ShiftNav:オフキャンバスメニューを追加できる
オフキャンバスメニューを追加できる WordPress 用プラグインの紹介です。
それは「ShiftNav – Responsive Mobile Menu」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
ShiftNav – Responsive Mobile Menu
ShiftNav は、モバイル用レスポンシブ対応のオフキャンバスメニューを追加できます。
- ライトスキンとダークスキンの 2 種類のスキンを用意
- タッチ操作にも対応
- CSS3 トランジションを使用したアニメーション効果
記事を作成もしくは更新時点での ShiftNav のバージョン:1.7.0.1
インストール手順
ShiftNav をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
ShiftNav – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「ShiftNav」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
ShiftNav を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「外観」メニューの中に追加されています。
使い方
オフキャンバスメニューとして表示するメニューの作成と設定が必要です。
設定画面から必要な設定を行いましょう。
設定
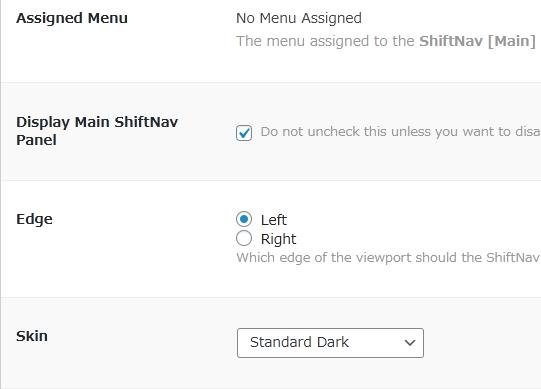
ShiftNav のメイン設定

- Assigned Menu
オフキャンバスメニューとして表示するメニューを割り当てます。 - Display Main ShiftNav Panel
メインの ShiftNav パネルを無効化するかどうか。基本的にはチェックを外さないようにしましょう。 - Edge
ShiftNav パネルを左端もしくは右端のどちらに配置するかを選択します。 - Skin
ShiftNav パネルのスキンを選択できます。

- Indent Always Visible Submenus
常に表示されるサブメニューをインデント(字下げ)するかどうか。 - Display Site Title
メニューパネルにサイトタイトルを表示するかどうか。 - Display Panel Close Button
ShiftNav パネルの右上に「×(閉じるボタン)」を表示するかどうか。

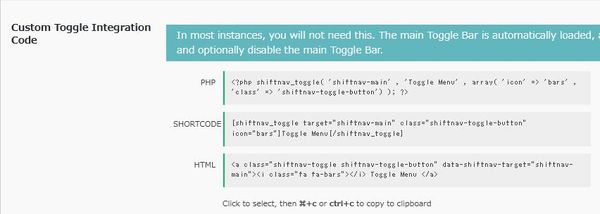
- Custom Toggle Integration Code
以下のコードを使用すると、独自のカスタムトグルバーを作成することができます。
トグルバー設定

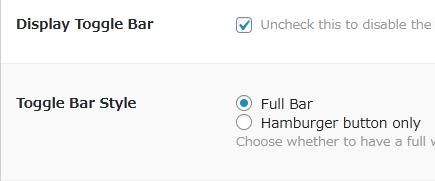
- Display Toggle Bar
デフォルトのトグルバーを表示するかどうか。独自のカスタムトグルバーを表示させる際にはチェックを外します。 - Toggle Bar Style
トグルバーの表示スタイルを選択します。

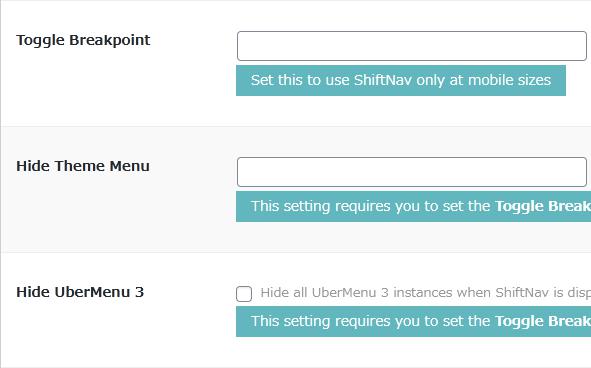
- Toggle Breakpoint
トグルバーを表示する画面の幅を指定できます。値入力時に px は不要です。
初期値:960 px - Hide Theme Menu
テーマメニューを非表示にすることができます。テーマのメニューのセレクターを入力します。有効にするには「Toggle Breakpoint」を設定する必要があります。 - Hide UberMenu 3
ShiftNav が表示されている時に全ての UberMenu 3インスタンスを非表示にするかどうか。有効にするには「Toggle Breakpoint」を設定する必要があります。

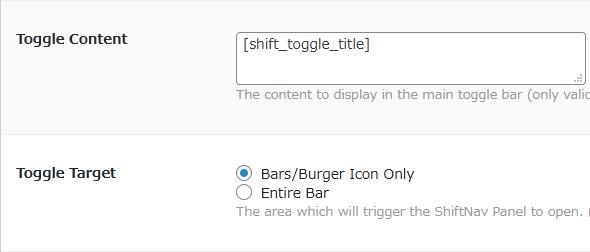
- Toggle Content
メイントグルバーに表示するコンテンツ(全幅トグルバースタイルでのみ有効)を入力できます。タグを含むショートコードと HTML を含めることができます。[shift_toggle_title]はサイトのタイトルを表示します - Toggle Target
ShiftNav パネルが開くのをトリガーする領域を選択します。アイコンをクリックした時だけパネルを開きたいのか、バーをクリックしてもパネルを開きたいのかと言うこと。

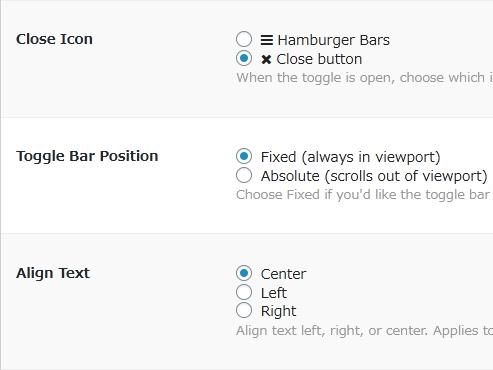
- Close Icon
パネルが開いている時に表示するアイコンを選択します。 - Toggle Bar Position
トグルバーを常に表示したい場合は「Fixed」を選択し、ページの最上部にスクロールした時にのみ表示したい場合は「Absolute」を選択します。 - Align Text
テキストを左、右、または中央に揃えることができます。インライン要素にのみ適用されます。

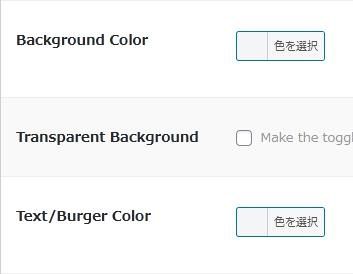
- Background Color
背景色を選択します。 - Transparent Background
トグルバーを透明にするかどうか。バーガーのみのトグルバースタイルを使用している場合やトグルバーのギャップ(後述)を無効した場合にのみ有効。 - Text/Burger Color
テキストとバーガーの色を選択します。

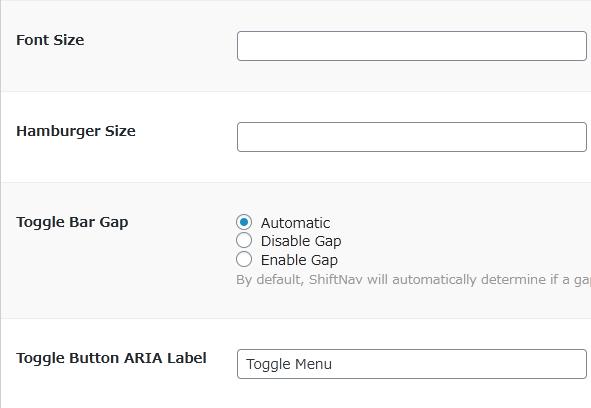
- Font Size
トグルバーのフォントサイズを指定できます。 - Hamburger Size
ハンバーガーアイコンのフォントサイズを指定できます。 - Toggle Bar Gap
トグルバーに隙間を必要とするかどうか。デフォルトでは自動的に判断されます。 - Toggle Button ARIA Label
aria-label 属性の値を指定できます。
一般設定

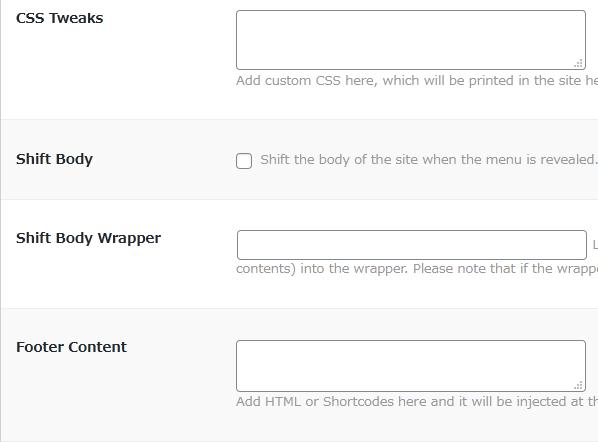
- CSS Tweaks
カスタム CSS コードを追加できます。サイトのヘッダーに出力されます。 - Shift Body
メニューが表示されたら、サイトの本文を横にスライドさせるかどうか。 - Shift Body Wrapper
ここでセレクターを設定すると、特定の div をラッパーに変換できます。 - Footer Content
HTML またはショートコードを追加すると、wp_footer()フックに挿入されます。

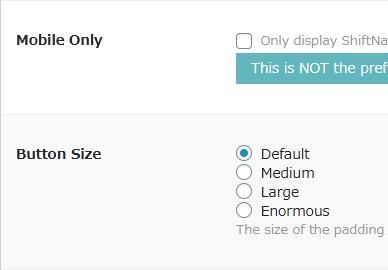
- Mobile Only
wp_is_mobile() を介してモバイルデバイスとして検出された場合にのみ ShiftNav を表示するかどうか。 - Button Size
ボタンのサイズを選択します。大きくすればするほど画面に表示されるメニュー項目が少なくなります。

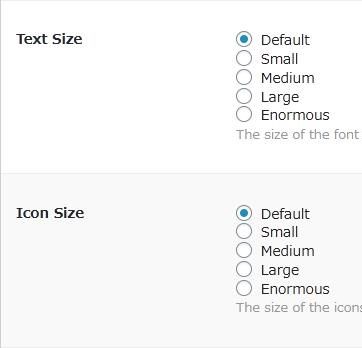
- Text Size
メニューのリンク上のフォントサイズを選択します。 - Icon Size
メニューのアイコンのサイズを選択します。

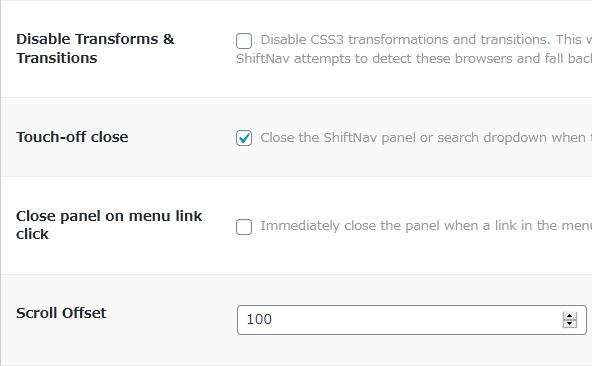
- Disable Transforms & Transitions
CSS3 トランスフォームとトランジションを無効にするかどうか。 - Touch-off close
パネル外のコンテンツに触れると、ShiftNav パネルまたは検索ドロップダウンを閉じるかどうか。 - Close panel on menu link click
メニューのリンクがクリックされると直ぐにパネルを閉じるかどうか。 - Scroll Offset
スクロールバーをオフセットする値を px 単位で入力できます。
初期値:100 px

- Open Current Accordion Submenu
ページの読み込み時に現在のメニュー項目のサブメニューを開くかどうか(アコーディオンサブメニューのみ)。 - Collapse Accordions
アコーディオンメニューが開いたら、そのレベルの他のアコーディオンメニューを折りたたむかどうか。 - Scroll Shift Submenus to Top
サブメニューを上にスクロールするかどうか。Shift サブメニューがアクティブになっている場合は、その項目を一番上までスクロールして、サブメニューの表示を最大化します。

- Highlight Targets on Hover
リンクをホバーまたはタッチすると強調表示するかどうか。 - Highlight Targets on :active
リンクがアクティブ状態の時に強調表示するかどうか。

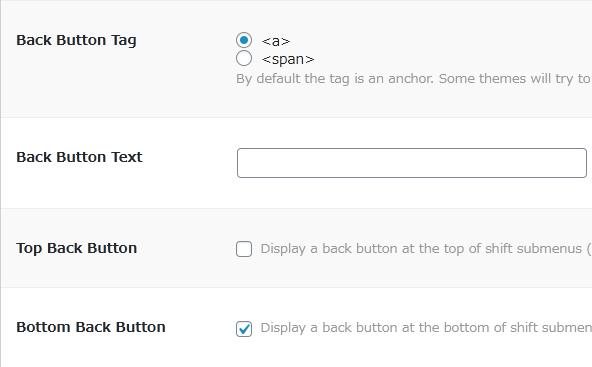
- Back Button Tag
「戻る」ボタンのタグを選択します。 - Back Button Text
「戻る」ボタンのテキストをカスタマイズできます。ここで入力すると翻訳できなくなります。 - Top Back Button
Shift サブメニューの上部(親項目の下)に戻るボタンを表示するかどうか。 - Bottom Back Button
Shift サブメニューの下部に戻るボタンを表示するかどうか。ユーザーが 1 つ上のレベルに戻るために少なくとも 1 つの戻るボタンを有効にしておく必要があります。

- Show Tips to Admins
管理者ユーザーにヒントを表示するかどうか。 - Lock Horizontal Scroll
横スクロールをロックするかどうか。 - Lock Scroll
メニューがアクティブな時にサイトコンテンツの垂直スクロールと水平スクロールの両方をロックするかどうか。 - Load Font Awesome
Font Awesome 4 を読み込むかどうか。別でロードしている場合には無効にできます。

- Inherit UberMenu Conditionals
UberMenu 条件設定に基づいてメニュー項目を表示するかどうか。 - Process UberMenu Menu Segments
UberMenu メニューセグメントの処理を有効にするかどうか。 - Force Filter Menu Args
サイト上の全てのメニューのメニュー引数を強制的にフィルタリングするかどうか。 - Kill Menu Class Filter
メニュークラスフィルターを防止するかどうか。
URL
関連記事
Responsive Menu:レスポンシブなスマホ用バーガーメニューを実装できる
スマホやタブレッドなどでサイトを閲覧していると、 ハンバーガーのようなアイコンを ...
WP Responsive Menu:スマホ用バーガーメニューを簡単に設置できる
以前、レスポンシブなスマホ用バーガーメニューを実装できるプラグインとして、 「R ...
WP Mobile Menu:モバイル用レスポンシブメニューを2個設置できる
スマホやタブレットのように画面が小さい端末で使用するメニューが長いと、 ちょっと ...