Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
2018年10月14日
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹介です。
それは「Slider by 10Web」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Slider by 10Web – Slider by 10Web
Slider by 10Web は、レスポンシブに対応した画像&動画用スライダーです。
「前」「次」「○」「再生」「一時停止」などのナビゲーションボタンをカスタマイズ可。
マウスとキーボードでの操作およびタッチスワイプなどもサポート。
各スライドにはテキスト文字もしくは画像の透かしを追加したり、
スライド上での右クリックを禁止にすることもできます。
記事を作成もしくは更新時点でのバージョン:v 1.2.17
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Slider by 10Web – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Slider by 10Web」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Slider by 10Web を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Slider by 10Web 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
sliders-insert.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE IF NOT EXISTS `wdsslider` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(127) NOT NULL,
`published` tinyint(1) NOT NULL,
`full_width` tinyint(1) NOT NULL,
`auto_height` tinyint(1) NOT NULL,
`width` int(4) NOT NULL,
`height` int(4) NOT NULL,
`align` varchar(8) NOT NULL,
`effect` varchar(16) NOT NULL,
`time_intervval` int(4) NOT NULL,
`autoplay` tinyint(1) NOT NULL,
`shuffle` tinyint(1) NOT NULL,
`music` tinyint(1) NOT NULL,
`music_url` mediumtext NOT NULL,
`preload_images` tinyint(1) NOT NULL,
`background_color` varchar(8) NOT NULL,
`background_transparent` int(4) NOT NULL,
`glb_border_width` int(4) NOT NULL,
`glb_border_style` varchar(16) NOT NULL,
`glb_border_color` varchar(8) NOT NULL,
`glb_border_radius` varchar(32) NOT NULL,
`glb_margin` int(4) NOT NULL,
`glb_box_shadow` varchar(127) NOT NULL,
`image_right_click` tinyint(1) NOT NULL,
`layer_out_next` tinyint(1) NOT NULL,
`prev_next_butt` tinyint(1) NOT NULL,
`play_paus_butt` tinyint(1) NOT NULL,
`navigation` varchar(16) NOT NULL,
`rl_butt_style` varchar(16) NOT NULL,
`rl_butt_size` int(4) NOT NULL,
`pp_butt_size` int(4) NOT NULL,
`butts_color` varchar(8) NOT NULL,
`butts_transparent` int(4) NOT NULL,
`hover_color` varchar(8) NOT NULL,
`nav_border_width` int(4) NOT NULL,
`nav_border_style` varchar(16) NOT NULL,
`nav_border_color` varchar(8) NOT NULL,
`nav_border_radius` varchar(32) NOT NULL,
`nav_bg_color` varchar(8) NOT NULL,
`bull_position` varchar(16) NOT NULL,
`bull_style` varchar(20) NOT NULL,
`bull_size` int(4) NOT NULL,
`bull_color` varchar(8) NOT NULL,
`bull_act_color` varchar(8) NOT NULL,
`bull_margin` int(4) NOT NULL,
`film_pos` varchar(16) NOT NULL,
`film_thumb_width` int(4) NOT NULL,
`film_thumb_height` int(4) NOT NULL,
`film_bg_color` varchar(8) NOT NULL,
`film_tmb_margin` int(4) NOT NULL,
`film_act_border_width` int(4) NOT NULL,
`film_act_border_style` varchar(16) NOT NULL,
`film_act_border_color` varchar(8) NOT NULL,
`film_dac_transparent` int(4) NOT NULL,
`built_in_watermark_type` varchar(16) NOT NULL,
`built_in_watermark_position` varchar(16) NOT NULL,
`built_in_watermark_size` int(4) NOT NULL,
`built_in_watermark_url` mediumtext NOT NULL,
`built_in_watermark_text` mediumtext NOT NULL,
`built_in_watermark_font_size` int(4) NOT NULL,
`built_in_watermark_font` varchar(16) NOT NULL,
`built_in_watermark_color` varchar(8) NOT NULL,
`built_in_watermark_opacity` int(4) NOT NULL,
`css` mediumtext NOT NULL,
`timer_bar_type` varchar(16) NOT NULL,
`timer_bar_size` int(4) NOT NULL,
`timer_bar_color` varchar(8) NOT NULL,
`timer_bar_transparent` int(4) NOT NULL,
`spider_uploader` tinyint(1) NOT NULL,
`stop_animation` tinyint(1) NOT NULL,
`right_butt_url` varchar(255) NOT NULL,
`left_butt_url` varchar(255) NOT NULL,
`right_butt_hov_url` varchar(255) NOT NULL,
`left_butt_hov_url` varchar(255) NOT NULL,
`rl_butt_img_or_not` varchar(8) NOT NULL,
`bullets_img_main_url` varchar(255) NOT NULL,
`bullets_img_hov_url` varchar(255) NOT NULL,
`bull_butt_img_or_not` varchar(8) NOT NULL,
`play_paus_butt_img_or_not` varchar(8) NOT NULL,
`play_butt_url` varchar(255) NOT NULL,
`play_butt_hov_url` varchar(255) NOT NULL,
`paus_butt_url` varchar(255) NOT NULL,
`paus_butt_hov_url` varchar(255) NOT NULL,
`start_slide_num` int(4) NOT NULL,
`effect_duration` int(6) NOT NULL,
`carousel` tinyint(1) NOT NULL,
`carousel_image_counts` int(4) NOT NULL,
`carousel_image_parameters` varchar(8) NOT NULL,
`carousel_fit_containerWidth` tinyint(1) NOT NULL,
`carousel_width` int(4) NOT NULL,
`parallax_effect` tinyint(1) NOT NULL,
`mouse_swipe_nav` tinyint(1) NOT NULL,
`bull_hover` int(1) NOT NULL,
`touch_swipe_nav` tinyint(1) NOT NULL,
`mouse_wheel_nav` tinyint(1) NOT NULL,
`keyboard_nav` tinyint(1) NOT NULL,
`possib_add_ffamily` varchar(255) NOT NULL,
`show_thumbnail` tinyint(1) NOT NULL,
`thumb_size` varchar(8) NOT NULL,
`fixed_bg` tinyint(1) NOT NULL,
`smart_crop` tinyint(1) NOT NULL,
`crop_image_position` varchar(16) NOT NULL,
`javascript` text NOT NULL,
`carousel_degree` int(4) NOT NULL,
`carousel_grayscale` int(4) NOT NULL,
`carousel_transparency` int(4) NOT NULL,
`bull_back_act_color` varchar(8) NOT NULL,
`bull_back_color` varchar(8) NOT NULL,
`bull_radius` varchar(32) NOT NULL,
`possib_add_google_fonts` tinyint(1) NOT NULL,
`possib_add_ffamily_google` varchar(255) NOT NULL,
`slider_loop` tinyint(1) NOT NULL,
`hide_on_mobile` int(4) NOT NULL,
`twoway_slideshow` tinyint(1) NOT NULL,
`full_width_for_mobile` int(4) NOT NULL,
`order_dir` varchar(4) NOT NULL,
PRIMARY KEY (`id`)
) DEFAULT CHARSET=utf8;
CREATE TABLE IF NOT EXISTS `wdsslide` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`slider_id` bigint(20) NOT NULL,
`title` longtext NOT NULL,
`type` varchar(128) NOT NULL,
`image_url` mediumtext NOT NULL,
`thumb_url` mediumtext NOT NULL,
`published` tinyint(1) NOT NULL,
`link` mediumtext NOT NULL,
`order` bigint(20) NOT NULL,
`target_attr_slide` tinyint(1) NOT NULL,
`youtube_rel_video` tinyint(1) NOT NULL,
`video_loop` tinyint(1) NOT NULL,
`fillmode` varchar(10) NOT NULL,
PRIMARY KEY (`id`)
) DEFAULT CHARSET=utf8;
CREATE TABLE IF NOT EXISTS `wdslayer` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` longtext NOT NULL,
`slide_id` bigint(20) NOT NULL,
`type` varchar(8) NOT NULL,
`depth` bigint(20) NOT NULL,
`text` mediumtext NOT NULL,
`link` mediumtext NOT NULL,
`left` int(4) NOT NULL,
`top` int(4) NOT NULL,
`start` bigint(20) NOT NULL,
`end` bigint(20) NOT NULL,
`published` tinyint(1) NOT NULL,
`color` varchar(8) NOT NULL,
`size` bigint(20) NOT NULL,
`ffamily` varchar(32) NOT NULL,
`fweight` varchar(8) NOT NULL,
`padding` varchar(32) NOT NULL,
`fbgcolor` varchar(8) NOT NULL,
`transparent` int(4) NOT NULL,
`border_width` int(4) NOT NULL,
`border_style` varchar(16) NOT NULL,
`border_color` varchar(8) NOT NULL,
`border_radius` varchar(32) NOT NULL,
`shadow` varchar(127) NOT NULL,
`image_url` mediumtext NOT NULL,
`image_width` int(4) NOT NULL,
`image_height` int(4) NOT NULL,
`image_scale` varchar(8) NOT NULL,
`alt` varchar(127) NOT NULL,
`imgtransparent` int(4) NOT NULL,
`social_button` varchar(16) NOT NULL,
`hover_color` varchar(8) NOT NULL,
`layer_effect_in` varchar(32) NOT NULL,
`duration_eff_in` bigint(20) NOT NULL,
`layer_effect_out` varchar(32) NOT NULL,
`duration_eff_out` bigint(20) NOT NULL,
`target_attr_layer` tinyint(1) NOT NULL,
`hotp_width` int(4) NOT NULL,
`hotp_fbgcolor` varchar(8) NOT NULL,
`hotp_border_width` int(4) NOT NULL,
`hotp_border_style` varchar(16) NOT NULL,
`hotp_border_color` varchar(8) NOT NULL,
`hotp_border_radius` varchar(32) NOT NULL,
`hotp_text_position` varchar(6) NOT NULL,
`google_fonts` int(1) NOT NULL,
`add_class` varchar(127) NOT NULL,
`layer_video_loop` tinyint(1) NOT NULL,
`youtube_rel_layer_video` tinyint(1) NOT NULL,
`hotspot_animation` tinyint(1) NOT NULL,
`layer_callback_list` varchar(32) NOT NULL,
`hotspot_text_display` varchar(8) NOT NULL,
`hover_color_text` varchar(8) NOT NULL,
`text_alignment` varchar(8) NOT NULL,
`link_to_slide` int(4) NOT NULL,
`align_layer` tinyint(1) NOT NULL,
`static_layer` tinyint(1) NOT NULL,
`infinite_in` int(4) NOT NULL DEFAULT '1',
`infinite_out` int(4) NOT NULL DEFAULT '1',
`min_size` int(4) NOT NULL,
PRIMARY KEY (`id`)
) DEFAULT CHARSET=utf8;
初回操作時

初回操作時にはメニューは上のような状態で表示されます。

This will allow you to get more out of your plugin experience – get awesome customer support, receive exclusive deals and discounts on premium products and more. You can choose to skip this step, Slider will still work just fine.
クリックすると上のような内容のメッセージが表示されます。
Pro 版(有償版)の購入を促すかのような内容なので必要なければスルーしましょう。
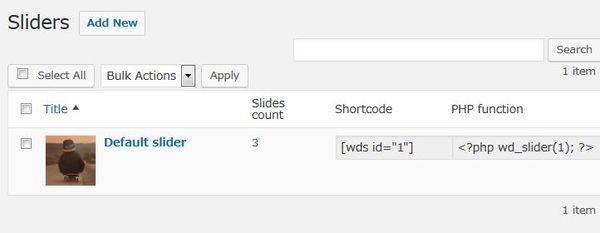
スルーするならば「SKIP」リンクをクリックするとスライダー一覧画面が表示されます。
※メニューも変更されています。

サンプルスライダーが登録されいています。
ここで表示されているショートコードもしくは PHP コードをスライダーを表示させたい箇所に貼り付けます。

プレビュー表示してみると上のような感じになります。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
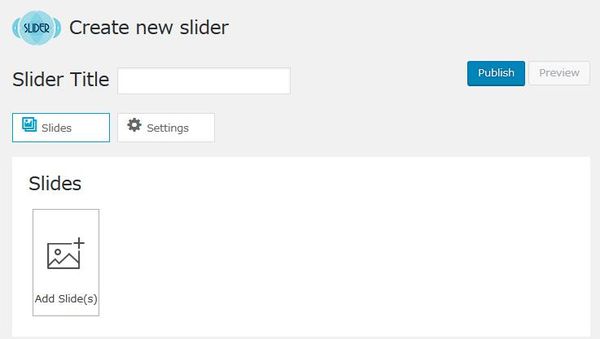
スライダー新規作成

複数のスライダーを管理する場合には、識別できるスライダーのタイトルを入力します。
そして、「Add Slide(s)」からスライドとして追加したい画像などを選択します。
Slide options

- Fillmode
スライドの背景の外観を変更できます。 - Published
公開するかどうか。

サムネイル画像を選択します。

レイヤー機能は、Free 版では使用不可です。
Settings
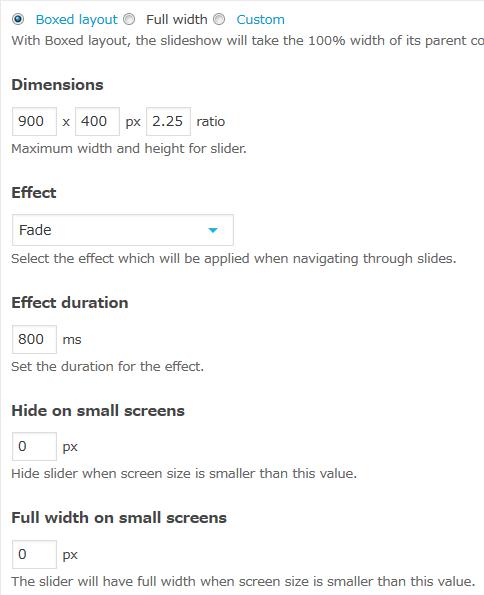
Global

- Layout
スライダーのレイアウトを選択します。 - Dimensions
スライダーの最大幅と高さを指定します。
ratio に数値を入力すると入力した値に応じた比率で高さが計算されます。 - Effect
スライドに適用するエフェクトを選択します。 - Еffect duration
エフェクトの持続時間をミリ秒単位で設定します。 - Hide on small screens
ここで指定した値より画面サイズが小さい場合はスライダーを非表示にできます。 - Full width on small screens
ここで指定した値より画面サイズが小さい場合はスライダーの幅が全幅になります。

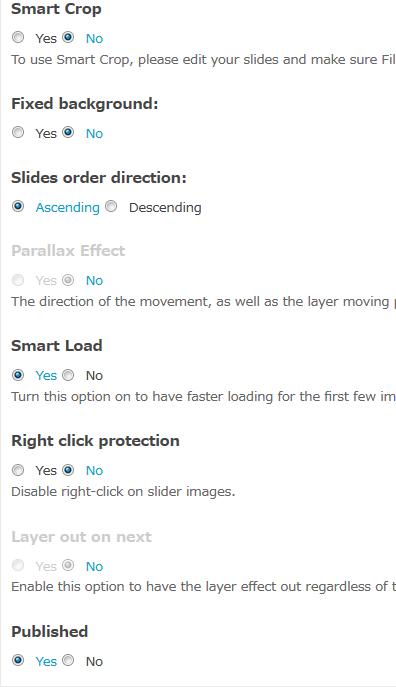
- Smart Crop
このオプションを使用するにはスライドの設定で「Fillmode」が「Fill in Slide Options」に設定されている必要があります。 - Fixed background
固定背景にするかどうか。 - Slides order direction
スライドの移動方向。 - Parallax Effect
選択不可。 - Smart Load
「Yes」を選択すると最初の数枚の画像の読み込みを高速化できます。 - Right click protection
スライダー上での右クリックを禁止にできます。 - Layer out on next
選択不可。 - Published
公開するかどうか。

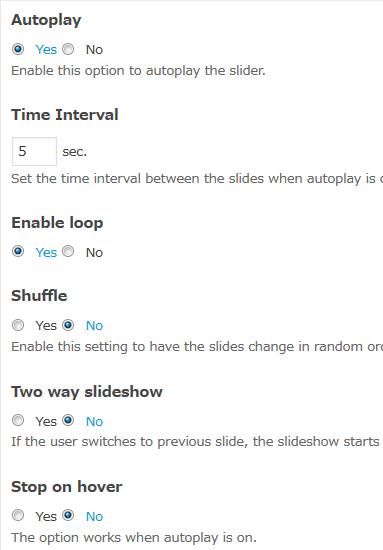
- Autoplay
スライダーを自動再生にするかどうか。 - Time Interval
自動再生がオンの時のスライド間の時間間隔をミリ秒単位で設定します。 - Enable loop
スライダーをループ再生するかどうか。 - Shuffle
自動再生中にスライドをランダムで表示するかどうか。 - Two way slideshow
オンにすると自動再生中にユーザーが前のスライドに切り替えると、スライドショーは反転移動(左から右なら、右から左へ)し始めます。 - Stop on hover
マウスホバー時には自動再生を一時停止するかどうか。

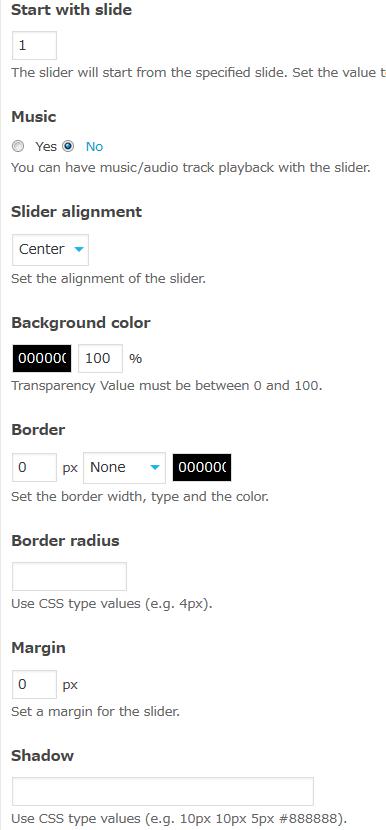
- Start with slide
指定した番号のスライドからスライダーが開始されます。ランダムの場合は値を「0」に設定します。 - Music
スライダで音楽もしくはオーディオトラックを再生するかどうか。
オンにすると使用する音源ファイルの URL を指定できます。 - Slider alignment
スライダーの配置を設定します。 - Background color
背景色と透明度(0 から 100)を指定できます。 - Border
枠線の幅、タイプ、色を設定します。 - Border radius
枠線で囲んだ角を丸角にしたい場合に使用します。 - Margin
スライダーのマージンを指定します。 - Shadow
スライダーに影をつけたい場合に使用します。
Carousel

Free 版では使用不可。
Navigation

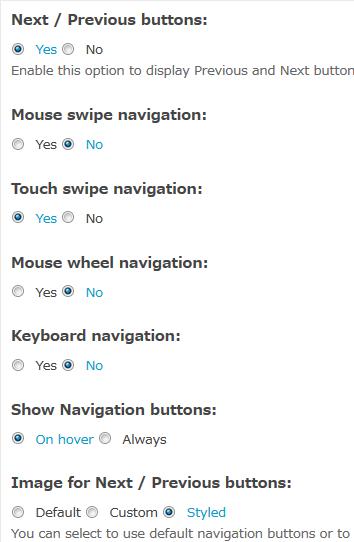
- Next / Previous buttons
次へ・前へボタンを表示するかどうか。 - Mouse swipe navigation
マウスでのスワイプ操作を有効にするかどうか。 - Touch swipe navigation
タッチスワイプ操作を有効にするかどうか。 - Mouse wheel navigation
マウスホイール操作を有効にするかどうか。 - Keyboard navigation
キーボード操作を有効にするかどうか。 - Show Navigation buttons
ナビゲーションボタンをマウスホバー時に表示するか常に表示するかを選択。 - Image for Next / Previous buttons
デフォルトのナビゲーションボタンを使用するか、カスタムアイコンをアップロードするかを選択できます。

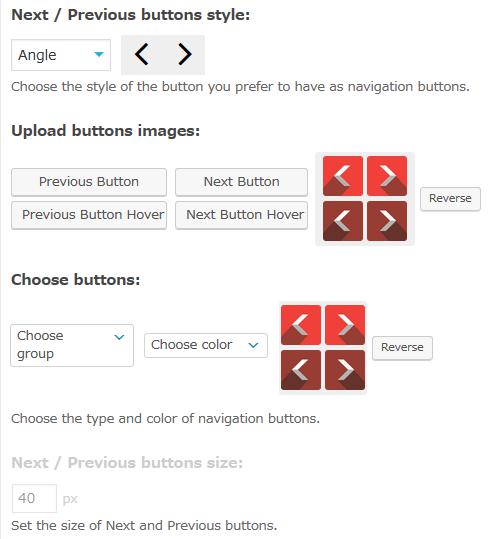
- Next / Previous buttons style
次へ・前へボタンのスタイルを選択します。 - Upload buttons images
次へ・前へボタンのカスタムアイコンをアップロードできます。 - Choose buttons
ナビゲーションボタンのタイプと色を選択できます。 - Next / Previous buttons size
選択不可。

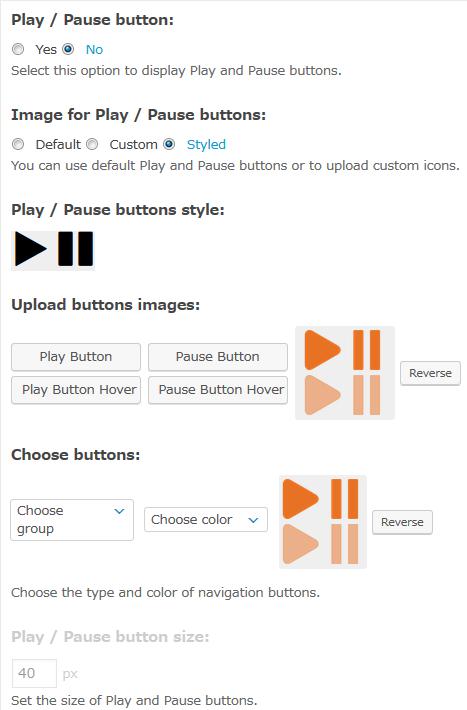
- Play / Pause button
再生と一時停止ボタンを表示するかどうか。 - Image for Play / Pause buttons
デフォルトの再生と一時停止ボタンを使用するか、カスタムアイコンをアップロードするかを選択できます。 - Play / Pause buttons style
選択不可。 - Upload buttons images
再生と一時停止ボタンのカスタムアイコンをアップロードできます。 - Choose buttons
再生と一時停止ボタンのタイプと色を選択できます。 - Play / Pause button size
選択不可。

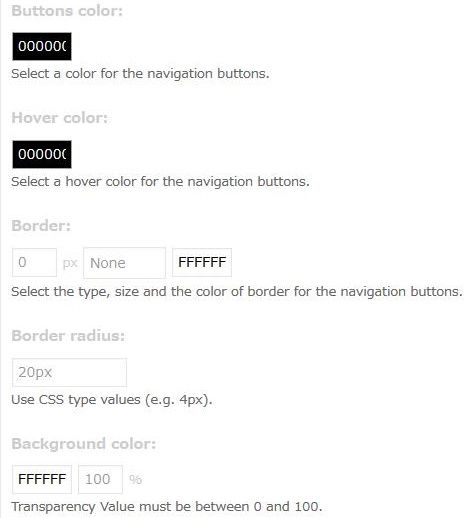
- Buttons color
再生と一時停止ボタンの色を選択できます。 - Hover color
マウスホバーの再生と一時停止ボタン色を選択できます。 - Border
再生と一時停止ボタンの枠線の色のみ選択可。 - Border radius
選択不可。 - Background color
再生と一時停止ボタンの背景色だけ選択可。
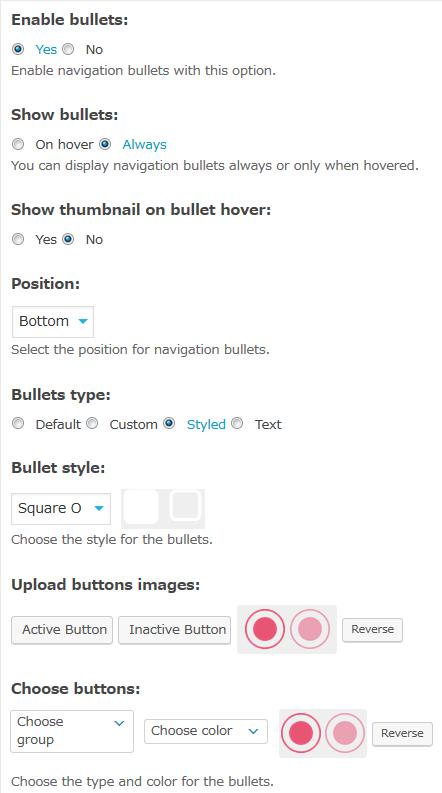
Bullets

- Enable bullets
○ボタンを表示するかどうか。 - Show bullets
マウスホバー時に○ボタンを表示するか常に表示するかを選択できます。 - Show thumbnail on bullet hover
○ボタンの上にサムネイル画像を表示するかどうか。 - Position
○ボタンの表示位置を選択できます。 - Bullets type
○ボタンのタイプを選択できます。 - Bullet style
○ボタンのスタイルを選択できます。 - Upload buttons images
○ボタンのカスタムアイコンをアップロードできます。 - Choose buttons
○ボタンのタイプと色を選択できます。

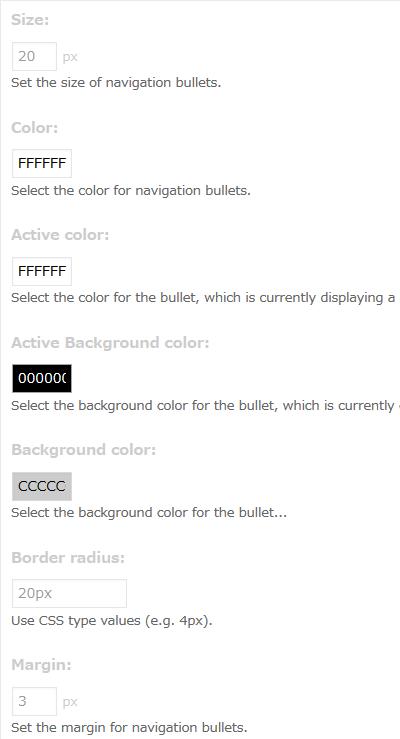
- Size
選択不可。 - Color
選択不可。 - Active color
選択不可。 - Active Background color
選択不可。 - Background color
選択不可。 - Border radius
選択不可。 - Margin
選択不可。
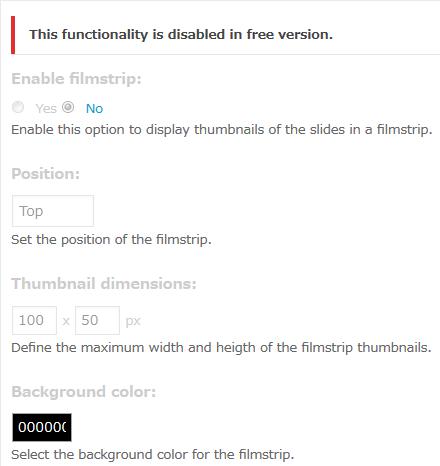
Filmstrip

Free 版では使用不可です。
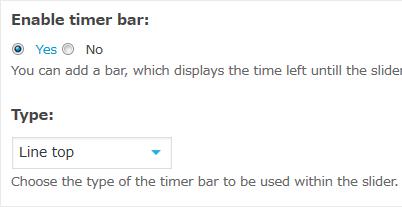
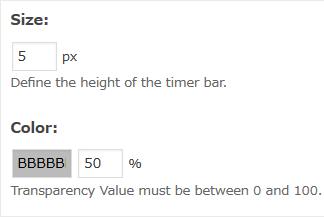
Timer bar

- Enable timer bar
オンにすると自動再生時に次のスライドに切り替わるまでの時間が表示されます。 - Type
時間表示バーのタイプを選択できます。

- Size
バーの高さを px 単位で指定します。 - Color
バーの色と透明度を指定できます。
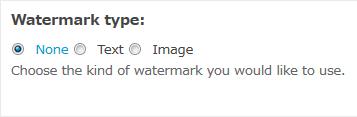
Watermark

- Watermark type
スライドの画像に入れる透かしのタイプを選択できます。


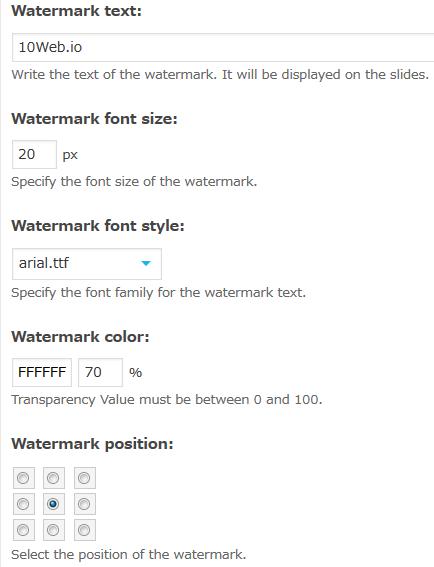
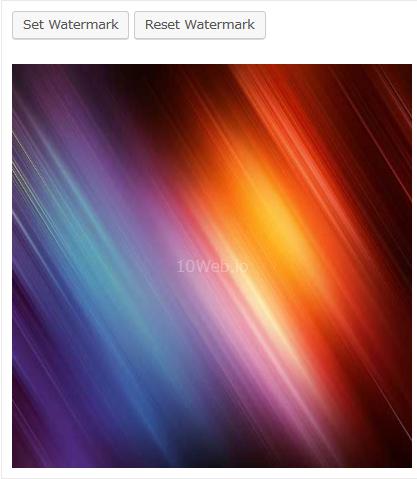
Watermark type に「Text」を選択した場合
- Watermark text
スライドで表示する透かしのテキスト文字を入力します。 - Watermark font size
透かしのフォントサイズを選択できます。 - Watermark color
透かしの色を選択できます。 - Watermark position
透かしの表示位置を選択できます。


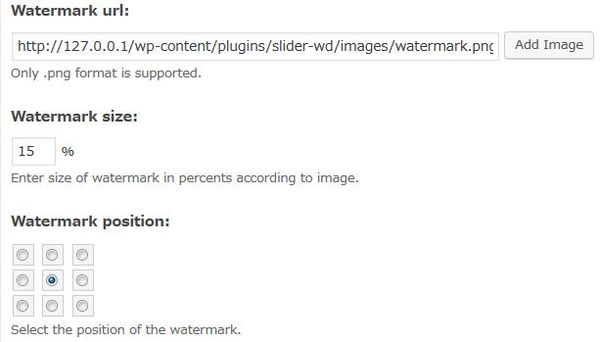
Watermark type に「Image」を選択した場合
- Watermark url
透かしとして使用する画像(.png のみ)を選択します。 - Watermark size
透かしのサイズをパーセントで指定します。 - Watermark position
透かしの表示位置を選択できます。
CSS

- Css
カスタム CSS コードを入力できます。
Slider Callbacks

- Add new callback
スライダーでのイベント発生時にコールバックするコードを入力できます。
Options

- Enable WD Media Uploader
オンにするとカスタムメディアアップローダーを使用し画像を追加できます。 - Loading icon
ローディングアイコンを選択できます。 - Uninstall Slider WD
。

Free 版では使用不可です。
Import

Free 版では使用不可です。
代替プラグイン
Slider by 10Web にほしい機能が無かった場合には、
Slider by 10Web 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Slider by 10Web を含めて 22 個を簡単に紹介しています。
URL
Slider by 10Web – WordPress.org
Posted by 管理人
関連記事
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...
Responsive Image Slider:イメージ&ビデオ用レスポンシブスライダー
イメージ&ビデオ用レスポンシブスライダーが作成できる WordPress 用プラ ...
Easing Slider:スライダー機能を簡単な設定だけで手軽に使える
スライダー機能が使えるプラグインには、高機能なプラグインも沢山あります。 でも、 ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...
MetaSlider Schedule Slides:MetaSliderの各スライドに表示期間を設定できる
有名なスライダー系プラグインの一つとして、「MetaSlider」があります。 ...