画像を3Dアニメーション効果付きのカルーセルスライダーでスライド表示できる:Stack Slider 3d Image Slider
2017年10月7日
3D アニメーション効果が使えるカルーセルスライダープラグインの紹介です。
それは「Stack Slider 3d Image Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Stack Slider 3d Image Slider
Stack Slider 3d Image Slider は、
画像を 3D アニメーション効果付きのカルーセルスライダーでスライド表示できます。
ナビゲーションとページネーションを備えています。
各スライダーには、専用のショートコードが割り当てられます。
作者さんサイトの動作デモ
Stack Slider 3d Image Slider Demo – wponlinesupport
記事を作成もしくは更新時点でのバージョン:v 1.1.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Stack Slider 3d Image Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Stack Slider 3d Image Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Stack Slider 3d Image Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの中に追加されています。
使い方
「Add Stack slider」メニューか「Stack slider」から新しいスライダーを作成します。

スライダーのタイトルを入力し、
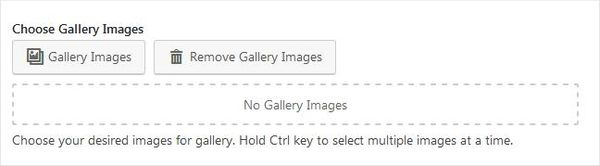
「Gallery Images」ボタンからメディアライブラリーから画像を選択します。

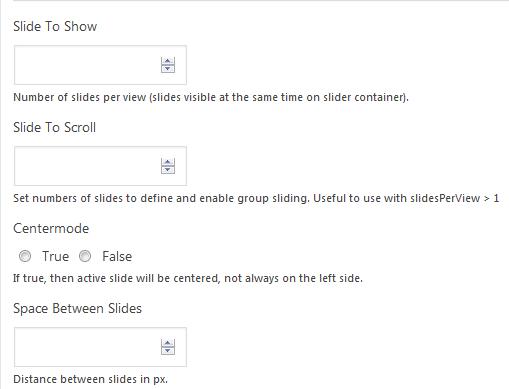
- Slide To Show
スライダコンテナに同時に表示されるスライド数を入力します。 - Slide To Scroll
1 回スクロールする際にスライドする数を入力します。
「2」と指定すると 1 度に 2 枚ずつスライドします。 - Centermode
true にするとアクティブなスライドが常に中央に表示されます。false にしても常に左側に表示されるわけではありません。 - Space Between Slides
スライド間の距離を px 単位で入力します。
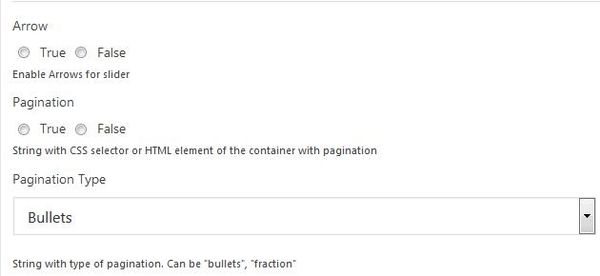
Navigation & Pagination Settings

- Arrow
スライダーの両端に矢印アイコンを表示するかどうか。 - Pagination
ページネーションアイコンを表示するかどうか。 - Pagination Type
丸印か「1 / 10」のどちらで表示するか。
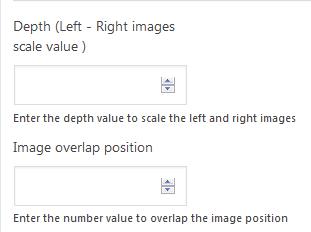
3D Effect Settings

- Depth (Left – Right images scale value )
アクティブなスライドの左右の画像を拡大/縮小するための奥行き値を入力します。 - Image overlap position
スライド同士の重なり具合を指定します。
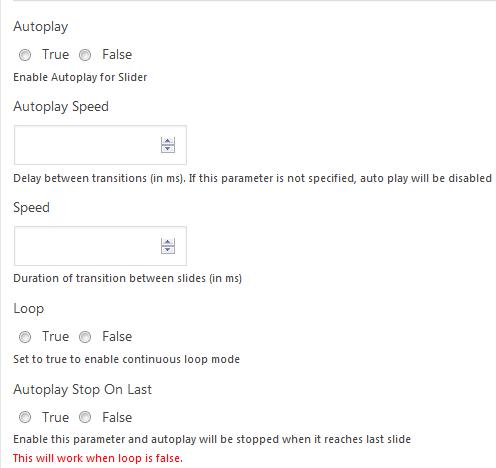
Genaral Settings

- Autoplay
スライダーを自動再生するかどうか。 - Autoplay Speed
スライドする時間間隔をミリ秒単位で入力します。 - Speed
スライド時の移動速度をミリ秒で入力します。 - Loop
自動ループをするかどうか。 - Autoplay Stop On Last
最後のスライドまで行くと自動再生を停止するかどうか。
「Loop」の設定が「false」の場合に有効です。
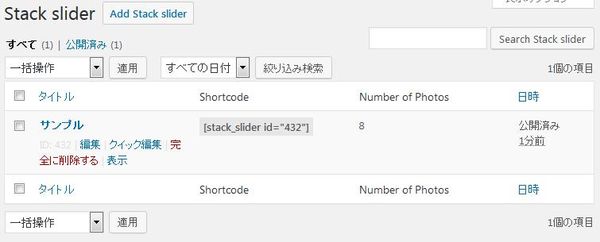
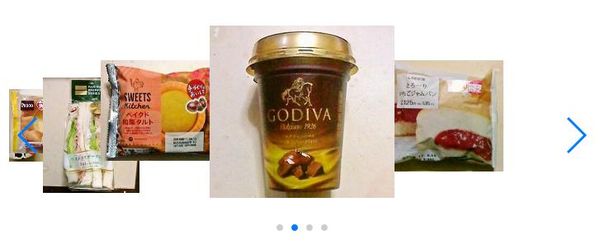
表示例

スライダー一覧から各スライダーのショートコードを取得できます。

表示させると上のよう感じになります。
テンプレートタグ
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所でスライダーを表示することもできます。
<?php echo do_shortcode("[stack_slider id="XX"]"); ?>
URL
Stack Slider 3d Image Slider – WordPress.org
Posted by 管理人
関連記事
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...
Crelly Slider:レイヤー機能を搭載したレスポンシブイメージスライダー
レイヤー機能を使えるイメージスライダーが作れる WordPress 用プラグイン ...
MetaSlider:4種類のスライダーを使える
複数の画像を用途に応じて、様々なスライドショーとして使いたい。 そのような時に便 ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...