Responsive Menu:レスポンシブなスマホ用バーガーメニューを実装できる
2017年1月31日
スマホやタブレッドなどでサイトを閲覧していると、
ハンバーガーのようなアイコンを見たことがあるかと思います。
スマホなどの携帯端末用ナビゲーションメニューで、バーガーメニューとも言うそうです。
自サイトでもスマホを意識している時に使えると便利ですね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Responsive Menu」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Responsive Menu
Responsive Menu は、レスポンシブなスマホ用バーガーメニューを表示できます。
カスタマイズできる項目も豊富で、細かく設定したい方にも向いています。
Responsive Menu の主な機能は、以下のとおりです。
- 全てのテキスト、背景、ボーダーの色を変更可
- 使用するフォント、フォントサイズ、テキストの配置を設定可
- ボタンを表示する場所と位置を設定可
- メニューが表示する位置(左、右、上、下)を設定可
- メニューに背景画像を使用可
- メニューにアニメーションの選択可(上にスライドさせるか、コンテンツを押すか)
- 使用するメニューを選択可(複数個のメニューを作成している場合)
- メニューを表示する画面サイズを選択可
- メニュー表示時に非表示にする CSS 要素を選択可
- サブメニューの階層を選択可
- メニューとボタンのアニメーションタイプと速度を選択可
- 検索機能(カスタマイズ可)を追加可
- 不要な機能を無効にしたり、並べ替え可能
- ページスクロール時にボタンを画面上部への固定化
- ロゴ、サブアロー画像等をアップロード可
- 外部、ミニ化されたフッターにスクリプトを含めることができます
- 設定のインポートとエクスポート可
- カスタム HTML コンポーネントを追加可能
- カスタムメニューのトリガーを選択可
- WPML/Polylang のサポート
- RTL サポート
文字色・背景色・枠線の色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点での Responsive Menu のバージョン:4.1.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Responsive Menu をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Responsive Menu – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Menu」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Menu を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「コメント」メニューの下に追加されています。
管理画面

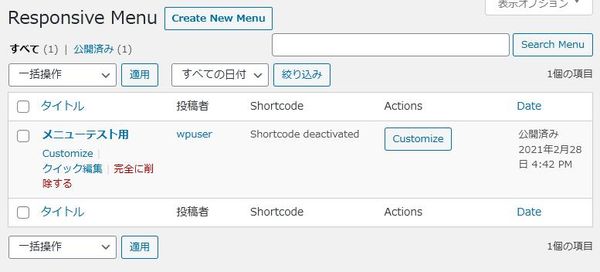
新規メニューの作成と編集を行うことができます。
使い方
メニューを作成したり、編集するには「Menus」を選択します。
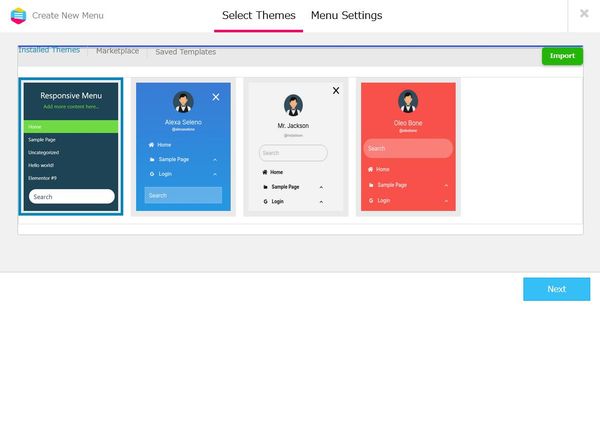
そして、メニューを新規作成するには「Create New Menu」ボタンをクリックします。

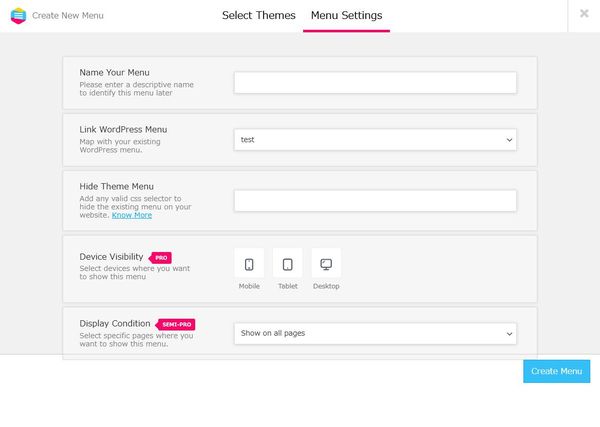
メニューのテーマを選択し、右下の「Next」ボタンをクリックします。

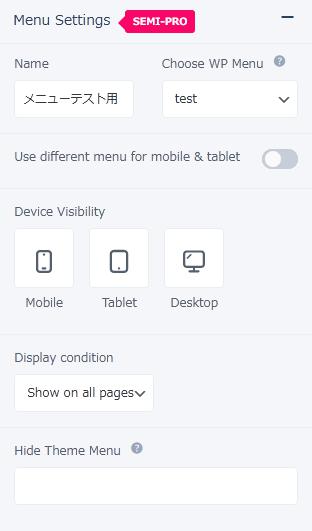
Name Your Menu:
管理画面で識別するためのメニュー名を入力します。
Link WordPress Menu:
マッピングする既存の WordPress メニューを選択します。
Hide Theme Menu:
任意の有効な CSS セレクタを追加して、既存のメニューを非表示にできます。
Device Visibility(PRO):
このメニューを表示するデバイスを選択できます。
Pro 版のみ選択可。
Display Condition(SEMI-PRO):
このメニューを表示するページを指定できます。
全てのページに表示するか、ショートコードを使用するかを選択します。
後は、画面右下の「Create Menu」をクリックすると、ベースとなるメニューが作成されます。
一覧メニューからカスタマイズしたいメニューの「Customize」リンクをクリックします。

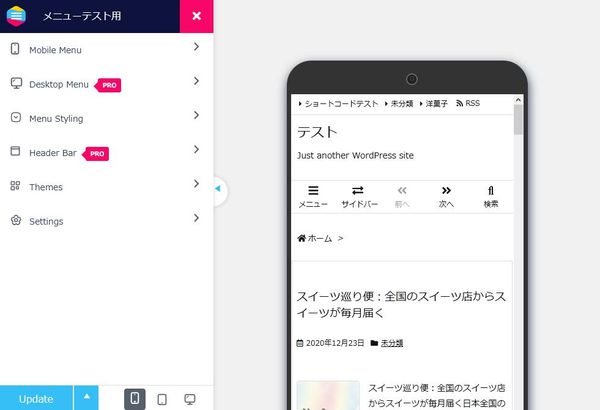
カスタマイズ画面です。
左側にメニュー、右側に現在の設定値に基づいてプレビュー表示されます。
表示内容は、画面左下の「Update」ボタンをクリックすると反映されます。

設定項目は、6 セクションに分けられています。

更新操作だけでなくて、テーマとして保存したり、テーマを変更することも可能。
画面サイズも切り替えることができます。
Mobile Menu

以降では、メニューに「PRO」や「SEMI-PRO」アイコンが付いている項目では、
マウスカーソルを合わせると「PRO」と表示される項目があります。
その項目は、Pro 版のみの機能となります。
また、「Choose Icon」では、ダシコンを選択可能。
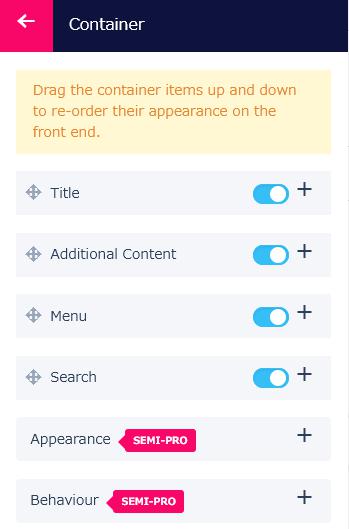
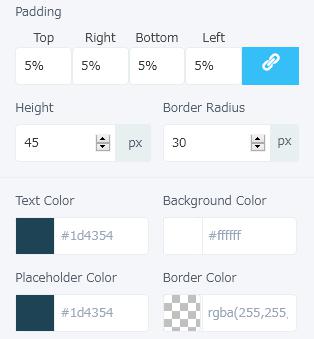
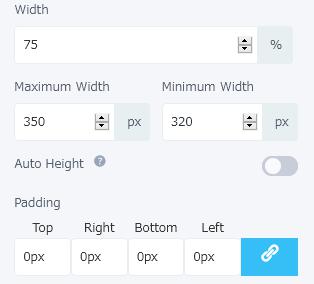
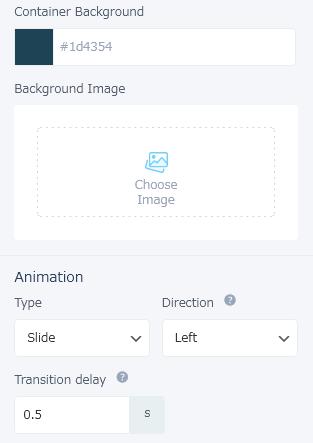
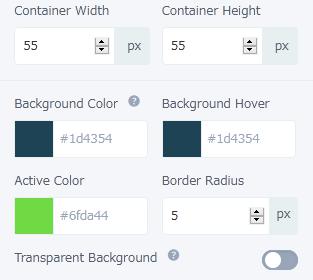
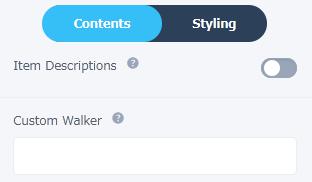
Container

ドラッグアンドドロップで配置を変更できます。
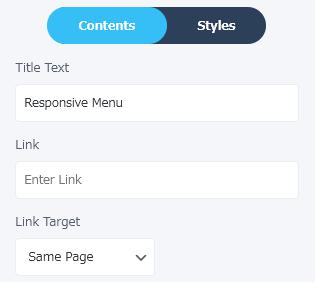
Title



Additional Content


Menu

Search


Appearance


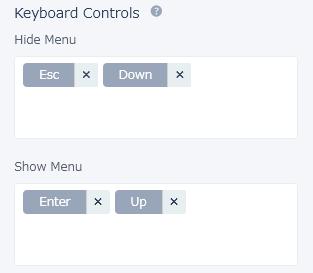
Behaviour


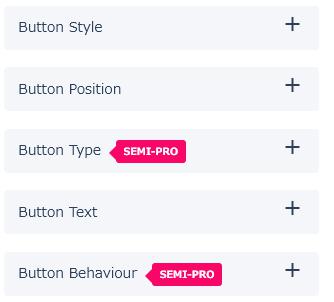
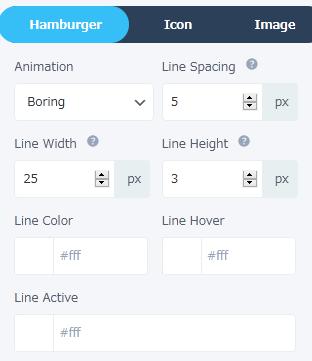
Toggle button

Button Style

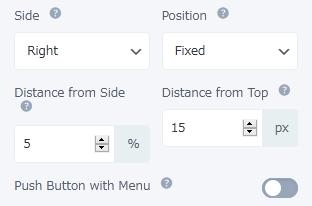
Button Position

Button Type



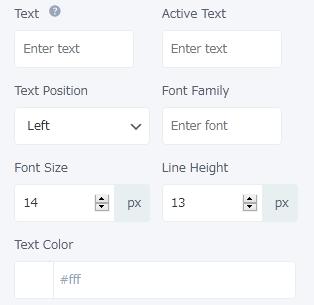
Button Text

Button Behaviour

Desktop Menu

Pro 版のみの機能です。
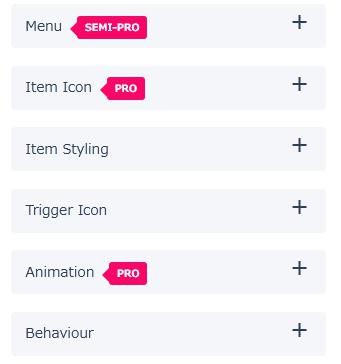
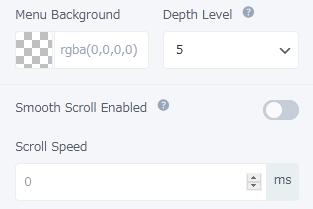
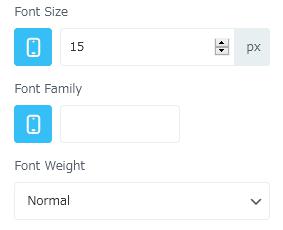
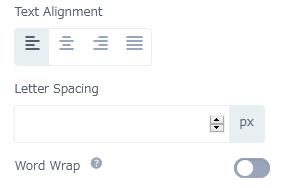
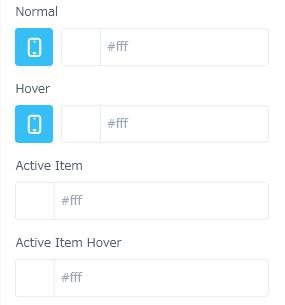
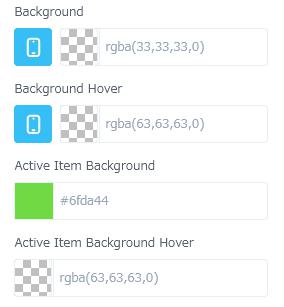
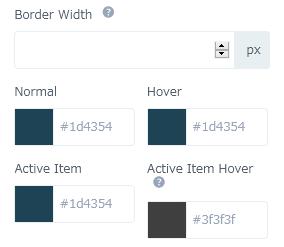
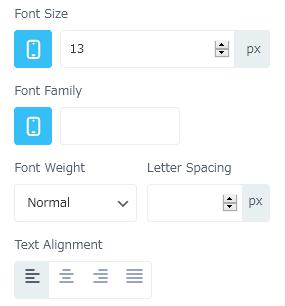
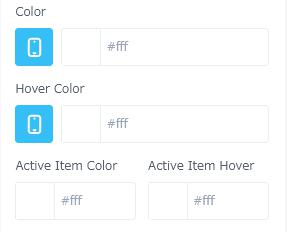
Menu Styling

Menu


Item Icon

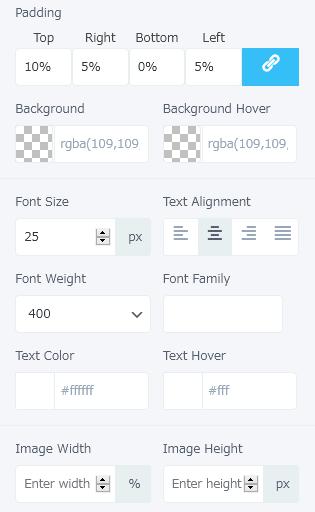
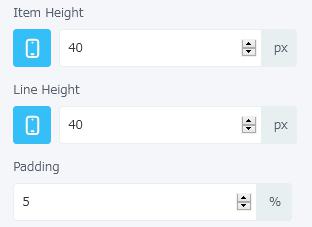
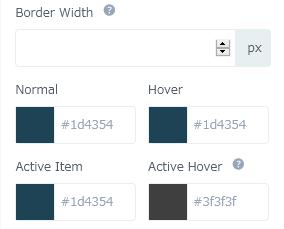
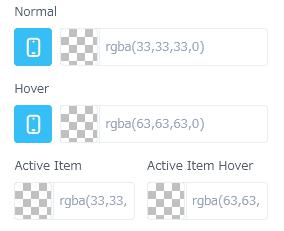
Item Styling














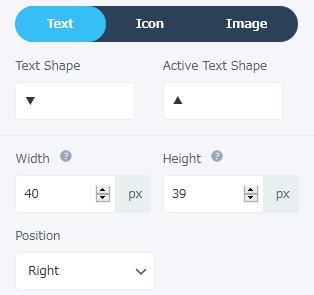
Trigger Icon







Animation

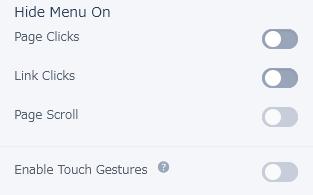
Behaviour

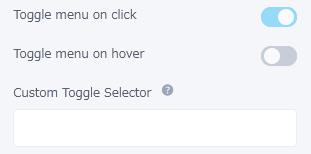
Use Accordion:
アコーディオンを使用するかどうか。
Auto Expand All Sub Menus:
自動で全てのサブメニューを展開するかどうか。
Auto Expand Current Sub Menus:
現在のサブメニューを自動で展開するかどうか。
Expand Sub items on Parent Item Click:
親アイテムをクリックすると、サブアイテムを展開するかどうか。
Header Bar

Pro 版のみの機能です。
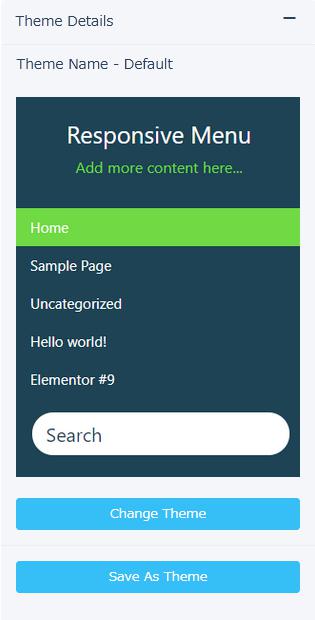
Themes

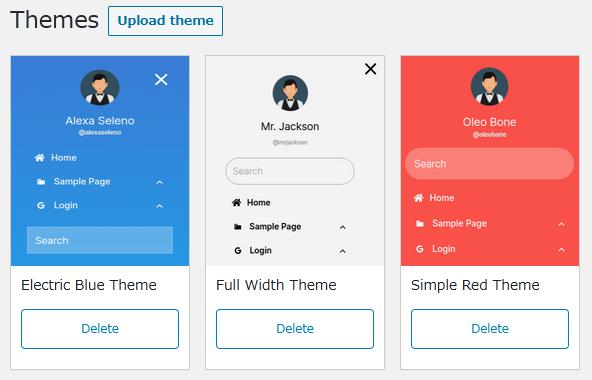
デザインを確認できます。

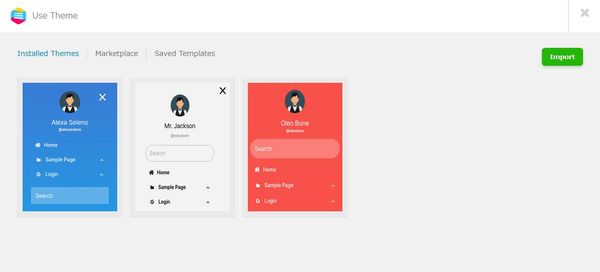
「Change Theme」をクリックすると、テーマ変更画面が表示されます。

「Save As Theme」をクリックすると、テンプレートテーマとして項目を保存できます。
Settings

General Settings

Advanced Settings

Menu Breakpoint

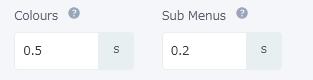
Animation Speeds

Technical

Page Overlay

設定(Settings)
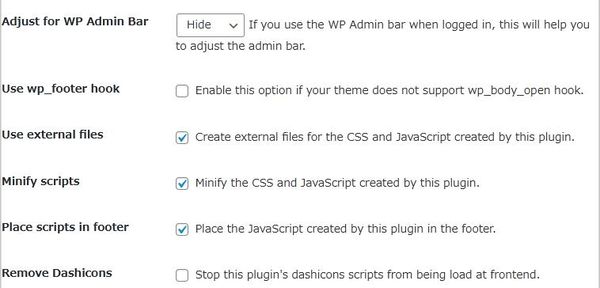
高度な設定(Advanced)

Adjust for WP Admin Bar:
ログイン時に WordPress 標準の管理者バーを使用する場合に調整することができます。
Use wp_footer hook:
テーマが wp_body_open フックをサポートしていない場合は、有効にします。
Use external files:
このプラグインで作成した CSS や JavaScript を外部ファイルとして作成するかどうか。
Minify scripts:
このプラグインで作成された CSS と JavaScript を最小化するかどうか。
Place scripts in footer:
このプラグインで作成した JavaScript をフッターに配置するかどうか。
Remove Dashicons:
フロントエンドで、このプラグインのダシコンスクリプトをロードしないようにするかどうか。
スタイル(Style)

カスタム CSS コードを入力できます。
インポート&エクスポート(Import/Export)

作成したメニューのエクスポートとインポートができます。
テーマ(Themes)


ロードマップ(Roadmap)

URL
Responsive Menu – WordPress.org
関連記事
WP Mobile Menu:モバイル用レスポンシブメニューを2個設置できる
スマホやタブレットのように画面が小さい端末で使用するメニューが長いと、 ちょっと ...
ShiftNav:オフキャンバスメニューを追加できる
オフキャンバスメニューを追加できる WordPress 用プラグインの紹介です。 ...
WP Responsive Menu:スマホ用バーガーメニューを簡単に設置できる
以前、レスポンシブなスマホ用バーガーメニューを実装できるプラグインとして、 「R ...