Central Color Palette:よく使う色を一元管理できる
エディター・外観カスタマイザー・ウィジェットなどで使う頻度の高い色を一元管理できる WordPress 用プラグインの紹介です。
それは「Central Color Palette」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Central Color Palette
Central Color Palette は、投稿エディター・テーマの外観カスタマイザー・ウィジェットなどで使う頻度の高い色を一元管理できます。
投稿エディターは、クラシックエディターと Gutenberg エディターの両方をサポート。
WordPress のカラーピッカーを使用している全てのプラグインで動作可。
カラーピッカーを使用しているウィジェットでも動作します。
Central Color Palette の設定と管理している全ての色をエクスポート&インポート可。
記事を作成もしくは更新時点でのバージョン:1.14.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用機能が追加されます。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Central Color Palette – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
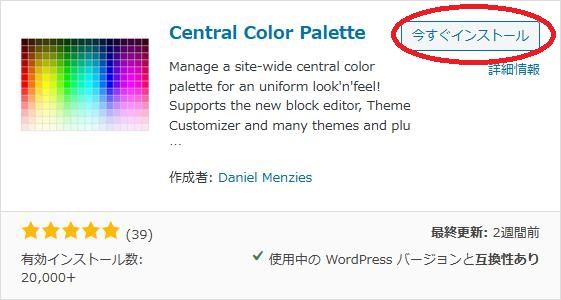
プラグイン追加画面右上の検索窓に「Central Color Palette」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Central Color Palette を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
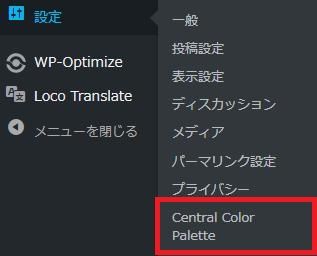
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
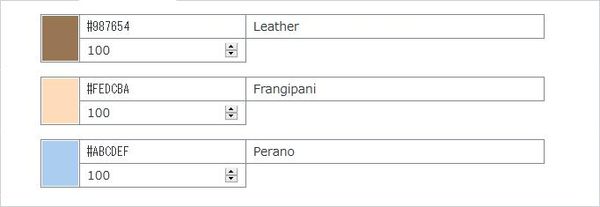
まずは、設定画面から使用したい色を登録していきます。


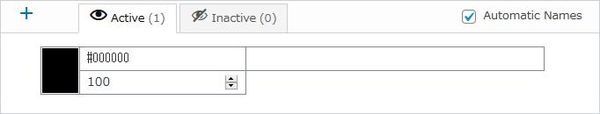
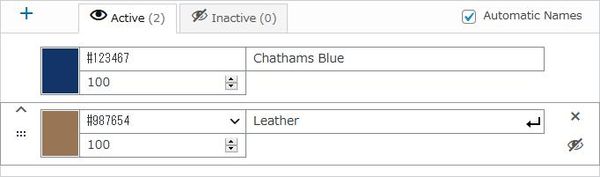
管理したい色を登録するには「+」をクリックします。


色は 16 進数以外でも入力できます。

「100」の部分は不透明度を 0 から 100 の間で設定できます。
名前は「Automatic Names」にチェックを付けると自動設定されます。
手動で入力される場合には、CSS の Class 名になるので注意して入力しましょう。
パレット上での表示順も入れ替え可。
削除するには各行の「×」をクリックすると削除できます。
「目」アイコンでは表示の有効・無効の切り替えができます。
登録内容の保存は画面一番下の「Save」ボタンをクリックしましょう。
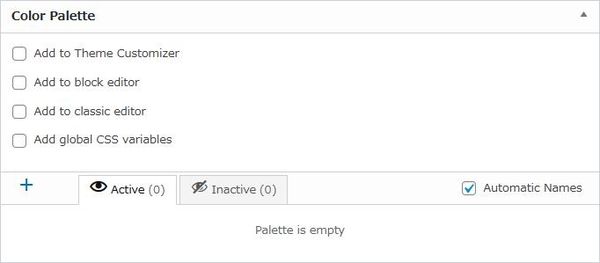
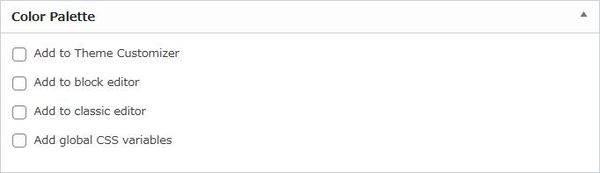
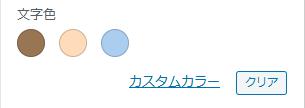
色の登録が完了したら、適用範囲を設定しましょう。

Add to Theme Customizer:
外観カスタマイザーのカラーパレットで登録したカラーを使用したい場合にチェックを付けます。
カラーパレットを使用しているウィジェットでも有効になります。
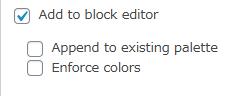
Add to block editor:
Gutenberg エディターでカラーパレットを使用しているブロックで使用したい場合にチェックを付けます。
Add to classic editor:
クラシックエディターの文字や背景色を選択するカラーパレットで使用したい場合にチェックを付けます。
add global CSS variables:
登録したカラーをグローバルな CSS 変数として追加するかどうか。
外観カスタマイザー

プラグインの設定を適用前のカラーパレットの状態。
※Twenty Twenty の場合

プラグインの設定を適用後のカラーパレットの状態。
カラーパレットを使用しているウィジェットにも、
ここでの設定が影響を与えているようです。
Gutenberg エディター

Append to existing palette:
既存のカラーパレットに登録した色を追加するかどうか。
この項目にチェックが付いていないと、
「Enforce colors」にチェックが付いているのと同じになります。
Enforce colors:
カラーパレットを強制的に登録した色だけにするかどうか。

上のような感じで登録しています。

プラグインの設定を適用前のカラーパレットの状態。

「Append to existing palette」にチェックを付けた状態。

「Enforce colors」にチェックにチェックを付けた状態。
クラシックエディター

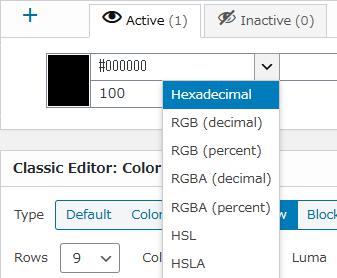
クラシックエディターで使用するカラーピッカーのタイプを選択できます。
デフォルトでは「Rainbow」になっています。
デフォルト(Default)

デフォルトだと今まで通りのカラーピッカーが表示されます。
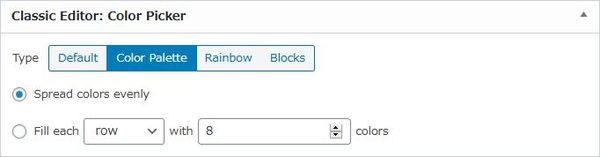
カラーパレット(Color Palette)

登録したカラーだけを使いたい場合に選択します。

spread colors evenly:
登録した色で正方形になるように配置するみたいです。

Fill each:
縦に並べるか横に並べるかを選択できるみたいです。
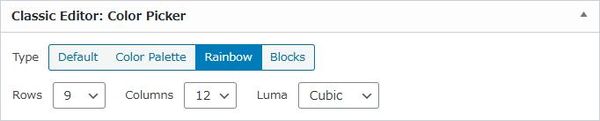
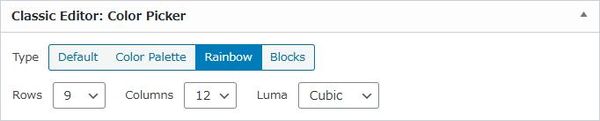
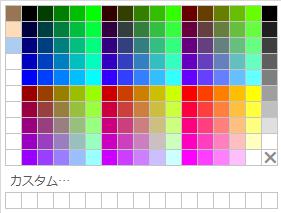
レインボー(Rainbow)

Rows:
行数
Columns:
列数
Luma(luminance の略のようです):
輝度を選択します。

デフォルトのままで表示させると上のような感じで表示されます。
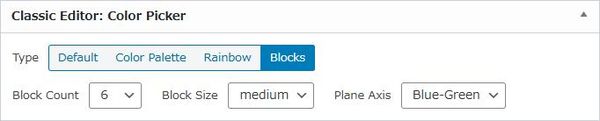
ブロック(Block)


デフォルトのままで表示させると上のような感じで表示されます。
Block Count:
カラーパレットのブロック数を選択します。

「4」に変更した場合
Block Size:
カラーパレットのサイズを選択します。

「small」に変更した場合

「big」に変更した場合
Plane Axis:

「Red-Green」に変更した場合
設定(Settings)
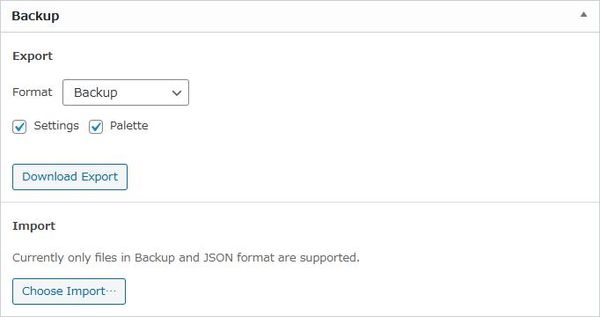
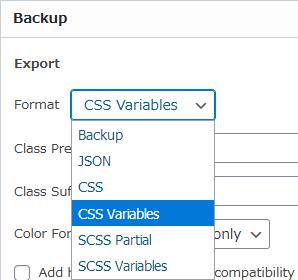
エクスポート&インポート(Export & Import)

設定と登録済みカラーのエクスポートとインポートができます。

バックアップは JSON 形式も選択可。

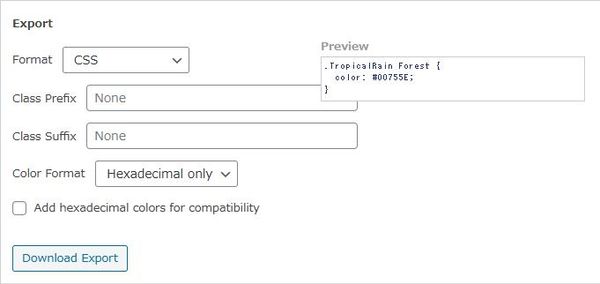
CSS としてダウンロードする場合には上のような設定を行えます。