WP Mobile Menu:モバイル用レスポンシブメニューを2個設置できる
2017年7月4日
スマホやタブレットのように画面が小さい端末で使用するメニューが長いと、
ちょっと使いにくいですよね。
用途に応じてメニューを別々に配置できると便利です。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Mobile Menu」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Mobile Menu
WP Mobile Menu は、各ページの左右端に 1 つずつレスポンシブ対応のスマホ(モバイル)用メニューを設置できます。
作者さんの動作デモサイト
WP Mobile Menu DEMO – WpMobileMenu.com
記事を作成もしくは更新時点でのバージョン:v 2.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Mobile Menu – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Mobile Menu」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Mobile Menu を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
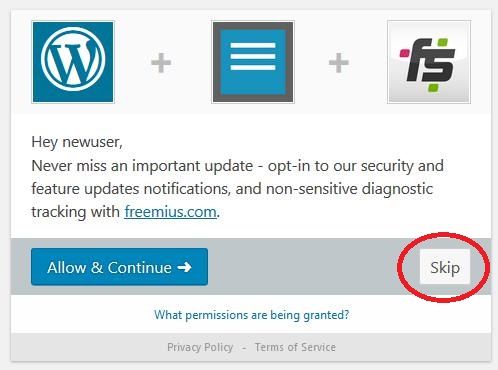
プラグインを有効化すると、下記のようなメッセージが表示されます。

「skip」ボタンをクリックしてスキップしましょう。

有償 の Pro 版の宣伝メッセージです。「×」印をクリックしましょう。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
使い方は、まずは設定画面で表示させたいメニューを指定します。
そして、各種設定を自サイトに合うように設定していきます。
設定
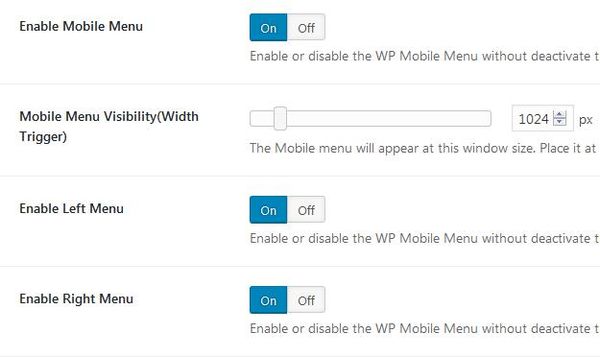
General Options

- Enable Mobile Menu
WP Mobile Menu の有効・無効を切り替えられます。 - Mobile Menu Visibility(Width Trigger)
モバイルメニューを表示させる画面のサイズを指定します。常に表示させたい場合には、5000 を指定します。 - Enable Left Menu
左側に表示するメニューが無い場合には OFF にします。 - Enable Right Menu
右側に表示するメニューが無い場合には OFF にします。
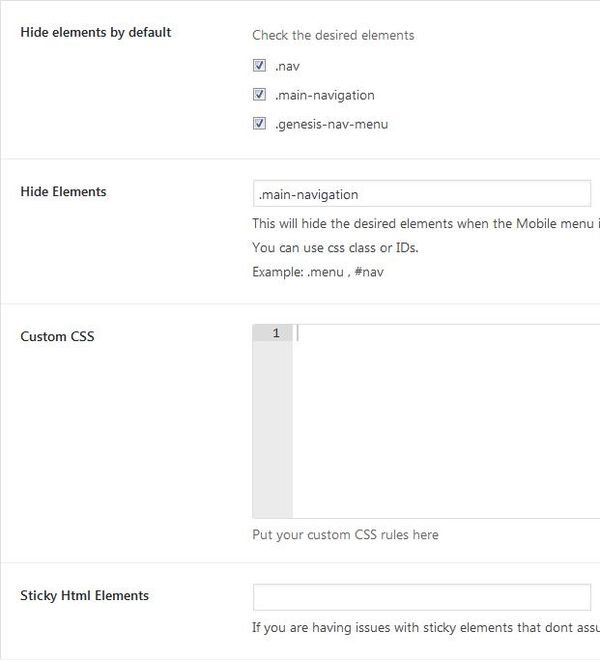
Advanced Options

- Hide elements by default
デフォルトで隠す要素をチェックします。 - Hide Elements
モバイルメニューが表示される時に非表示にする要素を class もしくは ID で指定します。 - Custom CSS
カスタム CSS を指定できます。 - Sticky Html Elements
想定していない動作をする要素を入力します。
Header Options
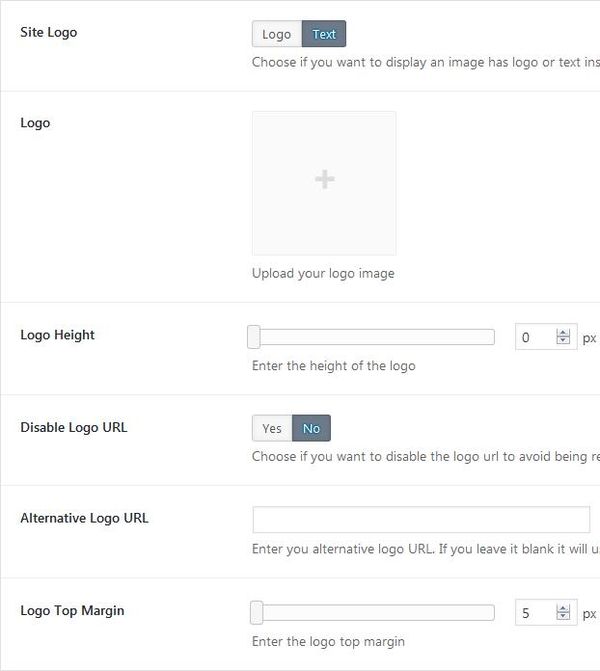
Logo options

- Site Logo
ロゴもしくはテキストどちらを表示するかを選択します。 - Logo
ロゴイメージをアップロードするかメディアライブラリから選択します。 - Logo Height
ロゴの高さを px 単位で指定します。 - Disable Logo URL
ロゴ画像にホームリンクを貼らないようにするかどうか。 - Alternative Logo URL
代替ロゴの URL を入力します。 - Logo Top Margin
ロゴのトップマージンを px 単位で指定します。
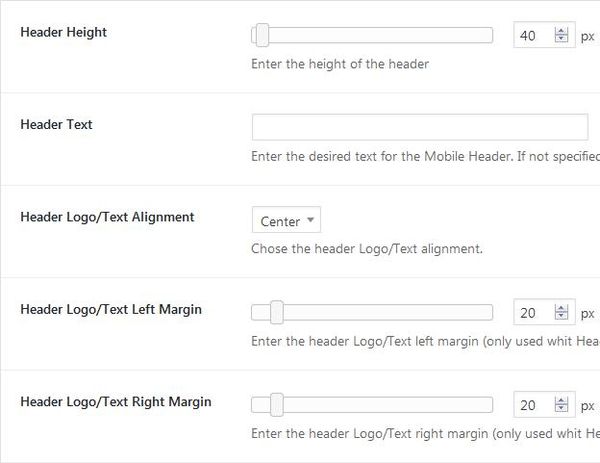
Header options

- Header Height
ヘッダーの高さを px 単位で指定します。 - Header Text
モバイル用ヘッダーのテキストを入力します。 - Header Logo/Text Alignment
ロゴもしくはテキストの表示位置を指定します。 - Header Logo/Text Left Margin
ロゴもしくはテキストの左側のマージンを指定します。 - Header Logo/Text Right Margin
ロゴもしくはテキストの右側のマージンを指定します。

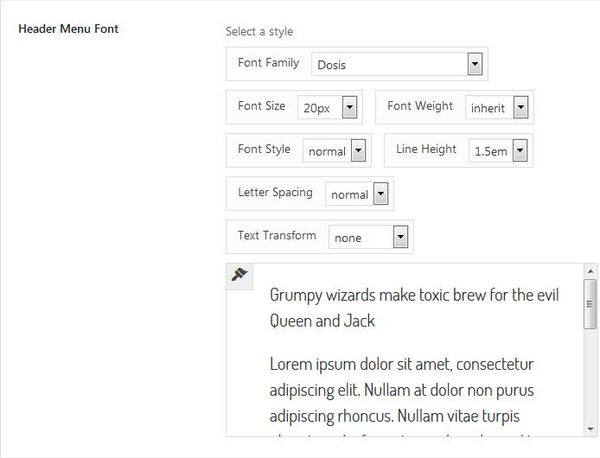
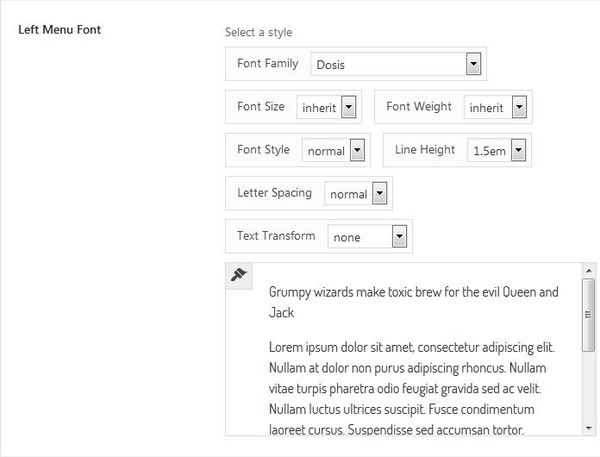
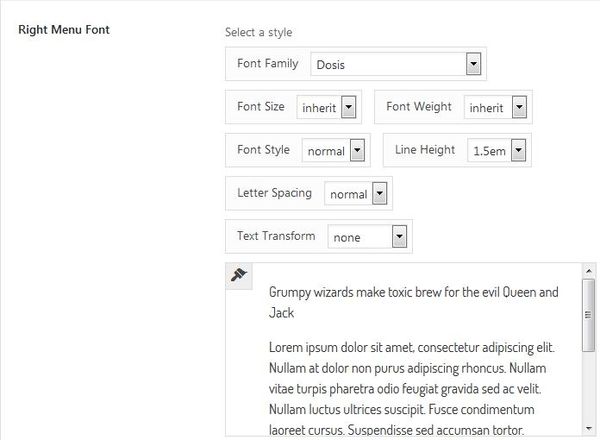
- Header Menu Font
ヘッダーメニューのフォントを指定します。下のプレビューエリアで確認できます。
Left Menu options

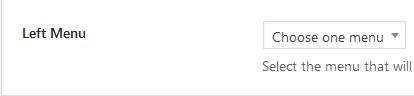
- Left Menu
画面左側で開きたいメニューを選択します。
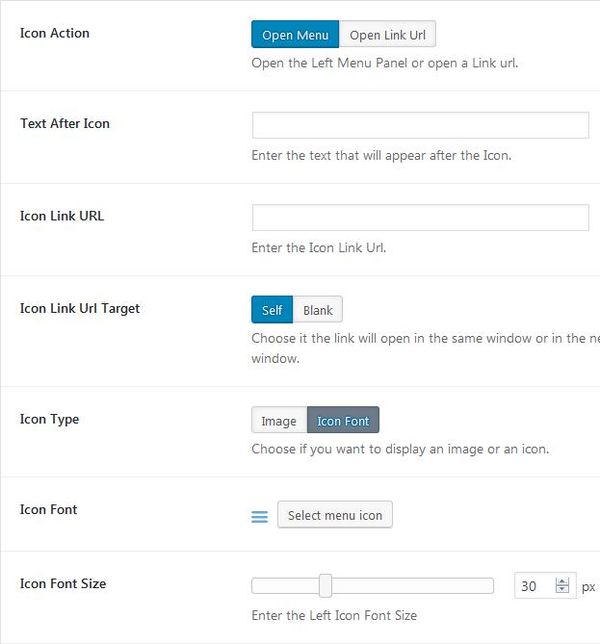
Menu Icon

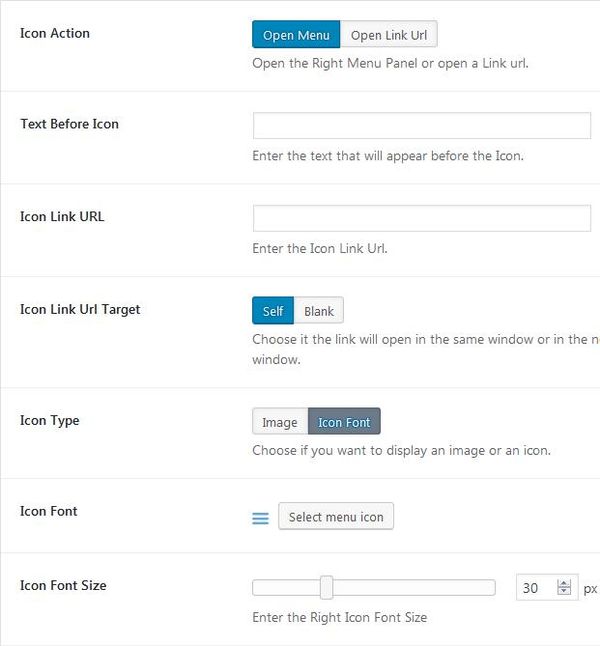
- Icon Action
左メニューパネルを開くかリンク URL を開くかを選択します。 - Text After Icon
アイコンの後に表示されるテキストを入力します。 - Icon Link URL
アイコンへのリンク URL を入力します。 - Icon Link Url Target
リンクを開く際に同じウィンドウで開くか新しいウィンドウで開くかを選択します。 - Icon Type
画像またはアイコンを表示するかどうかを選択します。 - Icon Font
メニューアイコンを選択します。 - Icon Font Size
アイコンのサイズをを px 単位で入力します。

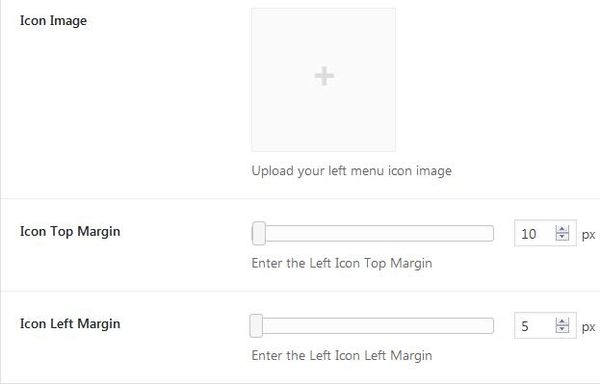
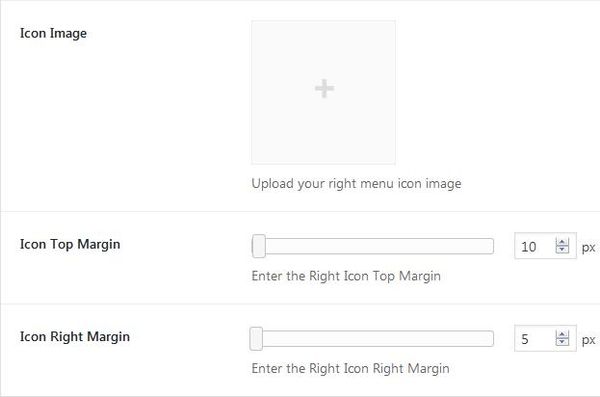
- Icon Image
左メニューのアイコンとして使用する画像をアップロードもしくは、メディアライブラリから選択します。 - Icon Top Margin
アイコンのトップマージンを px 単位で指定します。 - Icon Left Margin
アイコンのレフトマージンを px 単位で指定します。
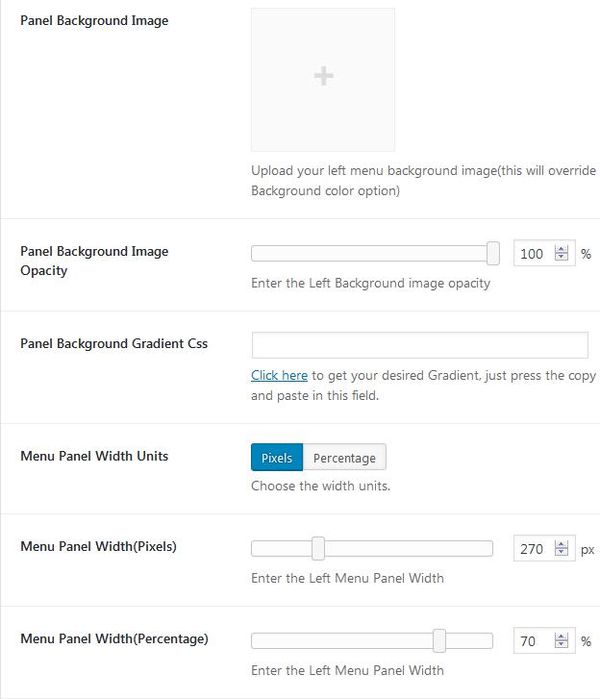
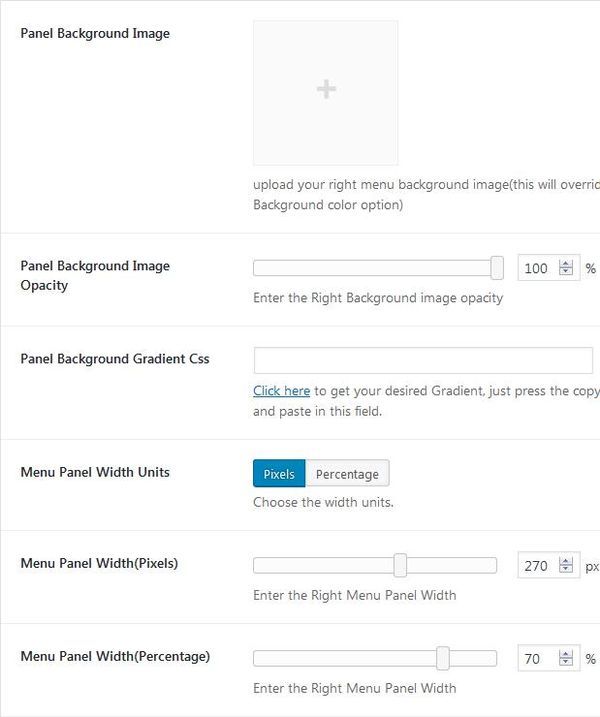
Left Panel options

- Panel Background Image
左メニューの背景画像をアップロードもしくは、メディアライブラリから選択します(背景色のオプションを上書きします)。 - Panel Background Image Opacity
背景画像の不透明度を指定します。 - Panel Background Gradient Css
背景画像にグラデーションを適用したい場合に使用します。
リンクをクリックして希望のグラデーションを取得し、コピーボタンを押してフィールドに貼り付けます。 - Menu Panel Width Units
左メニューパネルの幅を指定する際の単位を選択します。 - Menu Panel Width(Pixels)
パネルの幅を px 単位で指定したい場合に使用します。 - Menu Panel Width(Percentage)
パネルの幅を %単位で指定したい場合に使用します。

- Left Menu Font
左側メニューのフォントを指定します。下のプレビューエリアで確認できます。
Right Menu options

- Right Menu
画面右側で開きたいメニューを選択します。
Menu Icon

- Icon Action
右メニューパネルを開くかリンク URL を開くかを選択します。 - Text After Icon
アイコンの後に表示されるテキストを入力します。 - Icon Link URL
アイコンへのリンク URL を入力します。 - Icon Link Url Target
リンクを開く際に同じウィンドウで開くか新しいウィンドウで開くかを選択します。 - Icon Type
画像またはアイコンを表示するかどうかを選択します。 - Icon Font
メニューアイコンを選択します。 - Icon Font Size
アイコンのサイズをを px 単位で入力します。

- Icon Image
右メニューのアイコンとして使用する画像をアップロードもしくは、メディアライブラリから選択します。 - Icon Top Margin
アイコンのトップマージンを px 単位で指定します。 - Icon Right Margin
アイコンのライトマージンを px 単位で指定します。
Right Panel options

- Panel Background Image
右メニューの背景画像をアップロードもしくは、メディアライブラリから選択します(背景色のオプションを上書きします)。 - Panel Background Image Opacity
背景画像の不透明度を指定します。 - Panel Background Gradient Css
背景画像にグラデーションを適用したい場合に使用します。
リンクをクリックして希望のグラデーションを取得し、コピーボタンを押してフィールドに貼り付けます。 - Menu Panel Width Units
右メニューパネルの幅を指定する際の単位を選択します。 - Menu Panel Width(Pixels)
パネルの幅を px 単位で指定したい場合に使用します。 - Menu Panel Width(Percentage)
パネルの幅を %単位で指定したい場合に使用します。

- Right Menu Font
右側メニューのフォントを指定します。下のプレビューエリアで確認できます。
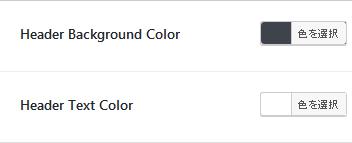
Color Options

- Header Background Color
ヘッダーの背景色を指定します。 - Header Text Color
ヘッダーのテキストの文字色を指定します。
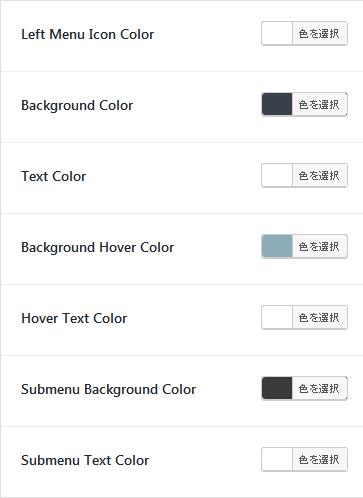
Left Menu Colors

左側メニュー周りの配色を設定できます。
- Left Menu Icon Color
アイコンの色を指定します。 - Background Color
背景色を指定します。 - Text Color
テキストの文字色を指定します。 - Background Hover Color
マウスホバー時の背景色を指定します。 - Hover Text Color
マウスホバー時のテキストの文字色を指定します。 - Submenu Background Color
サブメニューの背景色を指定します。 - Submenu Text Color
サブメニューのテキストの文字色を指定します。
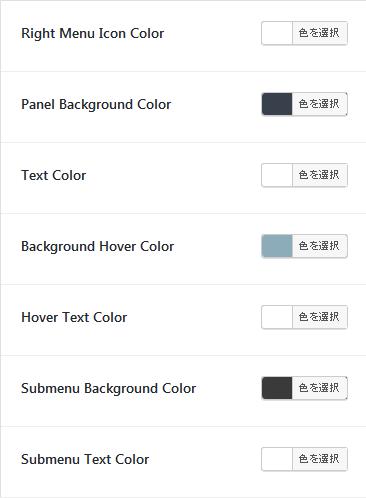
Right Menu Colors

右側メニュー周りの配色を設定できます。
- Right Menu Icon Color
アイコンの色を指定します。 - Panel Background Color
背景色を指定します。 - Text Color
テキストの文字色を指定します。 - Background Hover Color
マウスホバー時の背景色を指定します。 - Hover Text Color
マウスホバー時のテキストの文字色を指定します。 - Submenu Background Color
サブメニューの背景色を指定します。 - Submenu Text Color
サブメニューのテキストの文字色を指定します。
URL
WP Mobile Menu – WordPress.org
関連記事
Responsive Menu:レスポンシブなスマホ用バーガーメニューを実装できる
スマホやタブレッドなどでサイトを閲覧していると、 ハンバーガーのようなアイコンを ...
WP Responsive Menu:スマホ用バーガーメニューを簡単に設置できる
以前、レスポンシブなスマホ用バーガーメニューを実装できるプラグインとして、 「R ...
ShiftNav:オフキャンバスメニューを追加できる
オフキャンバスメニューを追加できる WordPress 用プラグインの紹介です。 ...