MetaSlider:4種類のスライダーを使える
2016年12月11日
複数の画像を用途に応じて、様々なスライドショーとして使いたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「MetaSlider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
MetaSlider
MetaSlider は、スライダー毎に ID が発行されるので、
複数のスライダーをショートコードを利用して同時に使うことができます。
テンプレートタグも用意されているので、
使用中のテーマの PHP が使える任意の場所で使うこともできます。
スライダーもレスポンシブに対応した下記の 4 種類のスライダーから選択できます。
- Flex Slider 2
- Nivo Slider
- Responsive Slides
- Coin Slider
スライダーの切り替えも専用画面から変更できるので、
投稿記事などを編集する必要もありません。
また、日本語化対応もされています。
記事を作成もしくは更新時点でのバージョン:v 3.3.7
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
MetaSlider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「MetaSlider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
4種類のスライダーについて
使い方を書く前に 4 種類のスライダーの簡単な説明などを載せておきます。
Flex Slider 2
レスポンシブ
2 種類の切り替え効果
カルーセルモードあり


Responsive Slides
レスポンシブ
フェード効果


Nivo Slider
レスポンシブ
16 種類の切り替え効果
4 種類のテーマ


Coin Slider
4 種類の切り替え効果


Warningが出たら
下記の警告文が表示されることがあります。
Warning: MetaSlider requires the GD or ImageMagick PHP extension. Please contact your hosting provider
PHP 拡張機能である「GD」と「ImageMagick」が使用不可状態になっているということを表示しています。
とりあえず、「GD」を使用可能にするのが早いと思うので、
ローカル環境なら、php.ini をテキストエディタなどで開いて、
下記のコードを検索して、有効にしてファイル保存をして、Web サーバーを再起動しましょう。
;extension=php_gd2.dll
レンタルサーバーなら、サポートに連絡してみましょう。
使い方
スライダーを使うためのスライドショーを作っていきます。

まずは、ダッシュボードの設定メニューの下に「MetaSlider」のメニューが追加されています。
サブメニューの「MetaSlider」を選択します。

「+」マークをクリックします。

スライドショーで使いたい画像をスライドとして追加していきます。



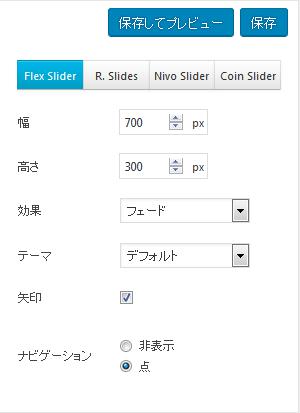
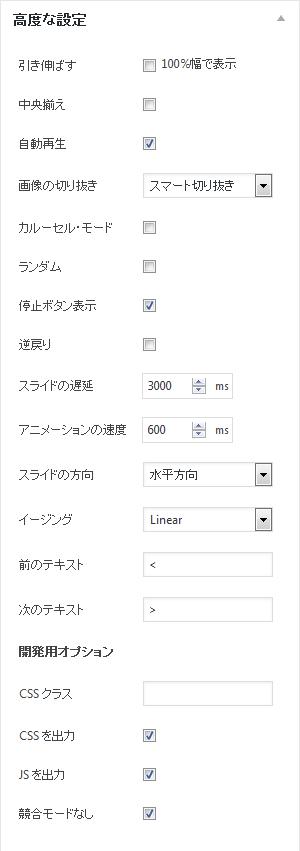
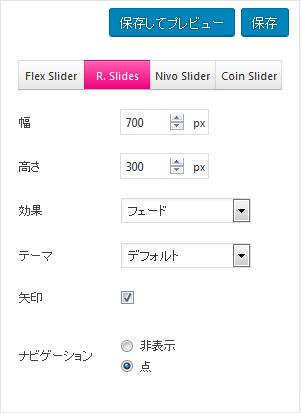
各スライドに必要なら、設定をしていきます。

スライダーを選んで、必要な設定をしたら、保存します。
プレビューで設定を確認することもできます。


[metaslider id=99999999]
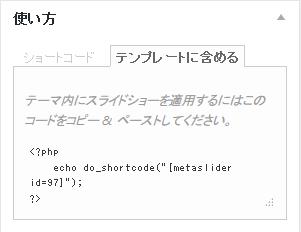
<?php
echo do_shortcode("[metaslider id=99999999]");
?>
あとは、ショートコードかテンプレートタグをスライダーとして表示したい位置に貼り付けるだけです。
備考
同じ作者が MetaSlider に Lightbox 機能を追加できるプラグインも公開されています。
MetaSlider Lightbox の使い方 – WordPress活用術
MetaSlider の各スライドに表示期間を設定できるプラグインもあります。
MetaSlider Schedule Slides の使い方 – WordPress活用術
代替プラグイン
MetaSlider にほしい機能が無かった場合には、
MetaSlider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、MetaSlider を含めて 22 個を簡単に紹介しています。
URL
Posted by 管理人
関連記事
MetaSlider Lightbox:簡単にMetaSliderにLightbox機能を追加できる
スライダーの定番プラグインの一つとして、「MetaSlider」がありますよね。 ...
MetaSlider Schedule Slides:MetaSliderの各スライドに表示期間を設定できる
有名なスライダー系プラグインの一つとして、「MetaSlider」があります。 ...
画像を3Dアニメーション効果付きのカルーセルスライダーでスライド表示できる:Stack Slider 3d Image Slider
3D アニメーション効果が使えるカルーセルスライダープラグインの紹介です。 それ ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...