WP Responsive Menu:スマホ用バーガーメニューを簡単に設置できる
2017年7月3日
以前、レスポンシブなスマホ用バーガーメニューを実装できるプラグインとして、
「Responsive Menu」を紹介しました。
しかし、設定項目が大量にあったりするので、設定するだけで大変でした。
もーすこし設置が簡単なプラグインが欲しいですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Responsive Menu」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WP Responsive Menu
WP Responsive Menu は、「Responsive Menu」とは違って簡単な設定をするだけで、
メニューをレスポンシブなスマホ用バーガーメニューとして表示できます。
設定した解像度以下の端末で閲覧した時だけバーガーメニューを表示することもできます。
メニューボタン押下時に開くメニューのスライド開始位置を指定することも可能。
また、スワイプジェスチャーをサポートし、
ピンチとズーム機能の有効/無効の切り替え可。
表示するメニューにカスタム検索バーを追加することもできます。
プレビュー表示機能も搭載しており、プレビューを確認しながら各項目を設定可。
記事を作成もしくは更新時点でのバージョン:3.1.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Responsive Menu – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Responsive Menu」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Responsive Menu を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
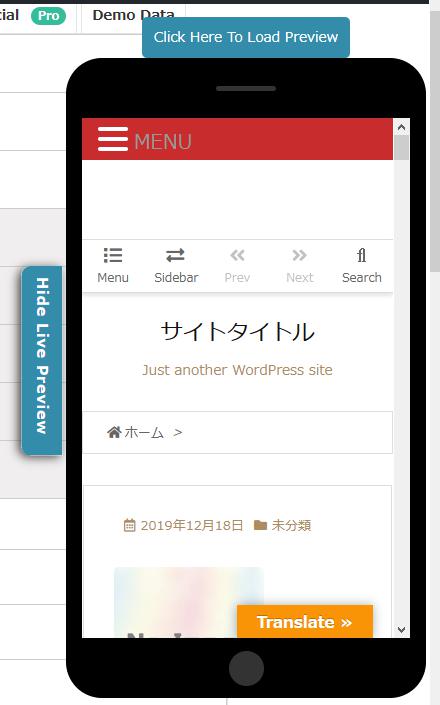
使い方
設定画面から必要な設定を行います。


スマホサイズでプレビュー確認できます。
設定(Settings)
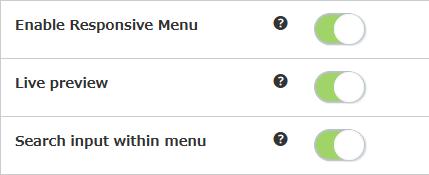
一般設定(General)

- Enable Responsive Menu
プラグインの機能を有効にするかどうか。 - Live preview
ライブプレビュー機能を有効にするかどうか。 - Search input within menu
メニュー内に検索用の入力フィールドの表示を有効にするかどうか。

Pro 版のみの機能です。

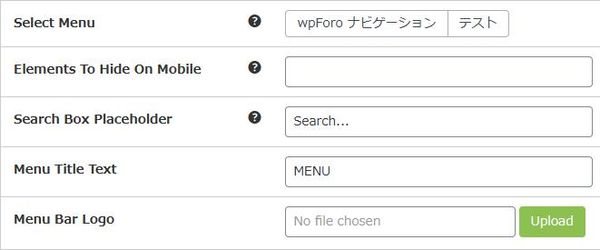
- Select Menu
モバイル端末で表示させたいメニューを選択します。 - Elements To Hide On Mobile
モバイル端末上で非表示にしたい要素を CSS クラス/ IDで指定します。カンマで区切ると複数入力可。 - Search Box Placeholder
検索キーワード入力フィールドで表示するプレースホルダーを入力します。 - Menu Title Text
メニューボタン横に表示するタイトルを入力します。 - Menu Bar Logo
メニューバーに画像ロゴを設定できます。

Pro 版のみの機能です。

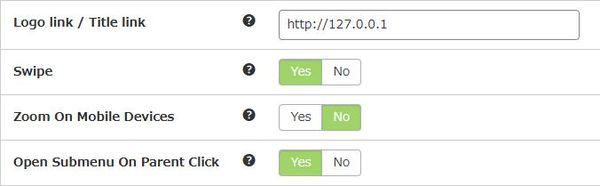
- Logo link / Title link
ロゴとタイトルに張るリンクの URL を指定できます。 - Swipe
スワイプジェスチャを有効にするかどうか。左右のメニューにのみ適用されます。 - Zoom On Mobile Devices
モバイル端末でのズームを許可するどうか。 - Open Submenu On Parent Click
有効にすると、親メニューをクリックした時にサブメニューも開くことができます。

Pro 版のみの機能です。

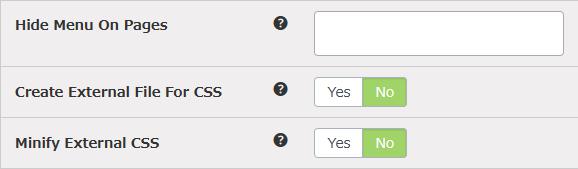
- Custom CSS
カスタム CSS コードを入力できます。

- Content Before Menu Element
メニューの前(上)に表示するコンテンツを入力します。 - Content After Menu Element
メニューの後(下)に表示するコンテンツを入力します。
外観設定(Apperance)

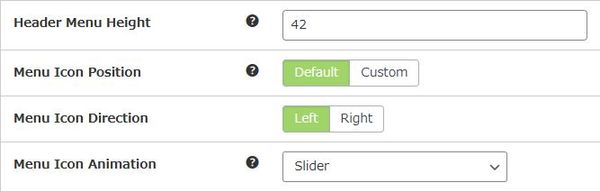
- Header Menu Height
メニューバーの高さを入力します。
初期値:42 px - Menu Icon Position
メニューアイコンの表示位置を指定できます。
「Custom」を選択すると、アイコンの画面上部からの距離を px 単位で入力できます。 - Menu Icon Direction
メニューアイコンの表示位置を左端か右端かで選択します。 - Menu Icon Animation
メニューアイコンを選択した際の開閉時のアニメーション効果を選択します。
初期値:Slider

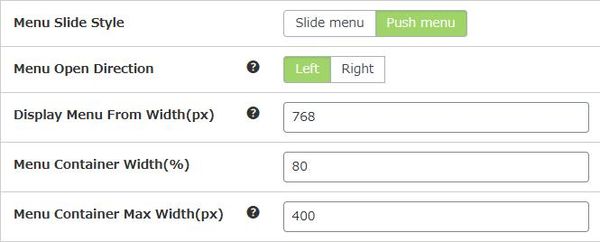
- Menu Slide Style
メニューのスライドのスタイルを選択します。 - Menu Open Direction
メニューの開く方向を選択します。 - Display Menu From Width(px)
レスポンシブメニューを画面上に表示する端末の解像度を px 単位で入力します。
初期値:768 px - Menu Container Width(%)
メニューの幅をパーセント単位で入力します。
初期値:80 % - Menu Container Max Width(%)
メニューの最大幅を px 単位で入力します。
初期値:400 px

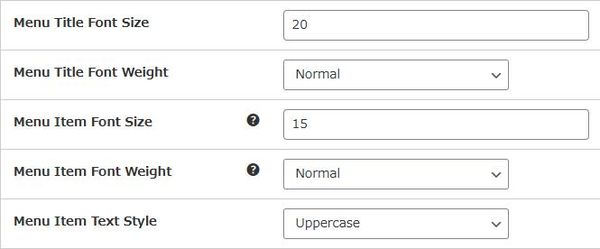
- Menu Title Font Size
メニューのタイトルのフォントサイズを入力します。
初期値:20 - Menu Title Font Weight
メニューのタイトルのフォントの太さを選択します。 - Menu Item Font Size
メニューのアイテム項目のフォントサイズを入力します。
初期値:15 - Menu Item Font Weight
メニューのアイテム項目のフォントの太さを選択します。 - Menu Item Text Style
メニューのアイテム項目のフォントのスタイルを選択します。

Pro 版のみの機能です。

- Submenu Item Font Size
サブメニューのフォントサイズを入力します。
初期値:15 - Submenu Item Font Weight
サブメニューのフォントの太さを選択します。 - Submenu Item Text Style
サブメニューのフォントのスタイルを選択します。

Pro 版のみの機能です。

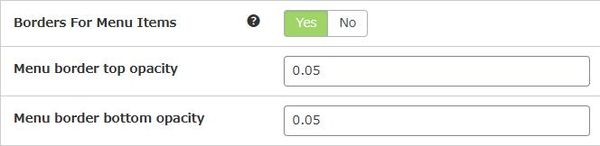
- Borders For Menu Items
メインメニュー項目に枠線を表示するかどうか。 - Menu border top opacity
メニューの枠線のうちに上側の不透明度を指定します。
初期値:0.05 - Menu border bottom opacity
メニューの枠線のうちに下側の不透明度を指定します。
初期値:0.05

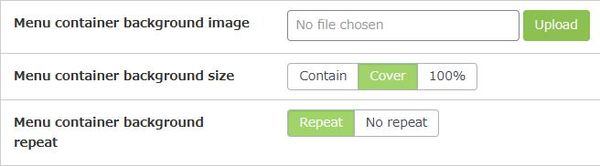
- Menu container background image
メニュー領域の背景画像を設定できます。 - Menu container background size
メニュー領域の背景画像の寸法を設定します。 - Menu container background repeat
メニュー領域の背景画像をどのように繰り返すかを設定します。

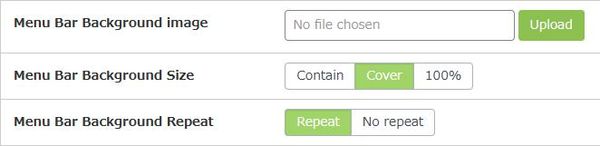
- Menu Bar background image
メニューバーの背景画像を設定できます。 - Menu Bar background size
メニューバーの背景画像の寸法を設定します。 - Menu Bar background repeat
メニューバーの背景画像をどのように繰り返すかを設定します。

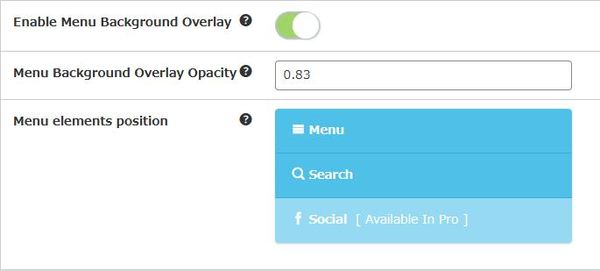
- Enable Menu Background Overlay
メニュー背景でオーバーレイを有効にするかどうか。 - Menu Background Overlay Opacity
オーバーレイの不透明度を指定します。
初期値:0.83 - Menu elements position
ドラッグアンドドロップでメニュー項目を並べ替えられます。
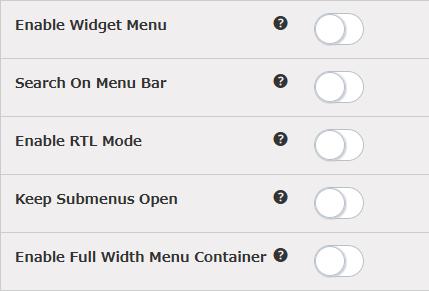
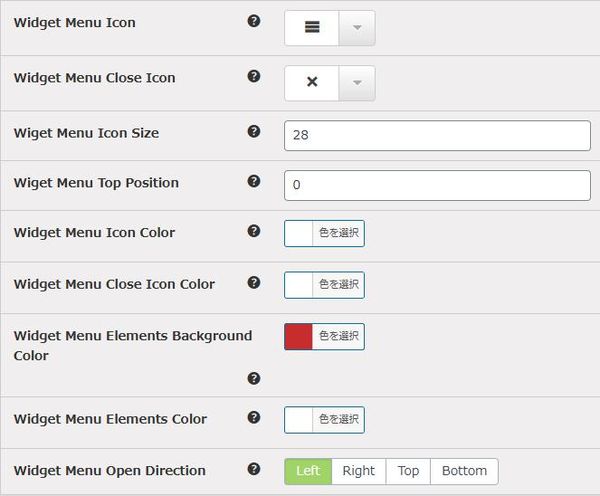
ウィジェットメニュー(Widget Menu)

Pro 版のみの機能です。
配色設定(Color)

- Menu bar background color
メニューバーの背景色を設定します。 - Menu bar text color
メニューバーのテキストの文字色を設定します。 - Menu background color
メニューの背景色を設定します。

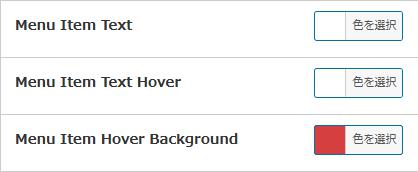
- Menu Item Text
メニューアイテムのテキストの文字色を設定します。 - Menu Item Text Hover
メニューアイテムへのホバー時のテキストの文字色を設定します。 - Menu Item Text Background
メニューアイテムへのホバー時の背景色を設定します。

- Active Menu Item
アクティブなメニューアイテムの色を設定します。 - Active Menu Item Background
アクティブなメニューアイテムの背景色を設定します。

- Menu Icon color
メニューアイコンの色を設定します。 - Menu Icon Hover/Focus
メニューアイコンのホバー時とフォーカス時の色を設定します。

- Menu borders Top
枠線(上辺)の色を設定します。 - Menu borders Bottom
枠線(底辺)の色を設定します。

Pro 版のみの機能です。
フォント設定(Fonts)

Pro 版のみの機能です。
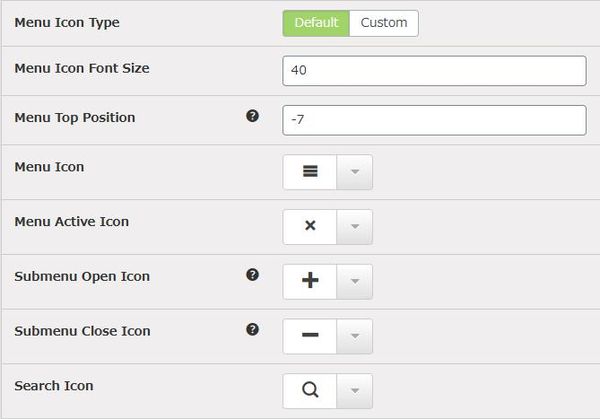
アイコン設定(Icons)

Pro 版のみの機能です。
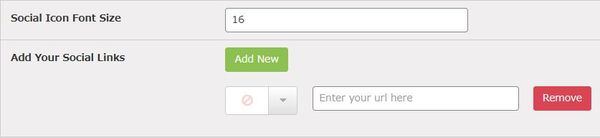
ソーシャル設定(Social)

Pro 版のみの機能です。
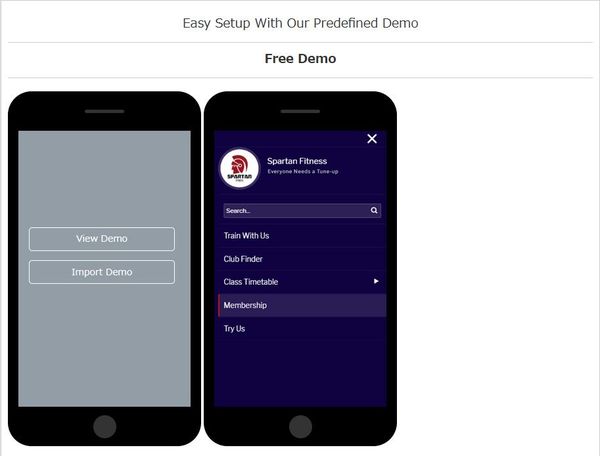
デモデータ(Demo Data)

設定に関するデモデータをインポートできます。
代替プラグイン
WP Responsive Menu にほしい機能が無かった場合には、
WP Responsive Menu 以外にもスマホ用メニューを設置できるプラグインを多数記事にしています。
以下では、Popup Maker を含めて 4 個を簡単に紹介しています。
スマホ用メニューなどを設置できるWordPressプラグイン一覧
URL
WP Responsive Menu – WordPress.org
関連記事
WP Mobile Menu:モバイル用レスポンシブメニューを2個設置できる
スマホやタブレットのように画面が小さい端末で使用するメニューが長いと、 ちょっと ...
Responsive Menu:レスポンシブなスマホ用バーガーメニューを実装できる
スマホやタブレッドなどでサイトを閲覧していると、 ハンバーガーのようなアイコンを ...
ShiftNav:オフキャンバスメニューを追加できる
オフキャンバスメニューを追加できる WordPress 用プラグインの紹介です。 ...