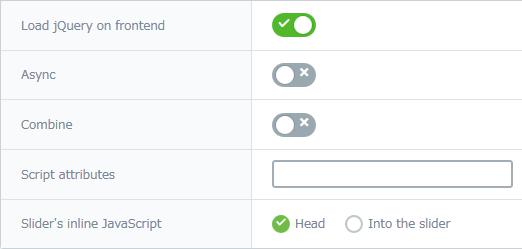
JavaScript

| Load jQuery on frontend | フロントエンドで jQuery を読み込むかどうか。 |
|---|---|
| Async | 非同期にするかどうか。 |
| Combine | 結合するかどうか。 |
| Script attributes | スクリプトの属性を入力します。 |
| Slider’s inline JavaScript | スライダーで使用する JavaScript の記述位置を選択します。 |
CSS

| CSS mode | CSS のモードを選択します。 |
|---|
APIリクエスト(API requests)

| Curl | Curl を有効にするかどうか。 |
|---|---|
| Clean Curl proxy | Curl プロキシを消去するかどうか。 |
フォント(Fonts)
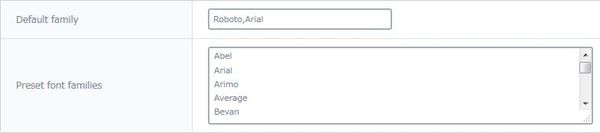
構成(Configuration)

| Default family | デフォルトのフォントファミリーを指定します。 |
|---|---|
| Preset font families | プリセットするフォントファミリーを設定します。 |

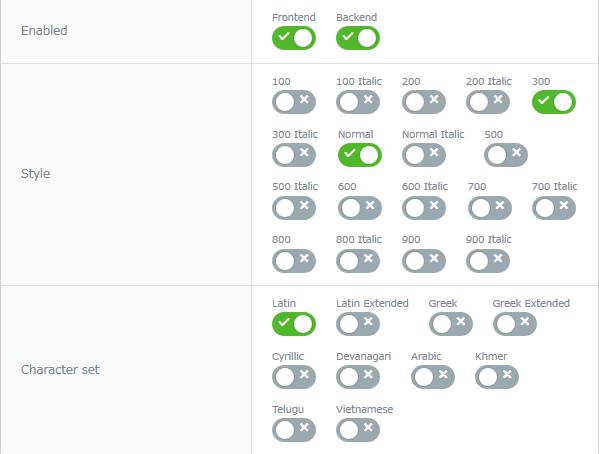
| Enabled | Google フォントを有効にするかどうか。有効にする場合に何処で有効にするかどうか。 |
|---|---|
| Style | フォントスタイルを選択します。 |
| Character set | キャラクターセットを選択します。 |
Item defaults
各種フォント設定できます。
Font

| Item – Heading< | ヘッダーのフォントを設定できます。 |
|---|---|
| Item – Text | テキスト文字のフォントを設定できます。 |
| Item – Button | ボタンのフォントを設定できます。 |
Style

| Item – Heading | ヘッダーのスタイル設定ができます。< |
|---|---|
| Item – Text | テキスト文字のスタイル設定ができます。 |
| Item – Image | 画像のスタイル設定ができます。 |
| Item – Button | ボタンのスタイル設定ができます。 |
専用ウィジェット

代替プラグイン
Smart Slider にほしい機能が無かった場合には、
Smart Slider 以外にもスライダーを作成できるプラグインを多数記事にしています。
以下では、Smart Slider を含めて 22 個を簡単に紹介しています。
URL
Smart Slider 3 – WordPress.org
イメージ&ビデオスライダー,コンテンツスライダー系,スライダー系
Posted by 管理人
関連記事
Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹 ...
Master Slider:タッチ操作をサポートした画像・動画用レスポンシブスライダー
タッチ操作をサポートした画像・動画用スライダーが作成できる WordPress ...
Easing Slider:スライダー機能を簡単な設定だけで手軽に使える
スライダー機能が使えるプラグインには、高機能なプラグインも沢山あります。 でも、 ...
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...
Slide Anything:スワイプ操作もできるコンテンツカルーセルスライダー
スライダーというと一般的には 1 度に表示できるスライドの枚数は 1 枚ですよね ...