Easing Slider:スライダー機能を簡単な設定だけで手軽に使える
2017年4月17日
スライダー機能が使えるプラグインには、高機能なプラグインも沢山あります。
でも、細く設定できるよりも、簡単に使えるほうが便利な場合もありますよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Easing Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Easing Slider
Easing Slider は、スライダー機能を簡単な設定だけで手軽に作成・管理と使用ができます。
作成したスライダーは、投稿記事・固定ページとカスタム投稿の記事中にショートコードを使って挿入でき、またテンプレートタグを使って使用中のテーマ内に簡単に挿入できます。
スライドには、メディアライブラリーの画像だけでなくて、
URL を指定して外部サイトの画像も追加できます。
画像以外にも YouTube、Vimeo または Wistia の動画をスライダーに追加できて、
画像には、jQueryライトボックス をリンクすることもできます。
スライダーの動作として、カルーセルスライダーも使用可。
記事を作成もしくは更新時点でのバージョン:v 3.0.8
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Easing Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Easing Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Easing Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に「Sliders」が追加されています。
使い方
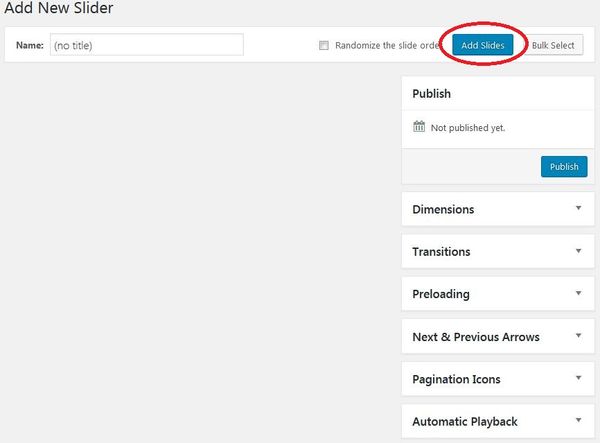
まずは、「Add New」メニューを開いてスライダーを作ります。

スライドを追加するには「Add Sliders」ボタンをクリックします。

画像をスライドとして追加した状態です。
各スライドにマウスカーソルを合わせると「編集」と「削除」ボタンが表示されます。

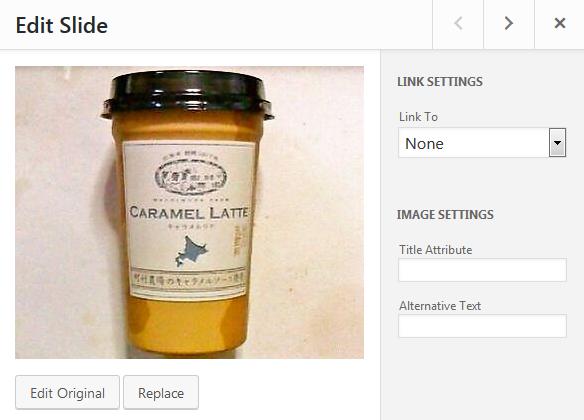
「編集」ボタンをクリックすると、編集画面が表示されます。
設定パネル
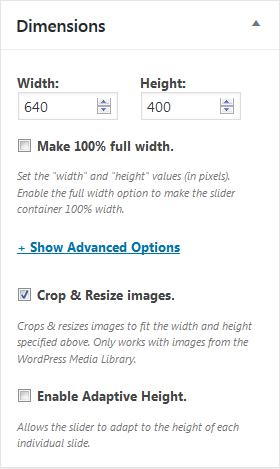
Dimensions
スライドの幅と高さなどの設定ができます。

Width:
Height:
幅と高さをピクセル単位で指定します。
Make 100% full width.:
チェックを付けるとスライダーが 100% 幅になります。
Show Advanced Options
Crop & Resize images.:
画像のトリミングとサイズ変更をしたい時にチェックを付けます。
チェックを付けると、上記の幅と高さに合わせて画像を切り抜き、サイズを変更します。
メディアライブラリーの画像のみで動作します。
Enable Adaptive Height.:
チェックを付けると、スライダーを個々のスライドの高さに合わせることができます。
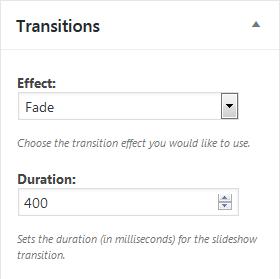
Transitions

Effect:
エフェクト(スライド・フェード)を選択します。
Duration:
スライドショーの遷移時間(ミリ秒単位)を設定します。
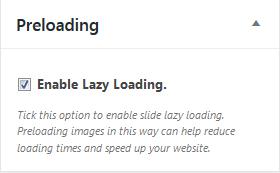
Preloading

Enable Lazy Loading.
チェックを付けると、スライドの読み込み遅延が有効となります。
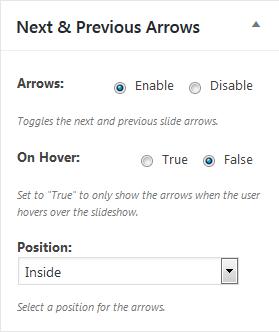
Next & Previos Arrows

Arrows:
スライドの切り替えに「前へ」「次へ」の矢印を使うかどうかを指定します。
On Hover:
スライド上にマウスを合わせると矢印を表示するには「True」にします。
Position:
矢印の表示位置を内側にするか外側にするかを指定します。
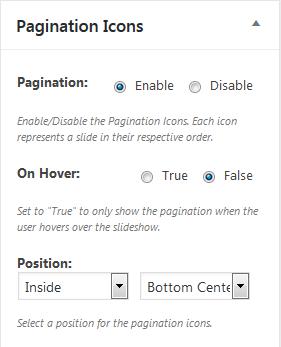
Pagination Icons

Pagination:
ページネーションアイコンを有効もしくは無効にできます。
On Hover:
スライド上にマウスを合わせるとページネーションを表示するには「True」にします。
Position:
ページネーションの表示位置を内側にするか外側にするかを指定します。
かつ、スライドの上部(左・中央・右)か下部(左・中央・右)かを指定します。
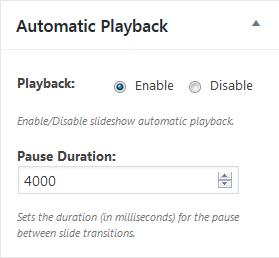
Automatic Playback

Playback:
スライドショーの自動再生を有効もしくは無効にできます。
Pause Duration:
自動再生までの休止時間(ミリ秒)を設定します。
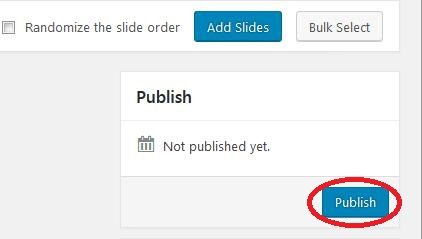
スライダー公開

各種設定が済んだら、「Public」ボタンをクリックすると公開できるようになります。
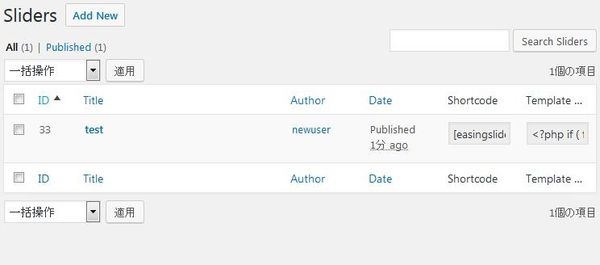
スライダー一覧

「All Sliders」メニューを開くと、作成したスライダーを一覧で確認できます。
それぞれのスライダーに専用のショートコードとテンプレートタグも表示されます。
スライダー挿入手順
スライダー一覧で表示されるショートコードとテンプレートタグをスライダーを表示したい位置に貼り付けてもできます。

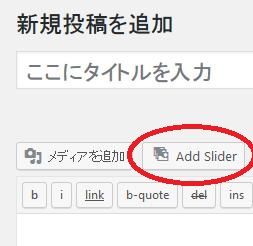
投稿記事・固定ページ・カスタム投稿でスライダーを表示させたい場合には、
記事編集画面に追加されている「Add Slider」ボタンから簡単に挿入できます。

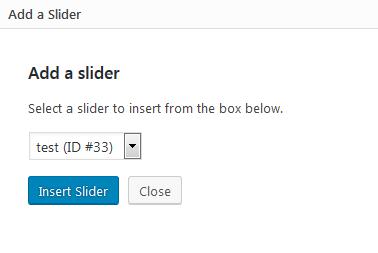
スライダー挿入画面から挿入したいスライダーを選択して、
「Insert Slider」ボタンをクリックするとスライダーが挿入されます。

ショートコードが挿入されます。
スライダー表示例

※使用した画像のサイズ(幅と高さ)とスライダーコンテナの幅と高さが違います。
なので、少し画像がボヤけています。
設定
「Settings」メニューを開くと設定画面が開きます。
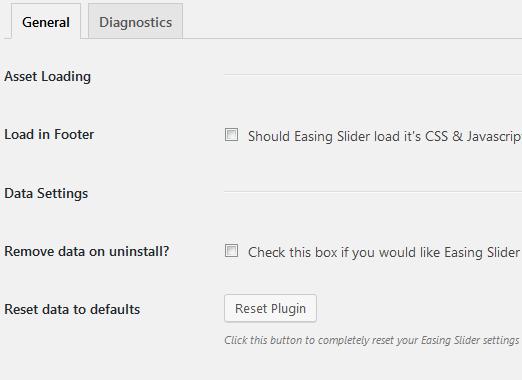
General

Load in Footer:
チェックを付けると CSS と Javascript がページのフッターで読み込まれます。
ページの読み込み時間は短縮されますが、他のプラグインとの競合が発生する可能性があります。
Remove data on uninstall?:
チェックを付けるとプラグインをアンインストール削除したときに Easing Slider の全てのデータを完全に削除されます。
Reset data to defaults:
「Reset Plugin」ボタンをクリックすると、
Easing Slider の設定をデフォルトに戻すことができます。
※一度クリックすると元に戻すことはできません。
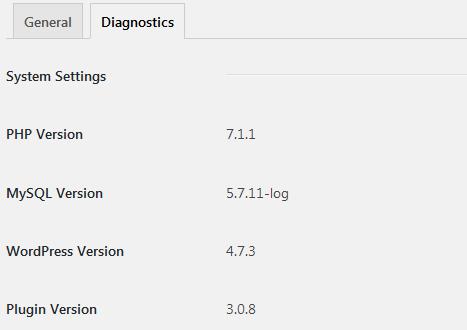
Diagnostics

PHP/ MySQL/ WordPress/ Easing Slider/ のバージョンを確認できます。
代替プラグイン
Easing Slider にほしい機能が無かった場合には、
Easing Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Easing Slider を含めて 22 個を簡単に紹介しています。
URL
Posted by 管理人
関連記事
Responsive Image Slider:イメージ&ビデオ用レスポンシブスライダー
イメージ&ビデオ用レスポンシブスライダーが作成できる WordPress 用プラ ...
MetaSlider Schedule Slides:MetaSliderの各スライドに表示期間を設定できる
有名なスライダー系プラグインの一つとして、「MetaSlider」があります。 ...
Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹 ...
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...