Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
2018年10月18日
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの紹介です。
それは「Ultimate Responsive Image Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Ultimate Responsive Image Slider
Ultimate Responsive Image Slider は、レスポンシブに対応したサムネイル付きイメージスライダーを簡単に作ることができます。
デフォルト設定のままでサムネイル付きスライダーになります。
サムネイルは非表示にすることもできます。
記事を作成もしくは更新時点でのバージョン:v 3.2.9
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Ultimate Responsive Image Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Ultimate Responsive Image Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Ultimate Responsive Image Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
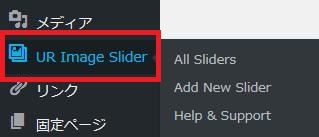
専用メニュー

ダッシュボードの「メディア」メニューの下に追加されています。
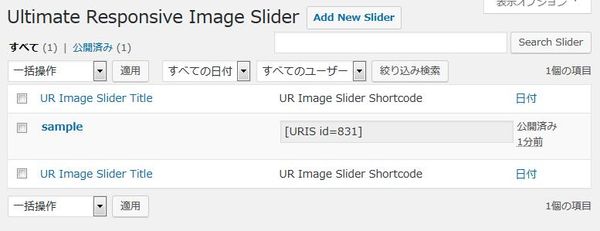
管理画面

ショートコードが表示されているぐらいしかないシンプルな管理画面です。
「Add New Slider」ボタンからスライダーの新規作成ができます。
使い方
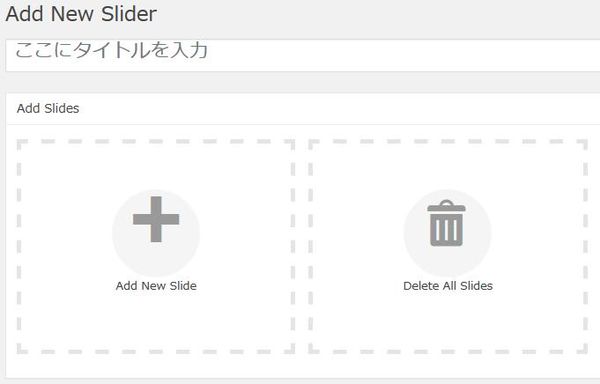
スライダーの新規作成手順は以下のとおりです。

作成したスライダーを管理画面で識別できる名前を入力します。
ここで付けた名前はデフォルトだとスライダーの上部に表示されます。
そして、スライドを「Add New Slide」から追加します。

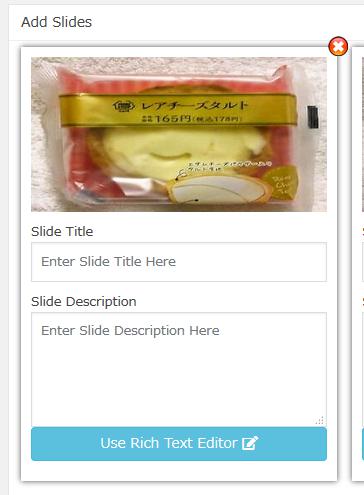
スライドのタイトルと説明を入力します。
右上の「×」ボタンでスライドを削除できます。

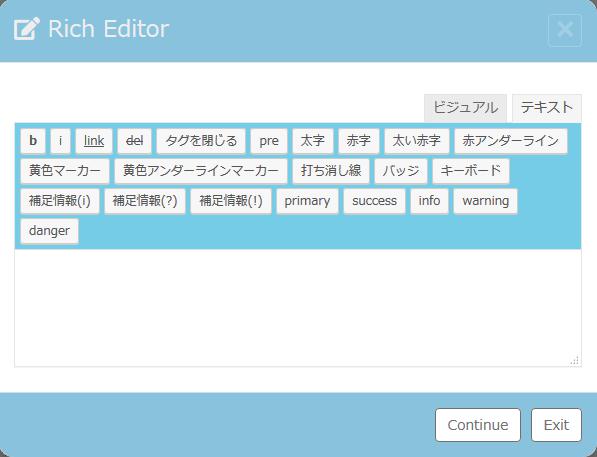
「Use Rich Text Editor」ボタンをクリックすると、
リッチテキストエディタ画面が表示されます。

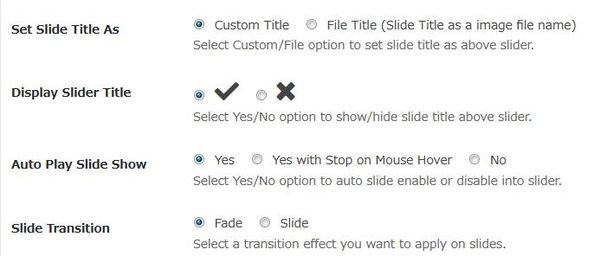
- Set Slide Title As
スライドタイトルの設定方法を選択します。 - Display Slider Title
スライダーの上にスライドタイトルを表示するかどうか。 - Auto Play Slide Show
スライドショーの自動再生をするかどうか。 - Slide Transition
スライドに適用するトランジション効果を選択します。

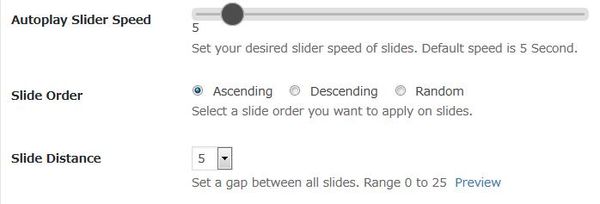
- Autoplay Slider Speed
スライドのスライド速度を設定します。
初期値:5 秒 - Slide Order
スライドの表示順を設定します。 - Slide Distance
スライドとスライドの間の隙間(0 から 25)を設定します。
初期値:5

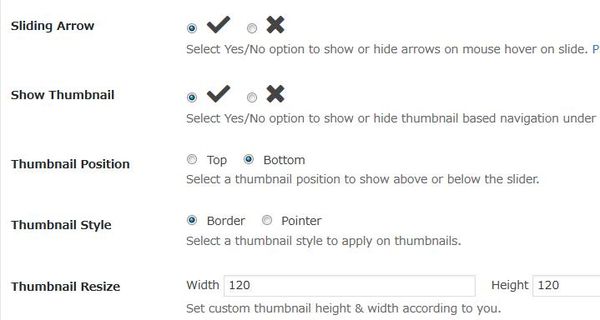
- Sliding Arrow
マウスホバー時に矢印を表示するかどうか。 - Show Thumbnail
スライド下部のサムネイルナビゲーションを表示するかどうか。 - Thumbnail Position
サムネイルナビゲーションをスライドの上部もしくは下部どちらで表示するかを設定します。 - Thumbnail Style
サムネイルに適用するスタイルを選択します。 - Thumbnail Resize Width
サムネイルの幅をカスタマイズしたい場合に設定します。
初期値:120 px - Thumbnail Resize Height
カスタムサムネイルの高さをカスタマイズしたい場合に設定します。
初期値:120 px

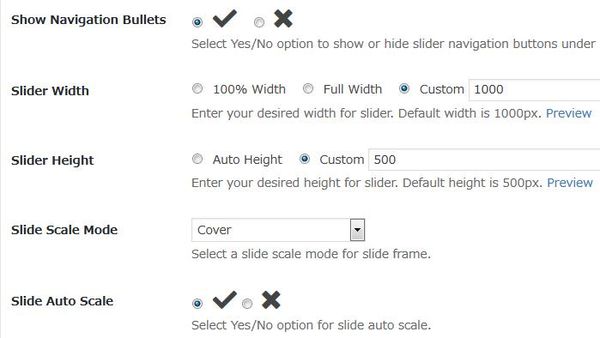
- Show Navigation Bullets
スライダーの下部にあるスライダーナビゲーションボタンを表示するかどうか。 - Slider Width
スライダーの幅を入力します。
初期値:1,000 px - Slider Height
スライダーの高さを入力します。
初期値:500 px - Slide Scale Mode
スライドフレームのスケールモードを選択します。
初期値:Cover - Slide Auto Scale
スライドの自動スケールを有効にするかどうか。

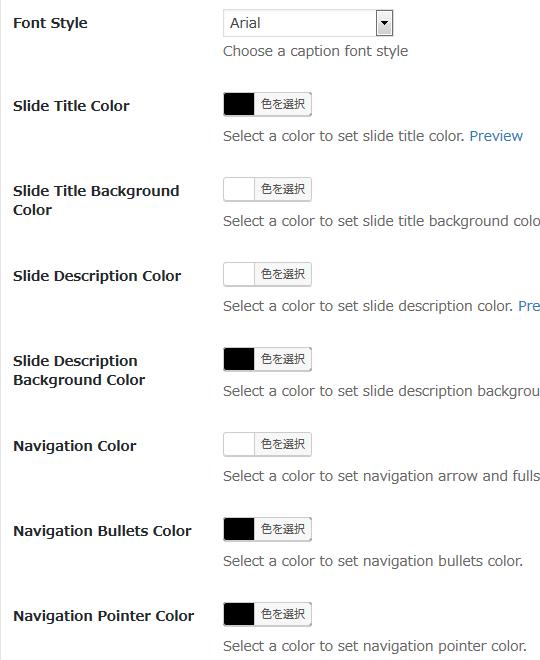
- Font Style
キャプションのフォントスタイルを選択します。 - Slide Title Color
スライドタイトルの色を指定します。 - Slide Title background
スライドタイトルの背景色を指定します。 - Slide Description Color
スライドの説明文の色を指定します。 - Slide Description Background Color
スライドの説明文の背景色を指定します。 - Navigation Color
ナビゲーション矢印とフルスクリーンアイコンの色を指定します。 - Navigation Bullets Color
スライダーナビゲーションボタンの色を指定します。 - Navigation Pointer Color
ナビゲーションポインターの色を指定します。

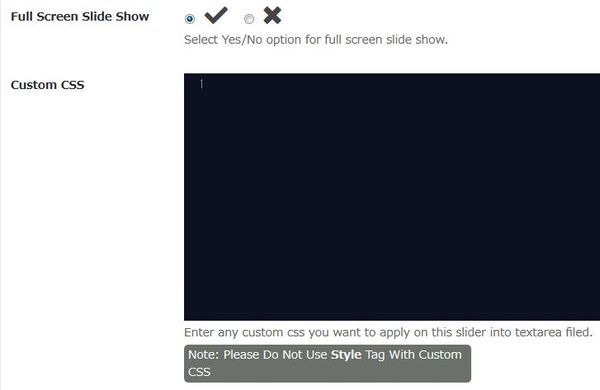
- Full Screen Slide Show
フルスクリーンのスライドショーを表示するかどうか。 - Custom CSS
カスタム CSS コードを入力します。

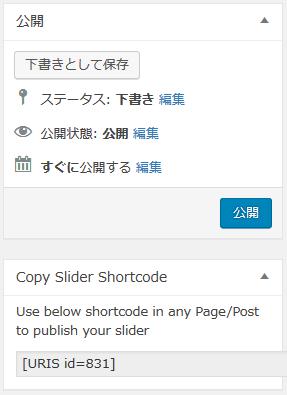
上述までの設定が完了したら「公開」ボタンをクリックします。
「Copy Slider Shortcode」のコードをコピーして、
スライダーを表示したい箇所に貼り付けます。

設定画面の一番下に表示されている上のボタンは、
Pro 版購入促進用のボタンなので、くれぐれも間違えないようにしましょう。
スライダー表示例

全ての設定をデフォルトのままで作成してスライダーを表示させると、
上のような感じになります。
代替プラグイン
Ultimate Responsive Image Slider にほしい機能が無かった場合には、
Ultimate Responsive Image Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Ultimate Responsive Image Slider を含めて 22 個を簡単に紹介しています。
URL
Ultimate Responsive Image Slider – WordPress.org
イメージスライダー系,サムネイル付きスライダー,スライダー系
Posted by 管理人
関連記事
Slider by 10Web:スライドに透かしも付けられる画像&動画用レスポンシブスライダー
スライドに透かしも付けられる画像&動画向け WordPress 用スライダーの紹 ...
Master Slider:タッチ操作をサポートした画像・動画用レスポンシブスライダー
タッチ操作をサポートした画像・動画用スライダーが作成できる WordPress ...
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...
画像を3Dアニメーション効果付きのカルーセルスライダーでスライド表示できる:Stack Slider 3d Image Slider
3D アニメーション効果が使えるカルーセルスライダープラグインの紹介です。 それ ...
Smart Slider 3:モバイル端末にも対応した高機能スライダープラグイン
モバイル端末にも対応した WordPress 用高機能スライダープラグインの紹介 ...