A faster website! (aka defer.js)の使い方と設定
Javascript、CSS、画像、iframeなどを遅延ロードできる WordPress 用プラグインの紹介です。
それは「A faster website! (aka defer.js)」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
A faster website! (aka defer.js)
A faster website! (aka defer.js) は、IntersectionObserver API を使用して、Javascript、CSS、画像、iframeなどを遅延ロードできます。
遅延ロードするだけでなくて、
HTML/ Javascript/ CSS コードを最適化しサイズを縮小することもできます。
※他のプラグインとの競合を避けるため他の遅延ロード及び HTML/ Javascript/ CSS 最適化プラグインを無効にする必要があります。
記事を作成もしくは更新時点でのバージョン:2.4.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
A faster website! (aka defer.js) をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
A faster website! (aka defer.js) – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「defer.js」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
A faster website! (aka defer.js) を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

専用メニューがないので、管理画面の「プラグイン」メニューの設定リンクから入ります。
使い方
遅延ロード設定はデフォルト設定のままで動作しますが、必要に応じて設定を変更します。
設定
Basic optimiztions

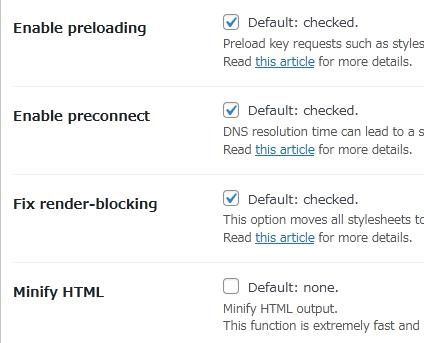
- Enable preload
rel = “preload" を追加しコンテンツをプリロードするかどうか。 - Enable preconnect
DNS プリフェッチを有効にするかどうか。 - Fix render-blocking
レンダリングブロックを修正するかどうか。すべてのスタイルシートを head タグの下部に移動し、script タグを body タグの下部に移動します。 - Minify HTML
HTML コードを縮小するかどうか。
Optimizations for elements on the page

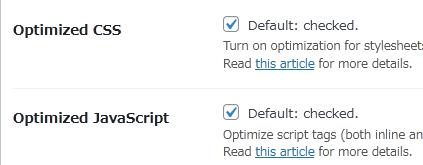
- Optimized CSS
CSS を最適化するかどうか。 - Optimized JavaScript
Javascript を最適化するかどうか。ページのレンダリングに不要なスクリプトのロードと実行は、最初のレンダリング等が完了するまで延期されます。

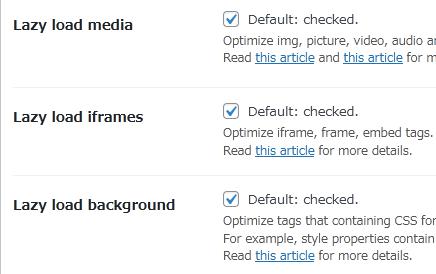
- Lazy load images
画像を遅延ロードするかどうか。 - Lazy load iframes
iframes を遅延ロードするかどうか。 - Lazy load background
スタイル属性内の全てのインラインの背景画像を遅延ロードするかどうか。

- Create fallback content when JavaScript is not available
noscript タグを作成し、ブラウザで javascript が有効になっていなくても、遅延読み込みされた要素を表示するようにします。遅延読み込みされた全てのタグに適用されます。
Other customizations

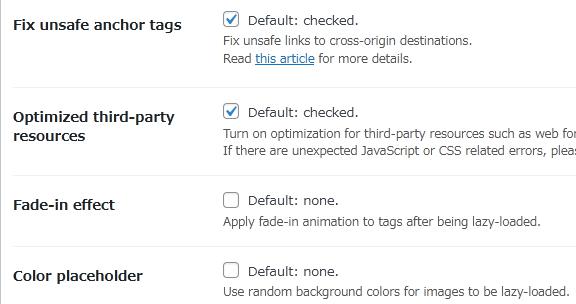
- Fix unsafe anchor tags
オリジン間リソース共有への安全でないリンクを修正するかどうか。 - Optimized third-party resources
Webフォントなどのサードパーティリソースの最適化をオンにするかどうか。 - Fade-in effect
ロードが完了した時の画像とインラインフレームのフェードイン効果を有効にするかどうか。 - Color placeholder
読込遅延中の画像と iframe にはカラープレースホルダを使用するかどうか。

- Image placeholder
読込遅延中の画像のカラープレースホルダーを指定します。 - Iframe placeholder
読込遅延中の iframe のカラープレースホルダーを指定します。

- Credits
このプラグインのクレジットテキスト。
Ignore lazy-loading for some elements

特定の要素の遅延読み込みを無視することができます。
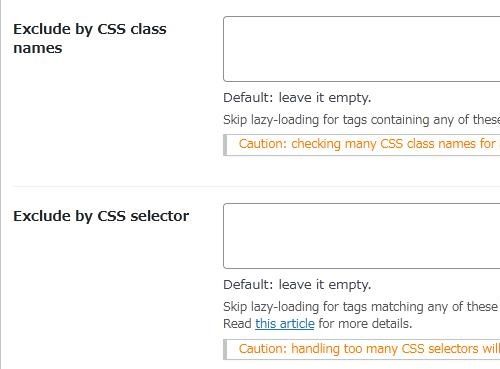
- Exclude by CSS class names
CSSクラス名で除外したい場合に使用します。 - Exclude by CSS selector
CSSセレクターで除外したい場合に使用します。

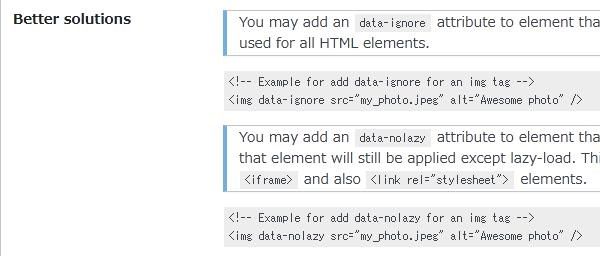
- Better solutions
data-ignore ライブラリによって最適化されたくない要素の属性に手動での追記をすることもできます。
Support for old browsers (IE9)

- JS polyfill URL
古いブラウザのサポート(IE9)用。
代替プラグイン
A faster website! (aka defer.js) にほしい機能が無かった場合には、
A faster website! (aka defer.js) 以外にも遅延ロード(遅延読込)できるプラグインを記事にしています。
以下では、A faster website! (aka defer.js) を含めて 9 個を簡単に紹介しています。
遅延ロード(遅延読込)できるWordPressプラグイン一覧