Slide Anything:スワイプ操作もできるコンテンツカルーセルスライダー
2018年10月22日
スライダーというと一般的には 1 度に表示できるスライドの枚数は 1 枚ですよね。
だから、複数枚のスライドを同時に表示することができません。
しかし、複数枚のスライドを同時に表示したいケースも有るかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Slide Anything – Responsive Content / HTML Slider and Carousel」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Slide Anything – Responsive Content / HTML Slider and Carousel
Slide Anything は、レスポンシブコンテンツカルーセルスライダーが作れます。
各スライドで、テキストエディターとビジュアルエディターが使えるので、
任意のコンテンツ(画像、テキスト、HTML、ショートコードなど)を入れられます。
また、スライダー内で同時に表示するスライドの枚数を指定できます。
表示するスライドの枚数は、ユーザー側の端末の画面サイズ(固定の範囲指定)毎に設定可。
スワイプとマウス操作もサポートしています。
このプラグインは、下記の jQuery を使用しています。
- Owl Carousel 2 jQuery
- Magnific Popup jQuery(Lightbox 系の効果に利用)
また、各スライダーに専用の CSS ID セレクタを割り当てられるので、
スライダー毎に適用したい CSS を指定することができます。
記事を作成もしくは更新時点でのバージョン:v 2.1.14
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Slide Anything – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Slide Anything」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Slide Anything を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような表示がされます。

Pro(有償) 版の宣伝なので気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「メディア」メニューの下に追加されています。
管理画面

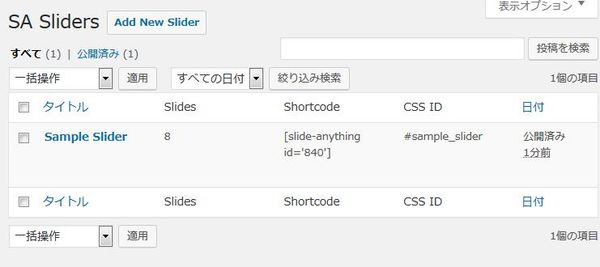
スライダーが 1 個でも登録されている状態の管理画面です。
スライダーの新規作成と編集・削除ができます。
※このプラグインではスライダーの複製は不可。
各スライダー用のショートコードも表示されます。
「Add New Slider」ボタンからスライダーの新規作成ができます。
スライダーの新規作成手順

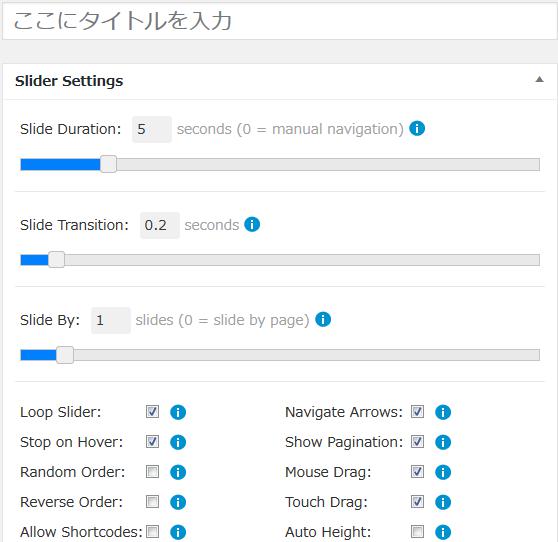
- Slide Duration
自動再生時の各スライドの表示時間を秒単位で設定します。
自動再生を無効にするには「0」を設定します。 - Slide Transition
現在のスライドから次のスライドに変更するまでに掛かる時間を秒単位で設定します。 - Slide By
1 回のトランジションでスライドさせるスライドの枚数を指定します。
ページ単位でスライドさせたい場合には「0」を設定します。
- Loop Slider
スライドをループ再生するかどうか。
上述の Slide Duration の値が「0」でない場合に有効。 - Stop on Hover
マウスなどのホバー時にスライドを一時停止させるかどうか。
上述の Slide Duration の値が「0」でない場合に有効。 - Random Order
スライドをランダム表示させたい時にチェックを付けます。 - Reverse Order
スライドを逆の順番で表示させたい時にチェックを付けます。 - Allow Shortcodes
スライド内に記述されているショートコードの動作を許可するかどうか。 - Navigation Arrows
ナビゲーション用の矢印を表示するかどうか。 - Show Pagination
スライダーの下部にページ送り用の「○」を表示するかどうか。 - Mouse Drag
マウスドラッグによるスライドの移動を許可するかどうか。 - Touch Drag
画面をタッチしてのスライド操作を許可するかどうか。 - Auto Height
チェックを付けると、スライダーの高さが各スライドの高さに応じて自動的に変更されます。。

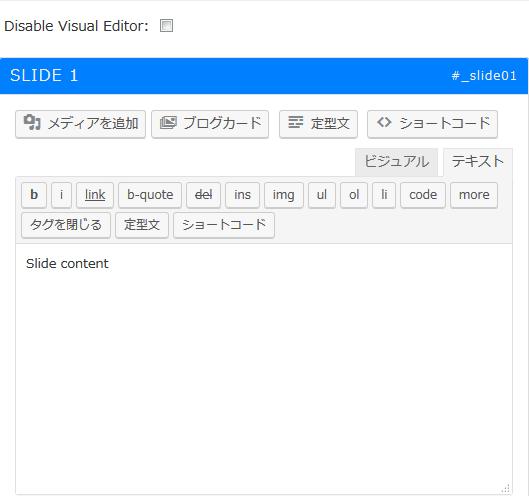
コンテンツを作成するためのテキストエディター画面。

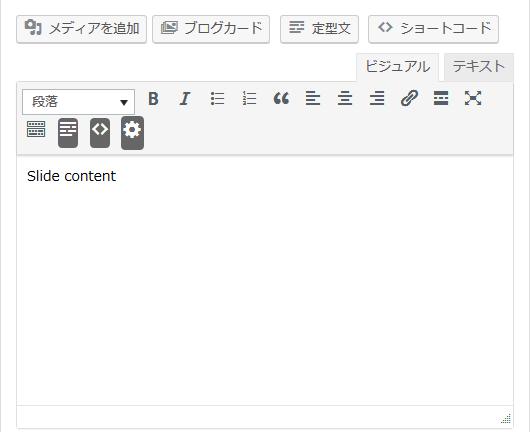
こちらは、コンテンツを作成するためのビジュアルエディター画面。
「Disable Visual Editor」にチェックを付けると無効にできます。

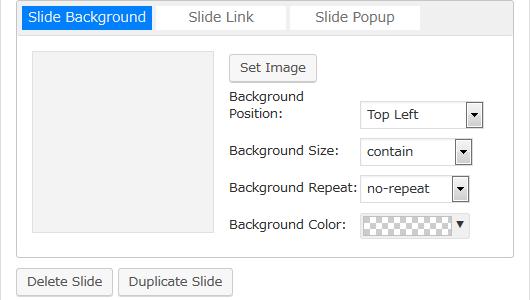
スライドに背景画像を設定する場合に使用します。
- Set Image
背景画像を設定します。 - Background Position
CSS の background-position プロパティの設定になります。 - Background Size
CSS の background-size プロパティの設定になります。 - Background Repeat
CSS の background-repeat プロパティの設定になります。 - Background Color
背景色を設定します。
スライド自体の削除「Delete Slide」と複製「Duplicate Slide」操作もできます。

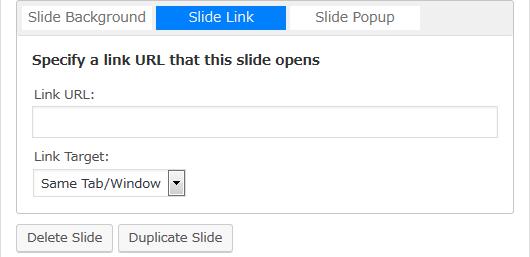
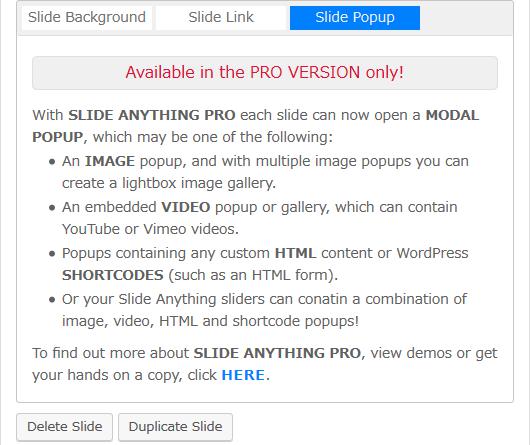
- Link URL
スライドにリンクさせる URL を入力します。 - Lnik Target
リンクターゲットを設定します。

Pro 版のみの機能です。

スライドを追加したい場合にクリックします。
デフォルトでは、3 枚のスライドが追加されています。

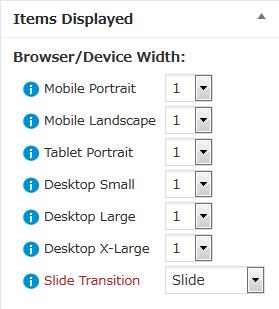
Items Displayed
Web ブラウザーもしくは、ユーザー端末の画面サイズに応じて、
表示するスライドの枚数を指定できます。
- Mobile Portrait
画面サイズが 479 px 以下。 - Mobile Landscape
画面サイズが 480 から 767 px まで。 - Tablet Portrait
画面サイズが 768 から 979 px まで。 - Desktop Small
画面サイズが 980 から 1199 px まで。 - Desktop Large
画面サイズが 1200 から 1499 px まで。 - Desktop X-Large
画面サイズが 1500 px 以上。 - Slide Transitions
スライドトランジションを設定します。
スライドトランジションは、上の項目が全て「1」の場合にのみ動作します。

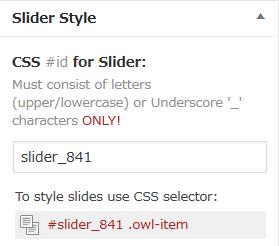
Slider Style
スライダーに適用する CSS ID セレクタを設定できます。

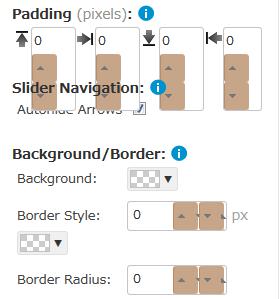
Padding
上下左右のパディングの設定ができます。
Autohide Arrows
スライダーのナビゲーション矢印とページネーションののスタイル設定ができます。
Background/Border
背景と枠線のスタイル設定ができます。

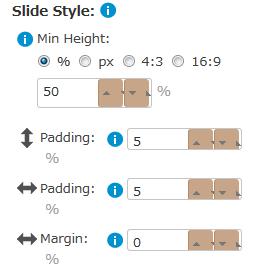
スライドのスタイル設定ができます。

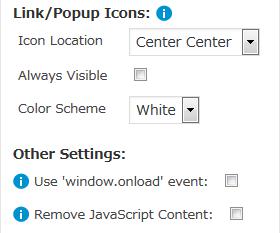
Link/Poup Icons
リンクとポップアップアイコンに関する設定ができます。
- Icon Location
アイコンの表示位置を設定できます。 - Always Visible
アイコンを常に表示するかどうか。 - Color Scheme
色を設定できます。
Other Settings
その他の設定ができます。
- Use window.onload event
オンロードイベントを使えるようにするかどうか。 - Remove JavaScript Content
JavaScript タグを除去するかどうか。

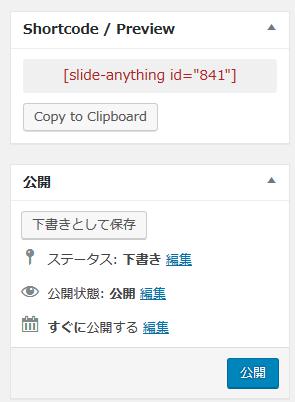
スライダーを公開したい場合には「公開」ボタンをクリックします。

スライダーを公開すると、
スライダーをプレビュー表示できる「Preview Slider」ボタンが表示されるようになります。
公開を取りやめるとボタンは非表示になります。
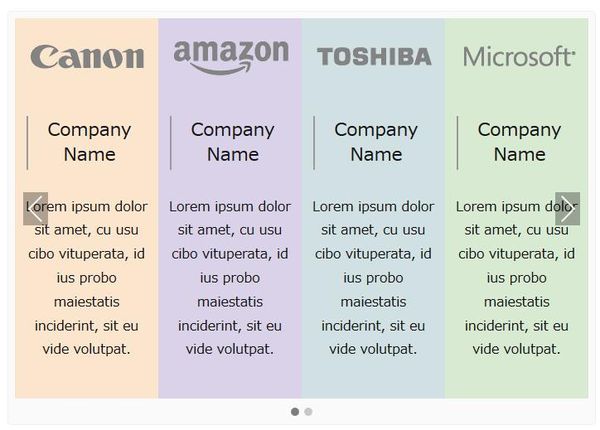
スライダー表示例

用意されているサンプルスライダーを表示させてみると、
上のような感じになります。
代替プラグイン
Slide Anything にほしい機能が無かった場合には、
Slide Anything 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Slide Anything を含めて 22 個を簡単に紹介しています。
URL
Slide Anything – WordPress.org
Posted by 管理人
関連記事
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...