Crelly Slider:レイヤー機能を搭載したレスポンシブイメージスライダー
2018年10月20日
レイヤー機能を使えるイメージスライダーが作れる WordPress 用プラグインの紹介です。
それは「Crelly Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Crelly Slider
Crelly Slider は、レイヤー機能を使えるレスポンシブイメージスライダーが作れます。
レイヤー機能では、各スライドにテキスト・画像・動画を複数個追加することができます。
※サムネイル付きスライダーの作成は不可。
記事を作成もしくは更新時点でのバージョン:v 1.3.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Crelly Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Crelly Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Crelly Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Crelly Slider 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
crelly-slider/wordpress/tables.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE wp_crellyslider_sliders (
id mediumint(9) NOT NULL AUTO_INCREMENT,
name TEXT CHARACTER SET utf8,
alias TEXT CHARACTER SET utf8,
layout TEXT CHARACTER SET utf8,
responsive INT,
startWidth INT,
startHeight INT,
automaticSlide INT,
showControls INT,
showNavigation INT,
enableSwipe INT DEFAULT 1,
showProgressBar INT,
pauseOnHover INT,
randomOrder INT DEFAULT 0,
startFromSlide INT DEFAULT 0,
callbacks TEXT CHARACTER SET utf8,
fromDate DATETIME DEFAULT '1000-01-01 00:00:00',
toDate DATETIME DEFAULT '9999-12-31 23:59:59',
UNIQUE KEY id (id)
);
CREATE TABLE wp_crellyslider_slides (
id mediumint(9) NOT NULL AUTO_INCREMENT,
slider_parent mediumint(9),
position INT,
draft INT DEFAULT 0,
background_type_image TEXT CHARACTER SET utf8,
background_type_color TEXT CHARACTER SET utf8,
background_type_color_input INT DEFAULT -1,
background_propriety_position_x TEXT CHARACTER SET utf8,
background_propriety_position_y TEXT CHARACTER SET utf8,
background_repeat TEXT CHARACTER SET utf8,
background_propriety_size TEXT CHARACTER SET utf8,
data_in TEXT CHARACTER SET utf8,
data_out TEXT CHARACTER SET utf8,
data_time INT,
data_easeIn INT,
data_easeOut INT,
link TEXT CHARACTER SET utf8,
link_new_tab INT DEFAULT 0,
custom_css TEXT CHARACTER SET utf8,
UNIQUE KEY id (id)
);
CREATE TABLE wp_crellyslider_elements (
id mediumint(9) NOT NULL AUTO_INCREMENT,
slider_parent mediumint(9),
slide_parent mediumint(9),
position INT,
type TEXT CHARACTER SET utf8,
data_easeIn INT,
data_easeOut INT,
data_ignoreEaseOut INT DEFAULT 0,
data_delay INT,
data_time TEXT CHARACTER SET utf8,
data_top FLOAT,
data_left FLOAT,
z_index INT,
data_in TEXT CHARACTER SET utf8,
data_out TEXT CHARACTER SET utf8,
custom_css TEXT CHARACTER SET utf8,
custom_css_classes TEXT CHARACTER SET utf8,
inner_html TEXT CHARACTER SET utf8,
image_src TEXT CHARACTER SET utf8,
image_alt TEXT CHARACTER SET utf8,
link TEXT CHARACTER SET utf8,
link_new_tab INT DEFAULT 0,
video_id TEXT CHARACTER SET utf8,
video_loop INT,
video_autoplay INT,
UNIQUE KEY id (id)
);
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
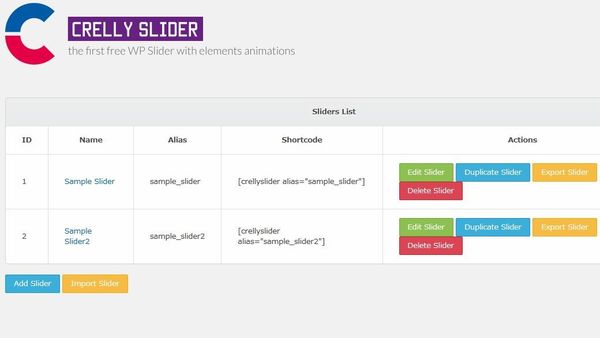
管理画面

スライダーが 1 個でも登録されている状態の管理画面です。
スライダーの新規作成と編集・複製・削除ができます。
各スライダー用のショートコードも表示されます。
また、スライダーのインポートとエクスポートができます。
「Add New Slider」ボタンからスライダーの新規作成ができます。
スライダーの新規作成手順

スライダーが未登録の状態の管理画面です。
「Add Slider」から新規作成ができます。

スライダーの名前を入力します。

スライダーの名前を入力すると上のような感じになります。
この状態で「Save Settings」ボタンをクリックします。

保存が完了すると、
スライダーの各種設定とスライドの各種操作(追加・編集・削除)ができるようになります。

「EDIT SLIDES」リンクをクリックした際の画面の一部。

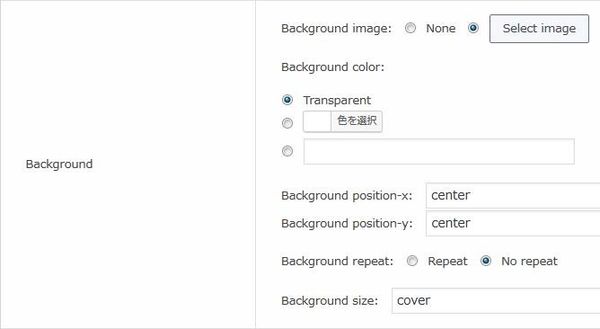
スライドの背景とプロパティの設定ができます。
- Background image
背景画像を設定します。 - Background color
背景色を設定します。 - Background position-x
背景の位置(x 座標)を設定します。 - Background position-y
背景の位置(y 座標)を設定します。 - Background repeat
背景を繰り返すかどうか。 - Background size
背景のサイズを設定します。

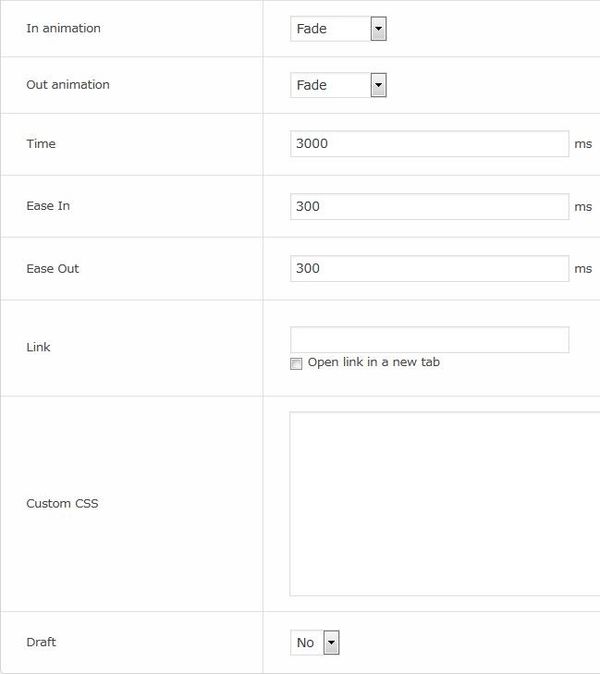
- In animation
スライドイン時のアニメーション効果を設定します。 - Out animation
スライドアウト時のアニメーション効果を設定します。 - Time
現在のスライドが表示されている時間をミリ秒単位で指定します。
初期値:3,000 ミリ秒 - Ease In
スライドが画面に完全に表示されるまでに掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Ease Out
スライドが画面から出ていくまでの掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Link
スライドに URL をリンクしたい場合に使用します。
別タブで開くこともできます。 - Custom CSS
スライドに適用したいカスタム CSS を入力します。 - Draft
スライドをユーザーに何かしらの理由で、まだ見せたくない場合に「Yes」にします。



スライドにレイヤーを追加したい場合に使用します。
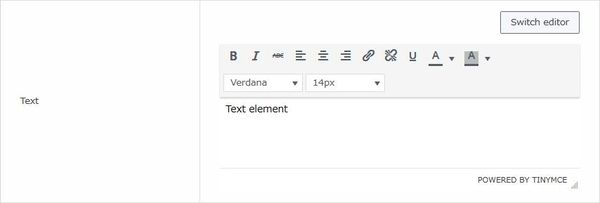
・テキストエレメント


テキストエレメントに表示したいテキストを入力できます。

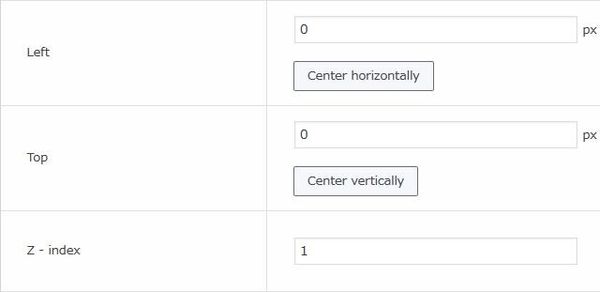
- Left
エレメントの左端の位置を設定します。 - Top
エレメントの上端の位置を設定します。 - Z-index
Z-index を指定します。

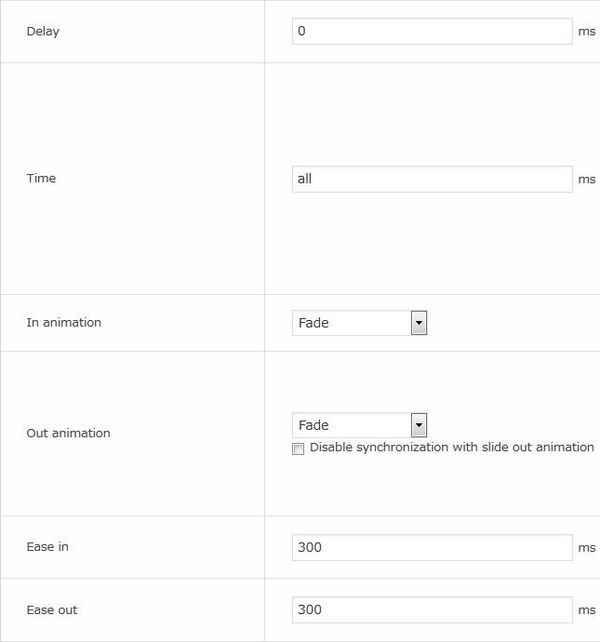
- Delay
このエレメントがスライドに表示するまでの待機時間をミリ秒単位で指定します。
初期値:0 ミリ秒 - Time
スライドの実行中にエレメントが表示されている時間をミリ秒単位で指定します。
全時間で表示したい場合に “all" と入力します。
スライドの Time の値から Delay の値を引いた値を設定します
初期値:all - In animation
エレメントのイン時のアニメーション効果を設定します。 - Out animation
エレメントのアウト時のアニメーション効果を設定します。
スライドアウトアニメーションとの同期を無効にする場合にはチェックを付けます - Ease In
エレメントが画面に完全に表示されるまでに掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Ease Out
エレメントが画面から出ていくまでの掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Link
エレメントに URL をリンクしたい場合に使用します。
別タブで開くこともできます。

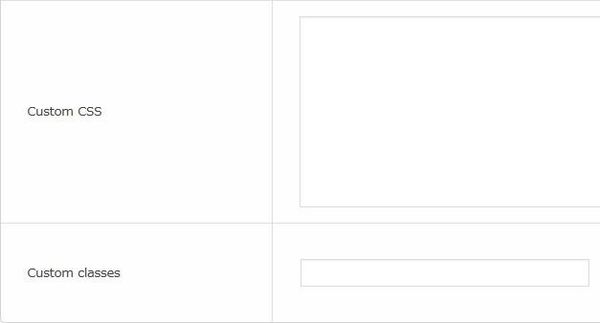
- Custom CSS
エレメントに適用したいカスタム CSS を入力します。 - Custom classes
エレメントに適用したい CSS クラスを入力します。
・画像エレメント

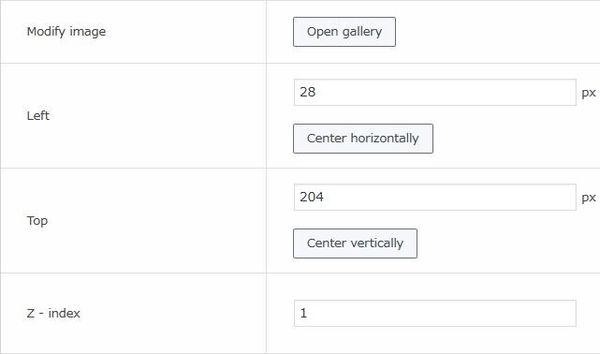
- Modify image
画像を変更したい場合に使用します。 - Left
エレメントの左端の位置を設定します。 - Top
エレメントの上端の位置を設定します。 - Z-index
Z-index を指定します。

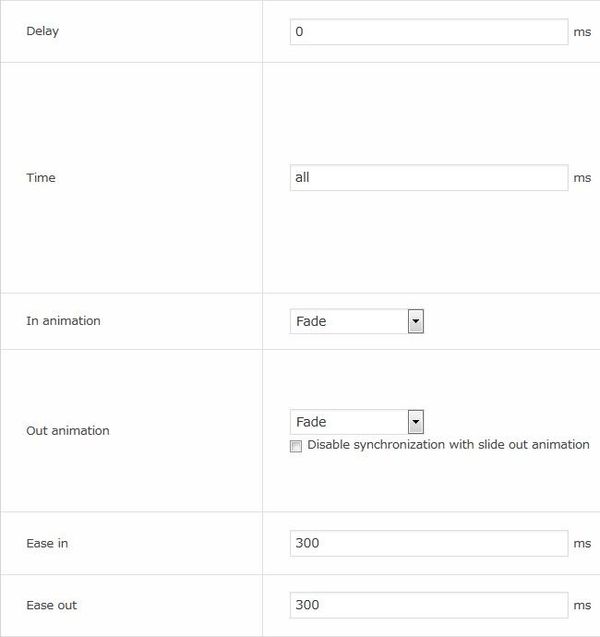
- Delay
このエレメントがスライドに表示するまでの待機時間をミリ秒単位で指定します。
初期値:0 ミリ秒 - Time
スライドの実行中にエレメントが表示されている時間をミリ秒単位で指定します。
全時間で表示したい場合に “all" と入力します。
スライドの Time の値から Delay の値を引いた値を設定します
初期値:all - In animation
エレメントのイン時のアニメーション効果を設定します。 - Out animation
エレメントのアウト時のアニメーション効果を設定します。
スライドアウトアニメーションとの同期を無効にする場合にはチェックを付けます - Ease In
エレメントが画面に完全に表示されるまでに掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Ease Out
エレメントが画面から出ていくまでの掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒

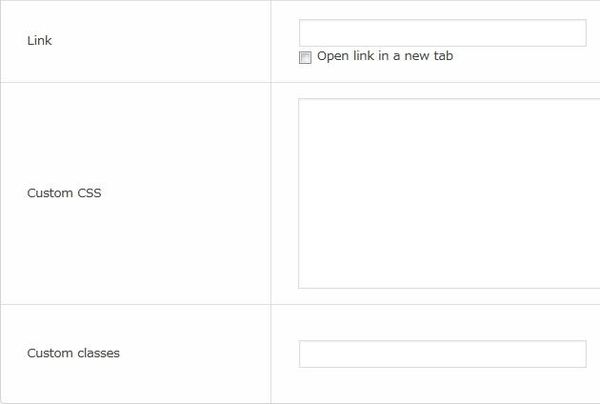
- Link
エレメントに URL をリンクしたい場合に使用します。
別タブで開くこともできます。 - Custom CSS
エレメントに適用したいカスタム CSS を入力します。 - Custom classes
エレメントに適用したい CSS クラスを入力します。
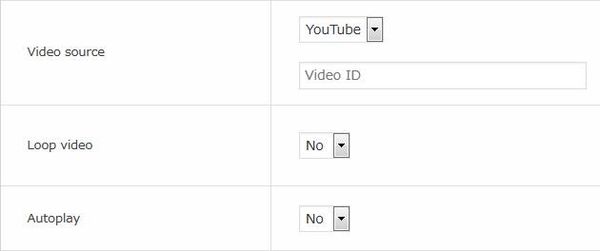
・ビデオエレメント

- Video source
動画ファイルの種類と ID を指定します。 - Loop video
ループ再生をさせるかどうか。 - Autoplay
自動再生をさせるかどうか。

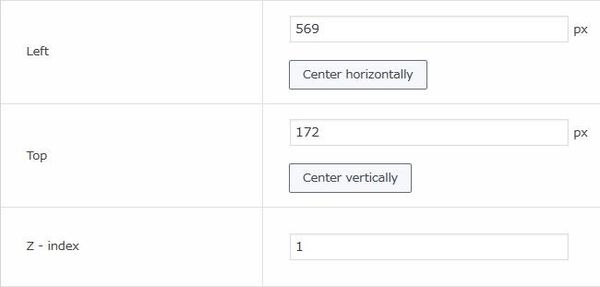
- Left
エレメントの左端の位置を設定します。 - Top
エレメントの上端の位置を設定します。 - Z-index
Z-index を指定します。

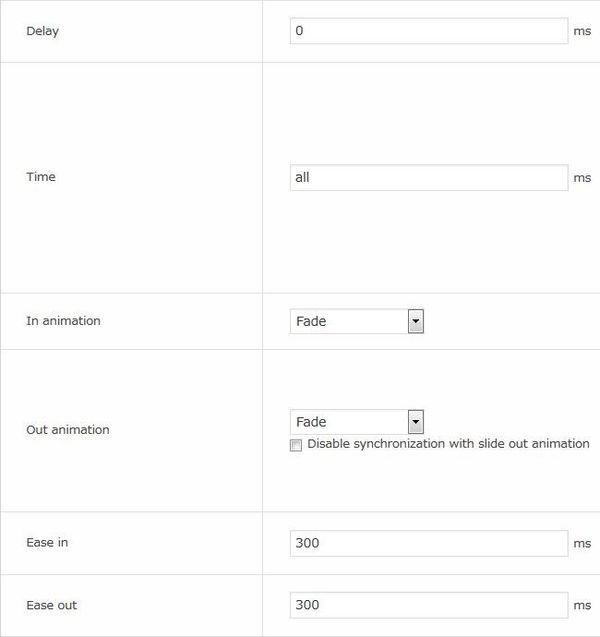
- Delay
このエレメントがスライドに表示するまでの待機時間をミリ秒単位で指定します。
初期値:0 ミリ秒 - Time
スライドの実行中にエレメントが表示されている時間をミリ秒単位で指定します。
全時間で表示したい場合に “all" と入力します。
スライドの Time の値から Delay の値を引いた値を設定します
初期値:all - In animation
エレメントのイン時のアニメーション効果を設定します。 - Out animation
エレメントのアウト時のアニメーション効果を設定します。
スライドアウトアニメーションとの同期を無効にする場合にはチェックを付けます - Ease In
エレメントが画面に完全に表示されるまでに掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒 - Ease Out
エレメントが画面から出ていくまでの掛かる時間をミリ秒単位で指定します。
初期値:300 ミリ秒

- Custom CSS
エレメントに適用したいカスタム CSS を入力します。 - Custom classes
エレメントに適用したい CSS クラスを入力します。
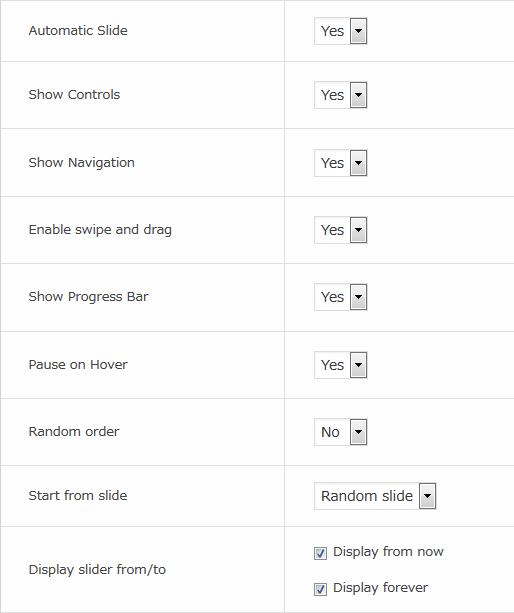
SLIDER SETTINGS

- Layout
スライダーのレイアウトタイプを選択します。 - Responsive
スライダーをスクリーンサイズに合わせるかどうか。 - Start Width
スライダーのコンテンツのデフォルトの幅を px 単位で指定します。
初期値:1,140 px - Start Height
スライダーのコンテンツのデフォルトの高さを px 単位で指定します。
初期値:500 px

- Automatic Slide
スライドのループを自動で行うかどうか。 - Show Controls
「前」と「次」の矢印を表示するかどうか。 - Show Navigation
スライドを手動で変更するためのボタンを表示するかどうか。 - Enable swipe and drag
左右へのスワイプ操作とドラッグ操作を有効にするかどうか。 - Show Progress Bar
スライドの実行中に進行状況バーを表示するかどうか。 - Pause on Hover
マウスなどのホバー時にスライドを一時停止するかどうか。 - Random order
スライドをランダム表示するかどうか。 - Start from slide
最初に表示するスライドを設定します。 - Display from now
スライダーを表示する期間を設定したい場合に指定します。
チェックを外すとスライダーの公開開始日時を設定可。 - Display forever
スライダーを表示する期間を設定したい場合に指定します。
チェックを外すとスライダーの公開終了日時を設定可

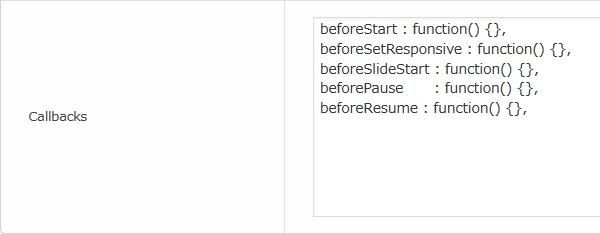
- Callback
コールバック関数を使いたい場合に使用します。
代替プラグイン
Crelly Slider にほしい機能が無かった場合には、
Crelly Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Crelly Slider を含めて 22 個を簡単に紹介しています。
URL
Posted by 管理人
関連記事
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...
MetaSlider:4種類のスライダーを使える
複数の画像を用途に応じて、様々なスライドショーとして使いたい。 そのような時に便 ...
画像を3Dアニメーション効果付きのカルーセルスライダーでスライド表示できる:Stack Slider 3d Image Slider
3D アニメーション効果が使えるカルーセルスライダープラグインの紹介です。 それ ...
指定したディレクトリ内の画像をスライダーで表示できる:Folder Slider
スライダーで使用する画像は、メディアライブラリーに登録されている画像が対象です。 ...