a3 Lazy Load:画像と動画、iframeを遅延ロードできる
画像と動画、iframeを遅延読込できる WordPress 用プラグインの紹介です。
それは「a3 Lazy Load」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
- 1. a3 Lazy Load
- 2. 補足事項
- 3. Gutenberg エディターでの動作
- 4. インストール手順
- 5. 日本語化
- 6. 専用メニュー
- 7. 使い方
- 8. 設定
- 8.1. Plugin Framework Global Settings
- 8.2. Lazy Load Activation
- 8.3. Lazy Load Images
- 8.4. Lazy Load Videos and iframes
- 8.5. Exclude by URI’s and Page Types
- 8.6. Script Load Optimization
- 8.7. WordPress Mobile Template Plugins
- 8.8. Effect & Style
- 8.9. Image Load Threshold
- 8.10. Jetpack Site Accelerator (Proton) Compatibility
- 9. 代替プラグイン
- 10. URL
a3 Lazy Load
a3 Lazy Load は、画像(WebP 画像にも対応)と動画、iframe を遅延ロードできます。
画像の遅延ロードは、以下のコンテンツに適用できます。
- 投稿、固定ページ、カスタム投稿の全てのコンテンツ領域
- ウィジェット(サイドバー、ヘッダー、フッターなど)
- 投稿のサムネイル画像
- Gravatars
YouTube、Vimeo、HTML5 ビデオなどの埋め込み動画もサポート。
投稿と固定ページに URL で埋め込まれた動画(全てのコンテンツ領域で適用されます)
テキストと HTML ウィジェット
※新しい WordPress Video ウィジェットでは動作しません。
iframe でも遅延ロードをサポートしていて、
コンテンツおよびウィジェットの任意のソースから、
iframe によって追加される以下のコンテンツもサポートします。
- WordPress 埋め込みメディア
- Facebook プロフィールのあるボックス、いいねボタン、お勧め
- Google+プロフィール
- グーグルマップ
Advanced Custom Fields と WooCommerce との互換性もあります。
WordPress の AMP 系プラグインもサポートしています。
遅延ロードが組み込まれている他のプラグインと競合しません。
記事を作成もしくは更新時点でのバージョン:2.2.0
マルチサイトでの利用:可
補足事項
a3 Lazy Load 2.4.0 では、WordPress 5.5 に実装されている画像遅延ロードと完全な互換性があります。
WordPress 5.5 では、サポートしていない画像を遅延ロードを行い、
古いブラウザーでの画像の遅延ロードを a3 Lazy Load が行ってくれます。
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
a3 Lazy Load – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「a3 Lazy Load」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
a3 Lazy Load を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面から必要な設定を行います。
設定
Plugin Framework Global Settings

- Open Box Display
各設定項目をオープンするかどうか。 - Clean up on Deletion
アンインストール時にプラグインが作成したテーブルとデータを削除するかどうか。
Lazy Load Activation

- Enable Lazy Load
遅延読み込みを有効にするかどうか。
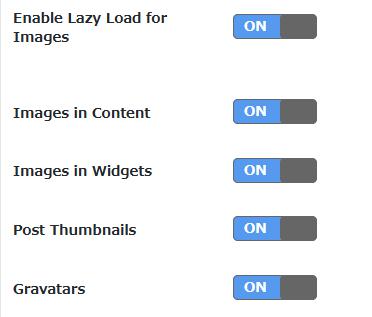
Lazy Load Images

- Enable Lazy Load for Images
画像の遅延読み込みを行うかどうか。 - Images in Content
コンテンツ中の画像も遅延読み込みを行うかどうか。 - Images in Widgets
ウィジェット中の画像も遅延読み込みを行うかどうか。 - Post Thumbnails
投稿のサムネイル画像も遅延読み込みを行うかどうか。 - Gravatars
Gravatars の画像も遅延読み込みを行うかどうか。

- Skip Images Classes
遅延読み込みを適用したくない画像がある場合に class で指定できます。 - Noscript Support
ブラウザで JavaScript が無効になっている場合に Noscript タグを代替として有効にするかどうか。
Lazy Load Videos and iframes

- Video and iframes
動画と iframe によって読み込まれたコンテンツの遅延読み込みを有効にするかどうか。 - In Content
コンテンツでも遅延読み込みを有効にするかどうか。 - In Widgets
ウィジェットでも遅延読み込みを有効にするかどうか。

- Skip Videos Classes
遅延読み込みを適用したくない動画がある場合に class で指定できます。 - Noscript Support
ブラウザで JavaScript が無効になっている場合に Noscript タグを代替として有効にするかどうか。
Exclude by URI’s and Page Types

- Exclude by URIs
遅延読み込みから除外したい URL を指定できます。1 行につき 1 個です。

遅延読み込みから除外したいコンテンツを選択します。
- Home Page
ホーム。 - Front Page
フロント画面。 - Posts
各投稿。 - Pages
各固定ページ。

- Post Categories
投稿カテゴリー。 - Post Tags
投稿タグ。 - Search Page
検索ページ。 - Author Pages
投稿者ページ。 - Archive Pases
アーカイブページ。
Script Load Optimization

- Theme Loader Function
フッターにスクリプトを移動します。その際には、テーマに wp_footer 関数が必要です。。
プラグインの CSS は常に HEAD セクションでロードされます。
WordPress Mobile Template Plugins

- Disable On WPTouch
WPTouch モバイルテーマを使用しているとプラグインの機能を無効にするかどうか。 - Disable On MobilePress
MobilePressモバイルテーマを使用しているとプラグインの機能を無効にするかどうか。
Effect & Style

- Loading Effect
読込中のアニメーション効果を選択します。 - Loading Background Colour
背景色を選択します。
Image Load Threshold

- Threshold
要素の読み込みを行う場合に画面の表示領域にどのくらい近づいたら読み込みを開始するかを px 単位で指定します。
初期値:0 px
Jetpack Site Accelerator (Proton) Compatibility
![]()
- Jetpack Compatibility
Jetpack Site Accelerator を使用している場合、このオプションを有効にすると Jetpack CDN イメージを遅延ロードできるようにします。
代替プラグイン
a3 Lazy Load にほしい機能が無かった場合には、
a3 Lazy Load 以外にも遅延ロード(遅延読込)できるプラグインを記事にしています。
以下では、a3 Lazy Load を含めて 9 個を簡単に紹介しています。
遅延ロード(遅延読込)できるWordPressプラグイン一覧