Master Slider:タッチ操作をサポートした画像・動画用レスポンシブスライダー
2018年10月16日
タッチ操作をサポートした画像・動画用スライダーが作成できる WordPress 用プラグインの紹介です。
それは「Master Slider – Responsive Touch Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Master Slider – Responsive Touch Slider
Master Slider は、レスポンシブに対応した画像・動画を使えるスライダープラグインです。
スワイプジェスチャーによるタッチナビゲーションもサポート。
スライダーに追加できる 7 種類のコントロールも用意されています。
主要な Web ブラウザーをサポート。
8 個のサンプルスライダーも用意されています。
また、PHP 7.4 との互換性もあります。
記事を作成もしくは更新時点でのバージョン:3.5.8
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Master Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Master Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Master Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Master Slider 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
includes/classes/class-msp-db.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE IF NOT EXISTS masterslider_sliders (
ID mediumint unsigned NOT NULL AUTO_INCREMENT,
title varchar(100) NOT NULL,
type varchar(64) NOT NULL,
slides_num smallint unsigned NOT NULL,
date_created datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
date_modified datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
params mediumtext NOT NULL,
custom_styles text NOT NULL DEFAULT '',
custom_fonts text NOT NULL DEFAULT '',
status varchar(10) NOT NULL DEFAULT 'draft',
PRIMARY KEY (ID),
KEY date_created (date_created)
);
CREATE TABLE IF NOT EXISTS masterslider_options (
ID smallint unsigned NOT NULL AUTO_INCREMENT,
option_name varchar(120) NOT NULL,
option_value text NOT NULL DEFAULT '',
PRIMARY KEY (ID),
UNIQUE KEY option_name (option_name)
);
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方

スライダーの一覧画面です。

スライダーの新規作成と作成済みのスライダーのインポート&エクスポートもできます。

スライダーを作成していると、スライダーの複製・削除とプレビュー表示ができます。
スライダー新規作成

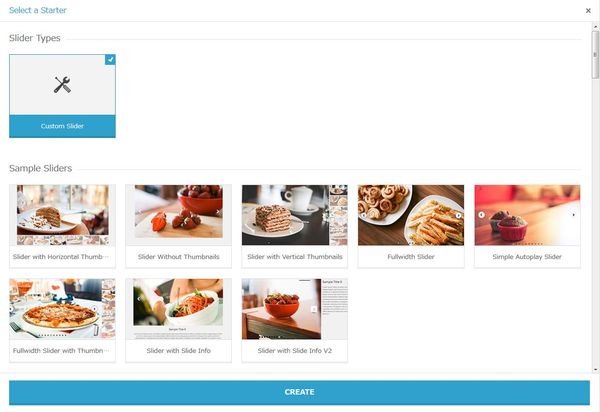
新規作成をすると、まずはスライダーのタイプを選択します。
サンプルスライダーも選択できますが、
非推奨の WordPress 関数を使用しているので、正常に作成できない場合があります。
また、スライドもサンプル画像が登録されるので、
テンプレートとして使うには不向きだと思います。
プレビュー表示での動作デモ用サンプルスライダーぐらいの認識が良いかと思います。
SLIDES

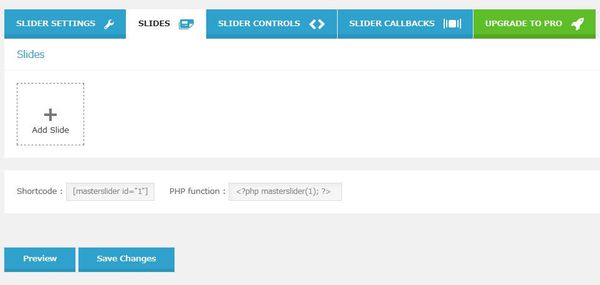
スライダーの雛形が作成されると「SLIDES」タブが開いた状態で表示されます。
※スライダーを編集しようとしても「SLIDES」タブがデフォルトで開きます。

スライダーが完成したら、どのタブでも表示されている
「Shortcode」もしくは「PHP function」のコードを使用して、
スライダーを表示できます。
まずは、スライドを追加するためには「Add Slide」をクリックすると、
メディアライブラリが表示されるので、画像ファイルを選択していきます。

スライドを登録すると上のよう感じで表示されます。
各スライドでは、表示・非表示の切り替え、複製・削除ができます。
・Slide
Background/ Video and Link/ Slide Info/ Misc/ タブいずれかからでも設定可。
- Slide duration
各スライドの待機(表示)時間を 0.1 秒単位で指定します。
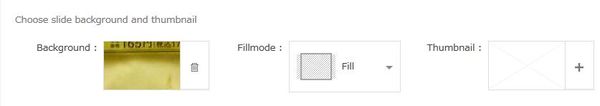
Background

スライドの背景と背景の塗りつぶし方とサムネイル画像を選択します。
- Background
各スライドに登録した画像でスライド領域を埋めます。 - Fillmode
各スライドに登録している画像でのスライド領域の塗りつぶし方を選択します。 - Thumbnail
スライダーでサムネイル画像を表示する際に使用する画像を選択します。
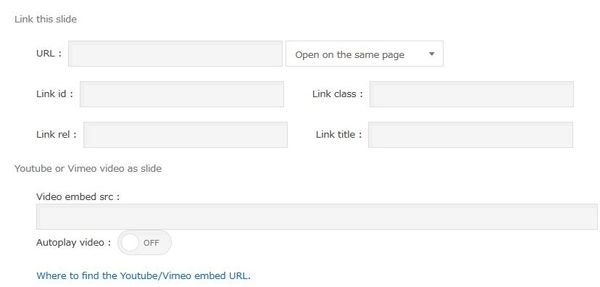
Video and Link

スライドにリンクを張りたい場合や YouTube 動画を埋め込みたい時に使用します。
- URL
リンク先の URL を入力します。同時にリンクの開き方も選択できます。 - Link id
リンクタグで使用する id 属性を指定します。 - Link class
リンクタグで使用する class 属性を指定します。 - Link rel
リンクタグで使用する rel 属性を指定します。 - Link title
リンクのタイトル属性を入力します。
- Video embed src
動画ファイルの URL を入力します。 - Autoplay video
動画を自動再生するかどうか。
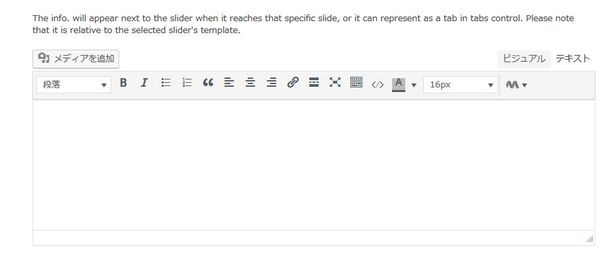
Slide Info

スライダーで特定のスライドが表示された時やタブコントロールのタブが表示された時に表示したい内容を入力できます。
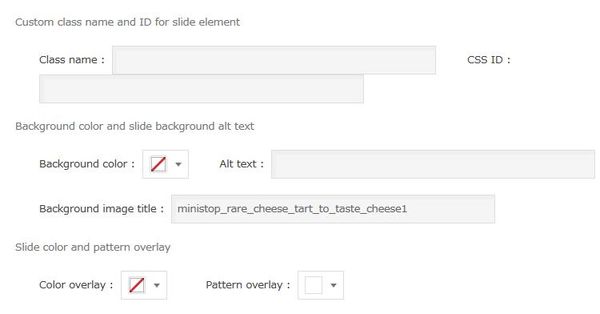
Misc

- Class name
スライド要素のカスタムクラス名を入力します。 - CSS ID
スライド要素の CSS ID を入力します。 - Background color
背景色を指定します。 - Alt text
alt 属性のテキストを入力します。 - Background image title
背景画像のタイトルを入力します。 - Color overlay
スライドにかぶせる色を指定します。 - Pattern overlay
スライドにかぶせる模様を指定します。
SLIDER SETTINGS
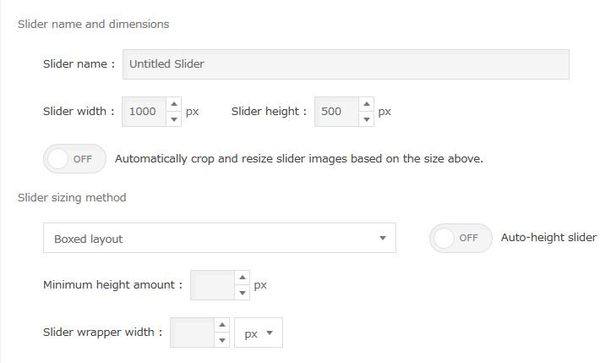
General Settings

- Slider name
スライダーを管理画面で識別できる名前を入力します。 - Slider width
スライダーの幅を px 単位で入力します。 - Slider height
スライダーの高さを px で入力します。 - Automatically crop and resize slider images based on the size above.
上記で設定したサイズでスライダー画像を自動的にトリミングおよびサイズ変更をするかどうか。
- Boxed layout
スライダーのレイアウトを選択します。 - Auto-height slider
スライダーの高さを自動設定するかどうか。 - Minimum height amount
高さの最小値を px 単位で入力します。 - Slider wrapper width
スライダーの wrapper クラスの幅を px もしくは % 単位で入力します。
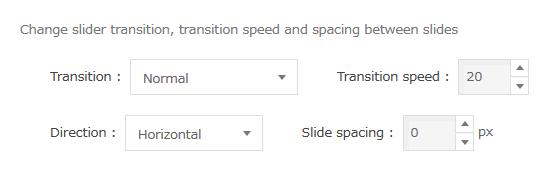
Slider Transition

- Transition
スライドの遷移方法を選択します。 - Transition speed
スライドの遷移速度を指定します。 - Direction
スライドの移動方向を水平もしくは垂直かを設定します。 - Slide spacing
スライド間の間隔を指定します。
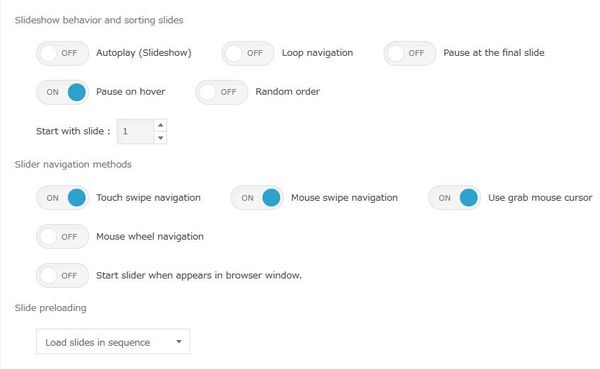
Navigation

- Autoplay(Slideshow)
自動再生をするかどうか。 - Loop navigation
スライドをループさせるかどうか。 - Pause at the final slide
最後のスライドに達したら一時停止させるかどうか。 - Pause on hover
マウスホバー時に一時停止させるかどうか。 - Random order
スライドの表示順をランダムにするかどうか。 - Start with slide
一番最初に表示するスライドの番号を指定します。 - Touch swipe navigation
タッチスワイプ操作を有効にするかどうか。 - Mouse swipe navigation
マウススワイプ操作を有効にするかどうか。 - Use grab mouse cursor
グラブ (移動のためにドラッグ)マウスカーソルを使用するかどうか。 - Mouse wheel navigation
マウスホイール操作を有効にするかどうか。 - Start slider when appears in browser window
Web ブラウザーに表示されたらスライダーを開始するかどうか。 - Slide preloading
スライドの読み込み方式を選択します。
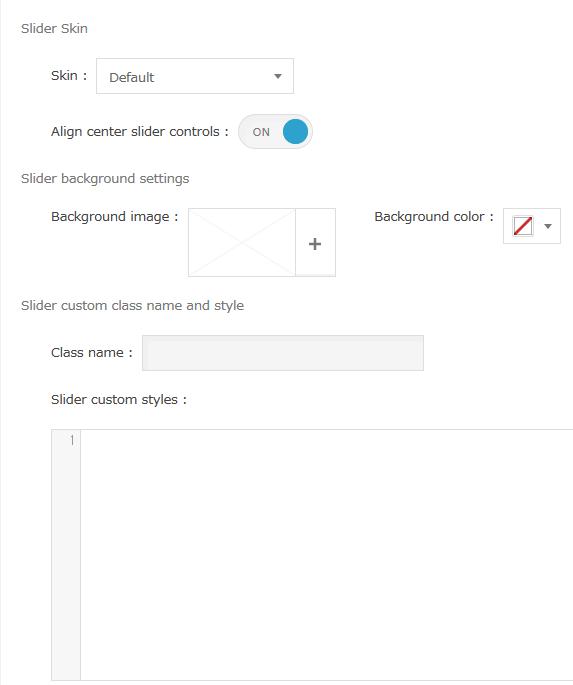
Appearance

- Skin
スキンテーマを選択します。 - Align center slider controls
スライダーを中央に整列させるかどうか。 - Background image
背景画像を選択します。 - Background color
背景色を選択します。 - Class name
適用したいカスタム CSS の名前を入力します。 - Slider custom styles
カスタム CSS コードを入力します。
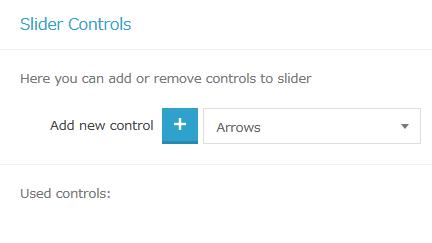
SLIDER CONTROLS

スライダーに追加もしくは削除したいコントロールを選択できます。
Add new control:
追加するコントロールを選択し「+」ボタンをクリックすると使用できるようになります。
Used controls:
使用中のコントロールが表示されます。
ゴミ箱マークのボタンをクリックすると、そのボタンは確認後削除されます。
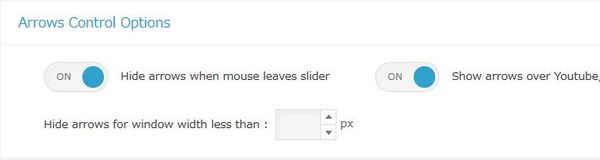
Arrows

- Hide arrows when mouse leaves slider
マウスカーソルがスライダーを離れたら矢印を隠すかどうか。 - Show arrows over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上に矢印を表示するかどうか。 - Hide arrows for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時は矢印を非表示にします。
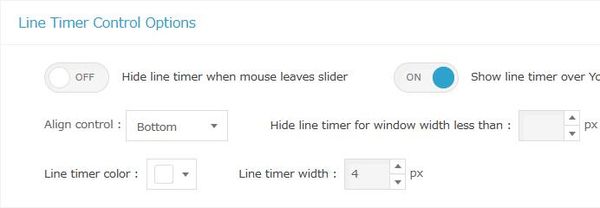
Line Timer

- Hide line timer when mouse leaves slider
マウスカーソルがスライダーを離れたらラインタイマーを隠すかどうか。 - Show line timer over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上にラインタイマーを表示するかどうか。 - Align control
ラインタイマーコントロールの表示位置を指定します。 - Hide line timer for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時はラインタイマーを非表示にします。 - Line timer color
ラインタイマーの色を指定します。 - Line timer width
ラインタイマーの幅を px 単位で指定します。
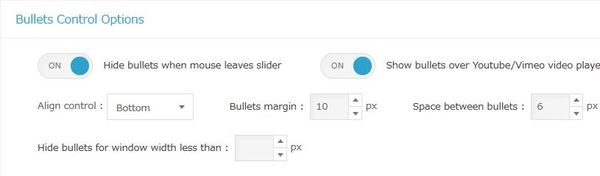
Bullets

bullets=「○」「●」みたいなスライドを移動させるためのボタン
- Hide bullets when mouse leaves slider
マウスカーソルがスライダーを離れたら「○」を隠すかどうか。 - Show bullets over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上に「○」を表示するかどうか。 - Align control
「○」コントロールの表示位置を指定します。 - Bullets margin
「○」のマージンを px 単位で指定します。 - Space between bullets
「○」間の間隔(隙間)を px 単位で指定します。 - Hide bullets for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時は「○」を非表示にします。
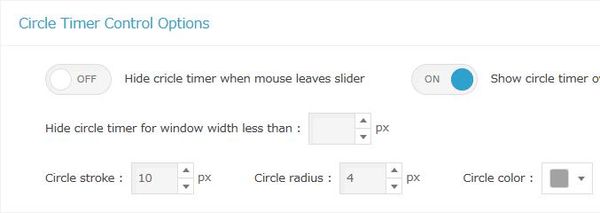
Circle Timer

- Hide cricle timer when mouse leaves slider
マウスカーソルがスライダーを離れたらサークルタイマーを隠すかどうか。 - Show circle timer over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上にサークルタイマーを表示するかどうか。 - Hide circle timer for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時はサークルタイマーを非表示にします。 - Circle stroke
サークルストロークを px 単位で指定します。 - Circle radius
サークルの半径を px 単位で指定します。 - Circle color
サークルの色を指定します。
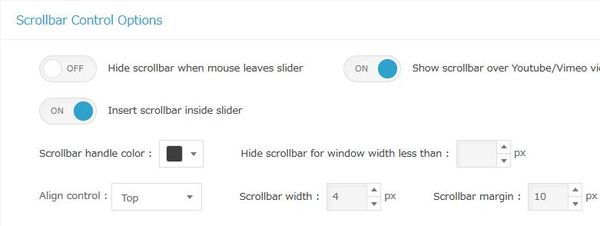
Scrollbar

- Hide scrollbar when mouse leaves slider
マウスカーソルがスライダーを離れたらスクロールバーを隠すかどうか。 - Show scrollbar over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上にスクロールバーを表示するかどうか。 - Insert scrollbar inside slider
スライダーの中にスクロールバーを表示するかどうか。 - Scrollbar handle color
スクロールバーの色を指定します。 - Hide scrollbar for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時はスクロールバーを非表示にします。 - Align control
スクロールバーコントロールの表示位置を指定します。 - Scrollbar width
スクロールバーの幅を px 単位で指定します。 - Scrollbar margin
スクロールバーのマージンを px 単位で指定します。
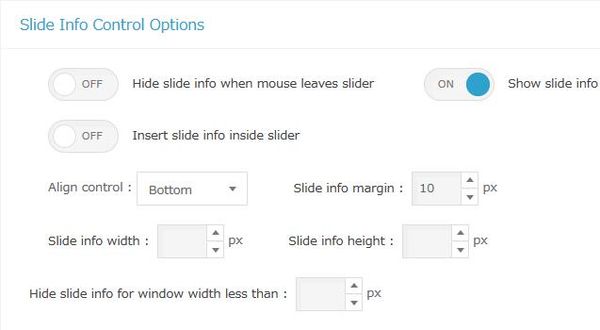
Slide Info

- Hide slide info when mouse leaves slider
マウスカーソルがスライダーを離れたら「スライドの情報」を隠すかどうか。 - Show slide info over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上に「スライドの情報」を表示するかどうか。 - Insert slide info inside slider
スライダーの中に「スライドの情報」を表示するかどうか。 - Align control
「スライドの情報」コントロールの表示位置を指定します。 - Slide info margin
「スライドの情報」のマージンを px 単位で指定します。 - Slide info width
「スライドの情報」の幅を px 単位で指定します。 - Slide info height
「スライドの情報」の高さを px 単位で指定します。 - Hide slide info for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時は「スライドの情報」を非表示にします。
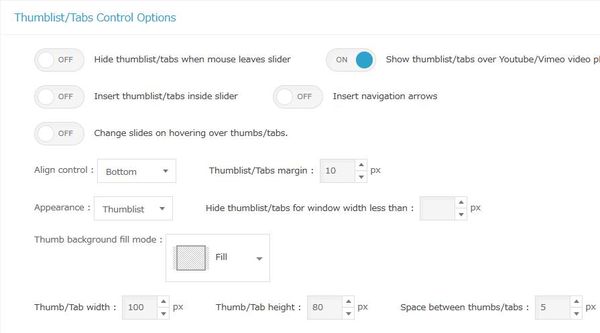
Thumblist/Tabs

- Hide thumblist/tabs when mouse leaves slider
マウスカーソルがスライダーを離れたらサムネイルリストもしくはタブを隠すかどうか。 - Show thumblist/tabs over Youtube/Vimeo video player
Youtube / Vimeo のプレーヤーの上にサムネイルリストもしくはタブを表示するかどうか。 - Insert thumblist/tabs inside slider
スライダーの中にサムネイルリストもしくはタブを表示するかどうか。 - Insert navigation arrows
ナビゲーション用の矢印を表示するかどうか。 - Change slides on hovering over thumbs/tabs.
サムネイルリストもしくはタブ上にマウスを置くだけでスライドを変更するかどうか。 - Align control
サムネイルリストもしくはタブコントロールの表示位置を指定します。 - Thumblist/Tabs margin
サムネイルリストもしくはタブのマージンを px 単位で指定します。 - Appearance
サムネイルリストもしくはタブどちらを表示するかを選択します。 - Hide thumblist/tabs for window width less than
ウィンドウの幅が指定した幅(px 単位で指定)よりも小さい時はサムネイルリストもしくはタブを非表示にします。 - Thumb background fill mode
サムネイルの背景の塗りつぶし方を選択します。 - Thumb/Tab width
サムネイルもしくはタブの幅を px 単位で指定します。 - Thumb/Tab height
サムネイルもしくはタブの高さを px 単位で指定します。 - Space between thumbs/tabs
サムネイルもしくはタブの同士の間隔を px 単位で指定します。
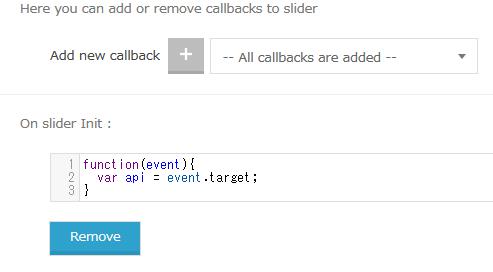
SLIDER CALLBACKS


コールバック関数を指定したい時に使用します。
UPGRADE TO PRO

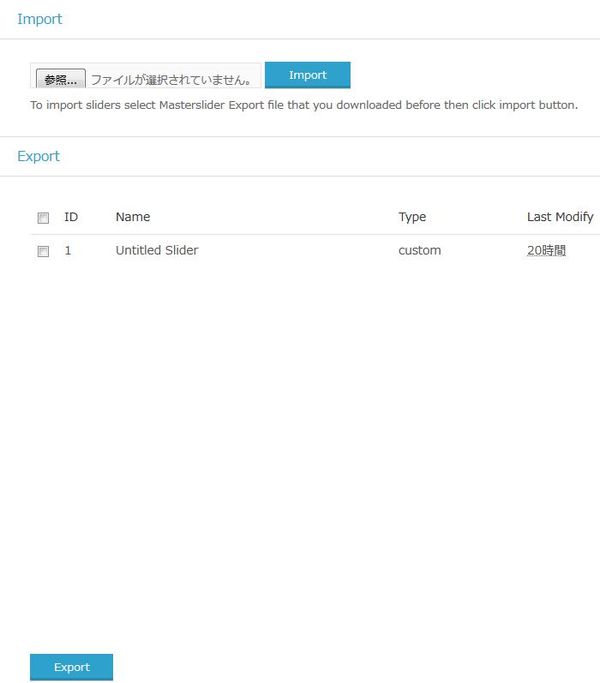
Import & Export

インポートとエクスポートができます。
設定
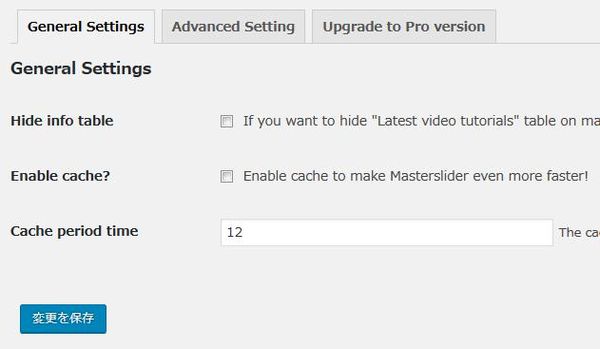
一般設定

- Hide info table
チェックを付けると、スライダ管理パネルの「最新のビデオチュートリアル」テーブルを非表示にすることができます。 - Enable cache?
キャッシュを有効にするかどうか。 - Cache period time
次にキャッシュをリフレッシュするまでの時間(時間単位)を指定します。スライダパネルの「変更を保存」をクリックするとキャッシュもクリアされます。
高度な設定

- Load assets on all pages?
デフォルトでは、Master Slider は必要に応じて対応する JavaScript ファイルをロードしますが、全てのページでロードする必要がある場合にチェックを付けます。(例えば、Master Slider を Ajax 経由でロードする場合は、チェックを付ける必要があります)。
Upgrade to Pro version

Pro (有償)版に関する項目なので無視して良いでしょう。
代替プラグイン
Master Slider にほしい機能が無かった場合には、
Master Slider 以外にもスライダーを作成できるプラグインを多数記事にしています。
以下では、Master Slider を含めて 22 個を簡単に紹介しています。
URL
イメージ&ビデオスライダー,サムネイル付きスライダー,スライダー系
Posted by 管理人
関連記事
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...
Easing Slider:スライダー機能を簡単な設定だけで手軽に使える
スライダー機能が使えるプラグインには、高機能なプラグインも沢山あります。 でも、 ...
Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹 ...
MetaSlider Schedule Slides:MetaSliderの各スライドに表示期間を設定できる
有名なスライダー系プラグインの一つとして、「MetaSlider」があります。 ...