Responsive Image Slider:イメージ&ビデオ用レスポンシブスライダー
2018年10月12日
イメージ&ビデオ用レスポンシブスライダーが作成できる WordPress 用プラグインの紹介です。
それは「Responsive Image Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Slider by Soliloquy – Responsive Image Slider for WordPress
Responsive Image Slider は、レスポンシブに対応したイメージ&ビデオ用スライダーです。
記事を作成もしくは更新時点でのバージョン:v 2.5.3
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Responsive Image Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Image Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Image Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
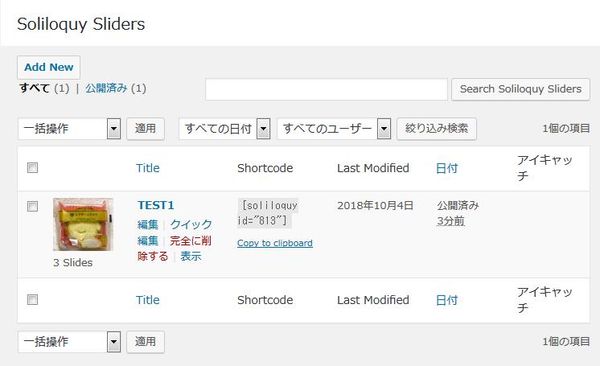
スライダー一覧


スライダー一覧画面です。
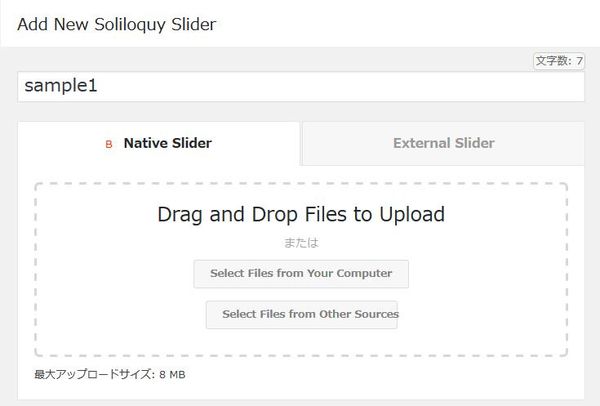
スライダー作成

スライダーの名前を入力し、スライドで使用する画像などを登録します。
「External Slider」は有償版のみ使用可。
Slider

「u」スライドのタイトル・alt 属性・説明などを入力・編集ができます。
「v」スライドの削除ができます。
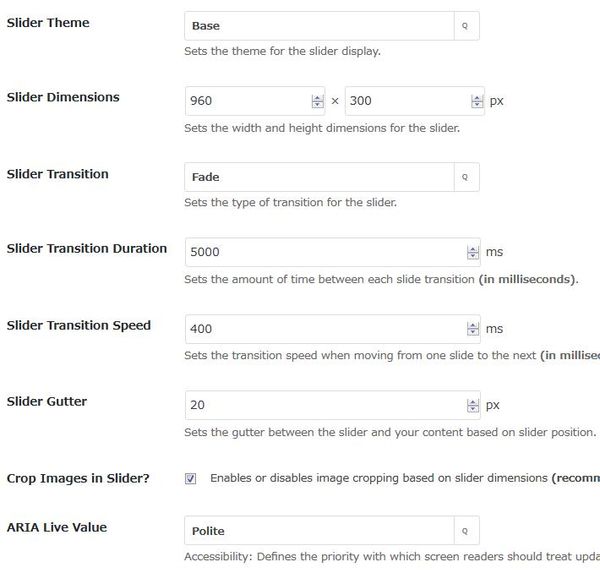
Config

- Slider Theme
スライダー表示時のテーマを設定します。 - Slider Dimensions
スライダーの幅と高さを設定します。 - Slider Transition
スライダーのトランジションタイプを設定します。 - Slider Transition Duration
各スライド間の遷移時間をミリ秒単位で設定します。 - Slider Transition Speed
スライド間を移動するときの移動速度をミリ秒単位で設定します。 - Slider Gutter
スライダーの位置からスライダーとコンテンツの間の隙間を設定します。 - Crop Images in Slider?
(推奨)スライダーの大きさに応じて画像の切り抜きを有効にするかどうか。 - ARIA Live Value
アクセシビリティ用:スライダの更新を処理する優先順位を定義できます。
Mobile

有償版のみの機能
Thumbnails

有償版のみの機能
Carousel

有償版のみの機能

有償版のみの機能
Lightbox

有償版のみの機能
Schedule

有償版のみの機能
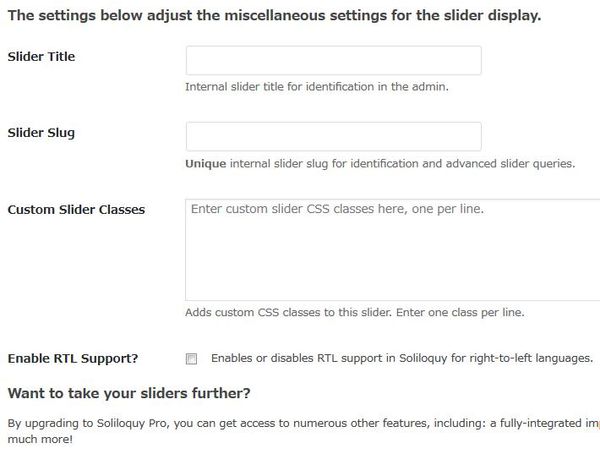
Misc

- Slider Title
管理者が識別するためのスライダーのタイトルを入力します。 - Slider Slug
全スライダーで一意となるスライダースラッグを指定できます。 - Custom Slider Classes
カスタム CSS クラスを追加できます。1 行に 1 つのクラスを入力できます。 - Enable RTL Support?
RTL サポートを有効にするかどうか。
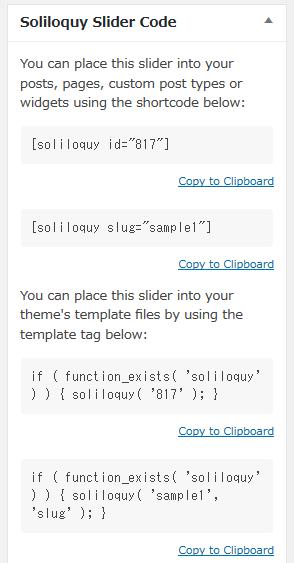
スライダー公開

スライダーの設定が一通り終わったら「公開」ボタンをクリックします。

ショートコードとテンプレートタグが発行されます。
それをスライダーを表示したい箇所に貼り付けます。
ショートコードはスライダー一覧からも取得できます。
代替プラグイン
Responsive Image Slider にほしい機能が無かった場合には、
Responsive Image Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Responsive Image Slider を含めて 22 個を簡単に紹介しています。
URL
Responsive Image Slider – WordPress.org
Posted by 管理人
関連記事
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...
Easing Slider:スライダー機能を簡単な設定だけで手軽に使える
スライダー機能が使えるプラグインには、高機能なプラグインも沢山あります。 でも、 ...
MetaSlider Schedule Slides:MetaSliderの各スライドに表示期間を設定できる
有名なスライダー系プラグインの一つとして、「MetaSlider」があります。 ...
Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹 ...
Master Slider:タッチ操作をサポートした画像・動画用レスポンシブスライダー
タッチ操作をサポートした画像・動画用スライダーが作成できる WordPress ...