SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介です。
それは「SlidersPack – All In One Image/Post Slider」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
SlidersPack – All In One Image/Post Slider
SlidersPack は、FancyBox 機能付きの(カルーセル)スライダーを作ることができます。
画像スライダーとしてだけではなくて、
WordPress の投稿や ACF Gallery アドオンまたは ACF Pro の画像をスライダー表示可。
作成できるスライダーの数に制限なし。
以下のスライダーを使用可能。
Flex Slider 2
bxSlider
Owl Carousel 2
Swiper Slider & 3D Slider
Wallop Slider
unSlider
Nivo Slider
Responsive Slides
Polaroids Gallery
記事を作成もしくは更新時点でのバージョン:1.21
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
SlidersPack をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
SlidersPack – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「SlidersPack」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
SlidersPack を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
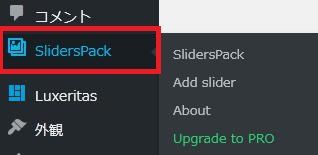
専用メニュー

管理画面の「コメント」メニューの下に追加されています。
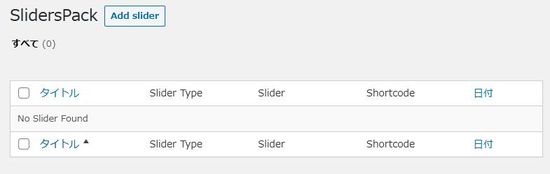
管理画面

使い方
スライダーを新規作成するには「Add Slider」メニューを選択します。
作成済みスライダー一覧からも「Add Slider」ボタンでクリックすると新規作成できます。

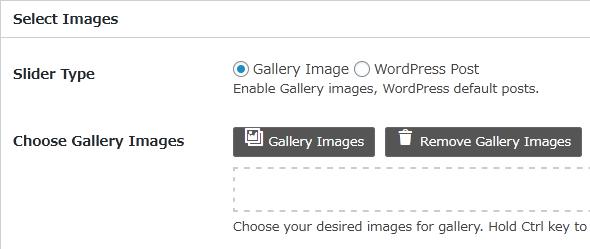
スライダー一覧で識別できるスライダータイトルを入力します。
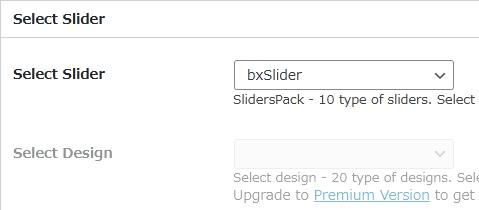
そして、スライダーのタイプを選択します。
上の画像では、画像スライダーが選択されています。
Choose Gallery Images でスライダーに表示する画像を登録していきます。

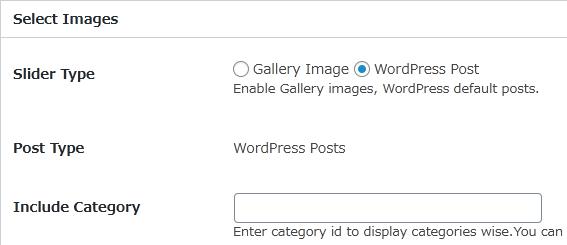
スライダータイプに「投稿」を選択時の画面です。
カテゴリーで絞り込みも可能。

使用するスライダーの形式を選択します。
全種類のスライダー共通の設定と各スライダータイプ毎の設定があります。
また、投稿用の設定もあります。
設定
投稿用設定

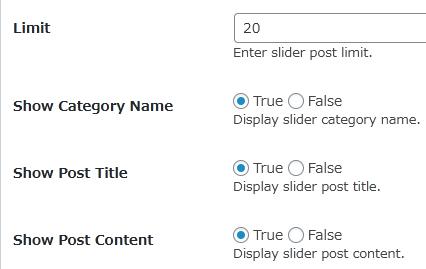
- Limit
スライダーで表示する最大投稿数を入力します。
初期値:20 - Show Category Name
カテゴリー名を表示するかどうか。 - Show Post Title
投稿のタイトルを表示するかどうか。 - Show Post Content
投稿のコンテンツを表示するかどうか。

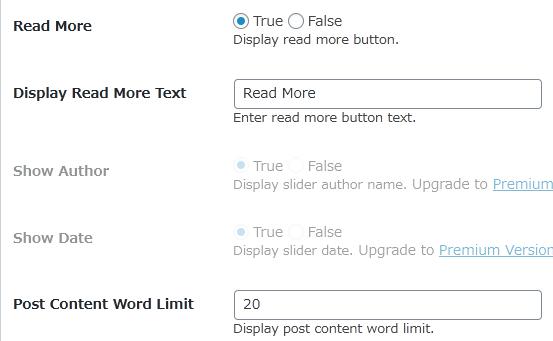
- Read More
「もっと読む」ボタンを表示するかどうか。 - Display Read More Text
「もっと読む」ボタンのラベルを入力します。 - Show Author
プレミアム版のみの項目。 - Show Date
プレミアム版のみの項目。 - Post Content Word Limit
投稿コンテンツをどこまで表示するかを単語数で指定できます。
初期値:20
スライダー共通設定

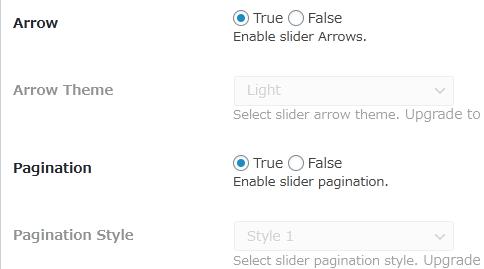
- Arrow
スライダーの矢印を表示に有効にするかどうか。 - Arrow Theme
プレミアム版のみの項目。 - Pagination
スライダーのページネーションを有効にするかどうか。 - Pagination Style
プレミアム版のみの項目。

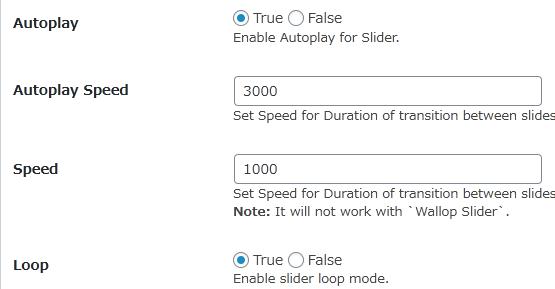
- Autoplay
スライドを自動再生するかどうか。 - Autoplay Speed
スライドの待機時間(ミリ秒)を設定します。
初期値:3,000 ミリ秒 - Speed
スライド間の遷移時間(ミリ秒)の速度を設定します。Wallop Slider`では動作しません。
初期値:1,000ミリ秒 - Loop
スライドをループ再生するかどうか。SlidesJs と Nivo Slider スライダーでは動作しません。

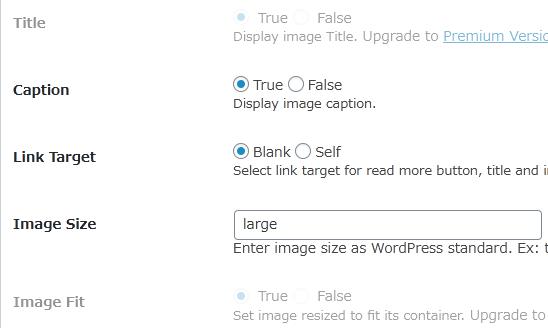
- Title
プレミアム版のみの項目。 - Caption
画像のキャプションを表示するかどうか。 - Link Target
リンクターゲットの属性を選択します。 - Image Size
画像のサイズを WordPress 標準で入力します。例)thumbnail, medium, large, full。 - Image Fit
プレミアム版のみの項目。

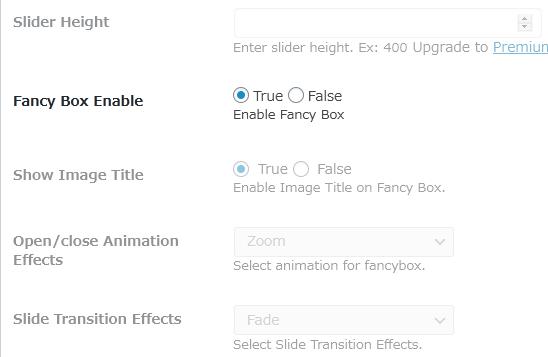
- Slider Height
プレミアム版のみの項目。 - Fancy Box Enable
Fancy Box を有効にするかどうか。 - Show Image Title
プレミアム版のみの項目。 - Open/Close Animation Effects
プレミアム版のみの項目。 - Slide Transition Effects
プレミアム版のみの項目。
bxSlider

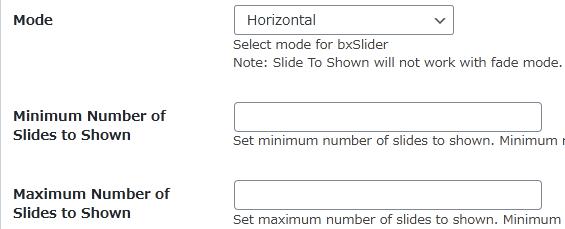
- Mode
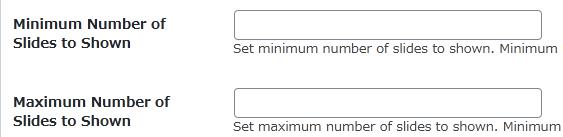
bxSlider のモードを選択します。fade モードではスライドトゥショーは機能しません。 - Minimum Number of Slides to Shown
モバイルで表示されるスライドの最小数を入力します。 - Maximum Number of Slides to Shown
表示されるスライドの最大数を入力します。

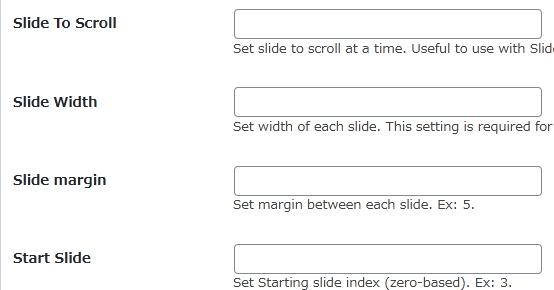
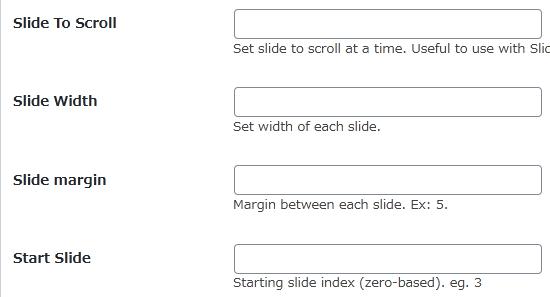
- Slide To Scroll
スライド時に1度に動くスライドの枚数を指定できます。 - Slide Width
各スライドの幅を入力します。水平カルーセルスライダーで必要。 - Slide margin
スライド間のマージンを設定します。 - Start Slide
スライド開始時のスライドのインデックスを入力できます。

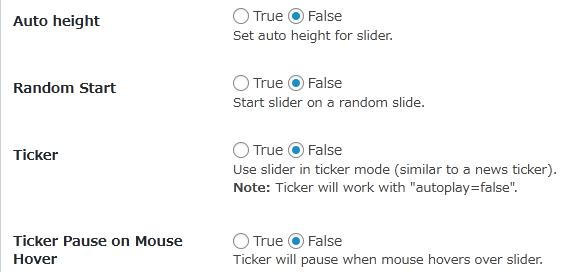
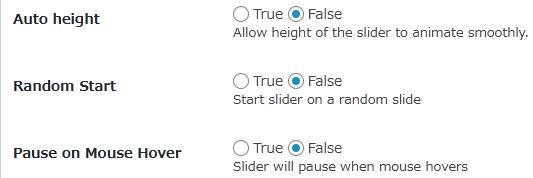
- Auto height
スライダーの高さを自動設定するかどうか。 - Random Start
スライドをランダムスタートさせるかどうか。 - Ticker
スライダーをティッカーモードで使用するかどうか。使用時には自動再生は無効になります。 - Ticker Pause on Mouse Hover
マウスをスライダーに合わせると、ティッカーを一時停止にするかどうか。
Flex Slider 2

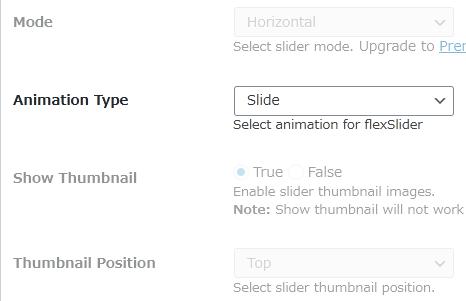
- Mode
プレミアム版のみの項目。 - Animation Type
flexSlider のアニメーションモードを選択します。 - Show Thumbnail
プレミアム版のみの項目。 - Thumbnail Position
プレミアム版のみの項目。

- Minimum Number of Slides to Shown
モバイルで表示されるスライドの最小数を入力します。 - Maximum Number of Slides to Shown
表示されるスライドの最大数を入力します。

- Slide To Scroll
スライド時に1度に動くスライドの枚数を指定できます。 - Slide Width
各スライドの幅を入力します。水平カルーセルスライダーで必要。 - Slide margin
スライド間のマージンを設定します。 - Start Slide
スライド開始時のスライドのインデックスを入力できます。

- Auto height
スライダーの高さを自動設定するかどうか。 - Random Start
スライドをランダムスタートさせるかどうか。 - Pause on Mouse Hover
マウスをスライダーに合わせると、スライドを一時停止にするかどうか。
Owl Slider/Carousel 2

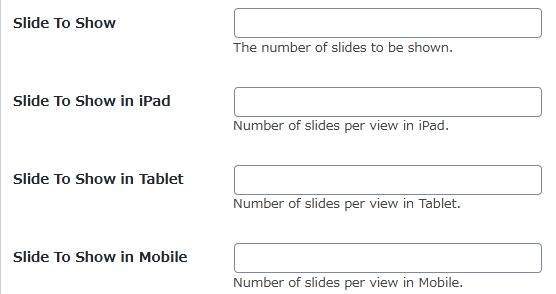
- Slide To Show
表示するスライドの数を入力します。 - Slide To Show in iPad
iPad で表示するスライドの数を入力します。 - Slide To Show in Tablet
タブレット端末で表示するスライドの数を入力します。 - Slide To Show in Mobile
モバイル端末で表示するスライドの数を入力します。

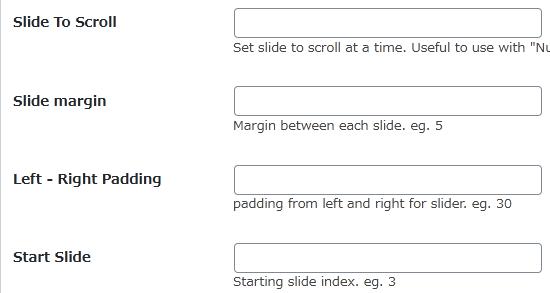
- Slide To Scroll
スライド時に1度に動くスライドの枚数を指定できます。 - Slide margin
スライド間のマージンを設定します。 - Left – Right Padding
スライダーの左右パディングを指定できます。 - Start Slide
スライド開始時のスライドのインデックスを入力できます。

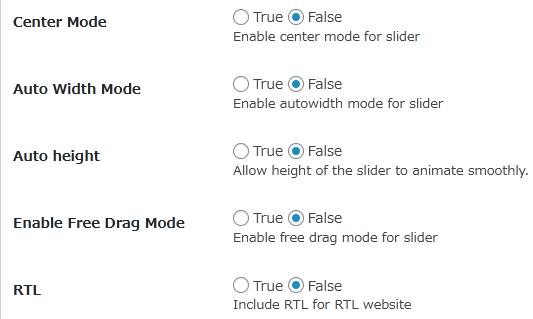
- Center Mode
スライダーのセンターモードを有効にするかどうか。 - Auto Width Mode
スライダーの幅を自動設定するかどうか。 - Auto height
スライダーの高さを自動設定するかどうか。 - Enable Free Drag Mode
スライダーのフリードラッグモードを有効にするかどうか。 - RTL
Web サイトに RTL を含めるかどうか。
SlidesJS – Responsive Slides

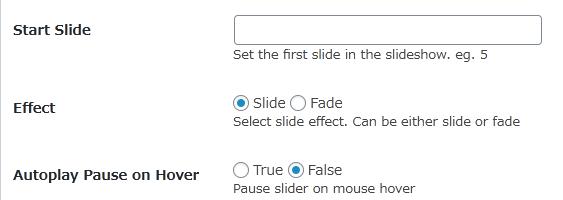
- Start Slide
スライド開始時のスライドのインデックスを入力できます。 - Effect
スライドの効果を選択します。 - Pause on Mouse Hover
マウスをスライダーに合わせると、スライドを一時停止にするかどうか。
Nivo Slider

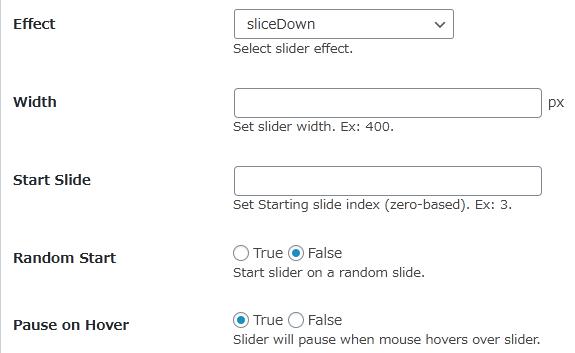
- Effect
スライドの効果を選択します。 - Slide Width
各スライドの幅を入力します。 - Start Slide
スライド開始時のスライドのインデックスを入力できます。 - Random Start
スライドをランダムスタートさせるかどうか。 - Pause on Hover
マウスをスライダーに合わせると、スライドを一時停止にするかどうか。
3D Slider

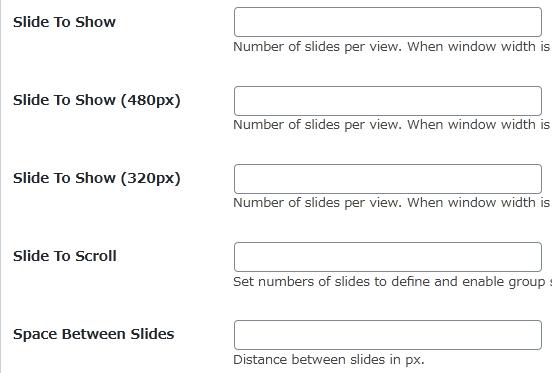
- Slide To Show
ウィンドウ幅が 640 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Show (480px)
ウィンドウ幅が 480 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Show (320px)
ウィンドウ幅が 320 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Scroll
スライドの数を設定して、グループスライドを定義して有効にします。 - Space Between Slides
スライド間のスペースを px 単位で入力します。

- Centermode
true を選択するとアクティブなスライドが中央に配置されます。 - Autoplay Stop On Last
サイドのスライドに到達すると自動再生を停止するかどうか。
3D Slider Effect

- Depth (Left – Right images scale value )
深度値を入力します。入力値に応じて左右の画像が拡大縮小します。 - Image overlap position
画像のオーバーラップ位置を入力します。 - Rotate Image
プレミアム版のみの項目。 - Stretch
プレミアム版のみの項目。
Swiper Slider

- Slide To Show
ウィンドウ幅が 640 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Show (480px)
ウィンドウ幅が 480 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Show (320px)
ウィンドウ幅が 320 px 以上でのビュー毎のスライドの数を入力します。 - Slide To Scroll
スライドの数を設定して、グループスライドを定義して有効にします。

- FreeMode
プレミアム版のみの項目。 - Auto Width
プレミアム版のみの項目。 - Centermode
true を選択するとアクティブなスライドが中央に配置されます。 - Left & Right Image Overlay
プレミアム版のみの項目。

- Space Between Slides
スライド間の距離を px 単位で入力します。 - Effect
スライドの効果を選択します。 - Auto height
スライダーの高さを自動設定するかどうか。 - Autoplay Stop On Last
サイドのスライドに到達すると自動再生を停止するかどうか。
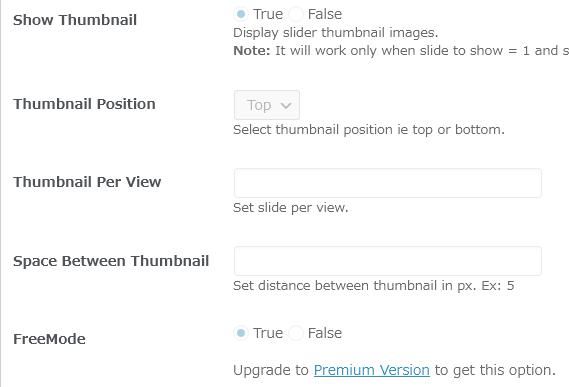
Swiper Slider Thumbnail

- Show Thumbnail
プレミアム版のみの項目。 - Thumbnail Position
プレミアム版のみの項目。 - Thumbnail Per View
プレミアム版のみの項目。 - Space Between Thumbnail
プレミアム版のみの項目。 - FreeMode
プレミアム版のみの項目。
Scattered Polaroids Gallery
設定項目なし
Wallop Slider

- Effect
スライドの効果を選択します。
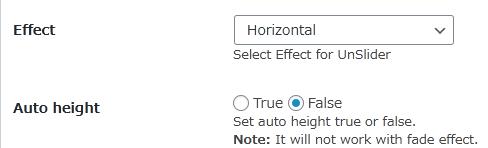
unSlider

- Effect
スライドの効果を選択します。 - Auto height
スライダーの高さを自動設定するかどうか。
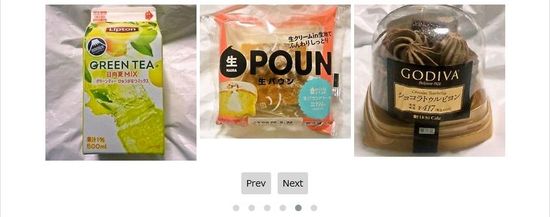
表示例
実際にスライダーを表示させると以下のような感じで表示されます。
bxSlider

Flex Slider 2

Owl Slider/Carousel 2

SlidesJS – Responsive Slides

Nivo Slider

3D Slider

Swiper Slider

Scattered Polaroids Gallery

Wallop Slider

unSlider

Fancy Box

Fancy Box が有効時に画像をクリックすると、上のような感じで表示されます。
ショートコード
下記のショートコードを使用すると、任意の投稿や固定ページでスライダーを表示できます。
[sliders_pack id="XX"]
代替プラグイン
SlidersPack にほしい機能が無かった場合には、
SlidersPack スライダーを作れるプラグインを記事にしています。
以下では、SlidersPack を含めて 23 個を簡単に紹介しています。
URL
Posted by 管理人
関連記事
Blog Designer:簡単に投稿をスライダーまたはグリッドで表示できる
ショートコードで最新投稿をスライダーまたはグリッドで表示できる WordPres ...
Post Sliders & Post Grids:投稿をスライダーもしくはグリッドで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...
Post Slider:最新記事・人気記事・注目記事などをスライダーで表示できる
最新記事・人気記事・注目記事などをスライダーで表示できる WordPress用プ ...
Crelly Slider:レイヤー機能を搭載したレスポンシブイメージスライダー
レイヤー機能を使えるイメージスライダーが作れる WordPress 用プラグイン ...
Responsive Posts Carousel:投稿をカルーセルスライダーで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...