Code Snippets:独自のPHP/HTMLコードをサイトに追加・管理できる
独自の PHP コードをサイトに適用させたい時は、functions.php に記述していきます。
しかしながら、テーマを変更する際には、転記する必要が出てきます。
また、色々なコードを記述していると、
不要な箇所を削除する際に必要な箇所まで削除してしまうと、
最悪の場合には、画面真っ白になってしまう可能性もあります。
なので、コード管理が簡単にできると便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Code Snippets」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Code Snippets
Code Snippets は、独自のPHP/HTMLコードをサイトに追加・管理できます。
Code Snippets の主な特徴は、以下のとおりです。
- カスタムコードを functions.php に記述せずにサイトに適用。
- コード別に有効・無効の切り替えなどの管理可能。
- 登録したコードのインポートやエクスポートも可能。
記事を作成もしくは更新時点でのバージョン:3.1.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Code Snippets をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Code Snippets – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Code Snippets」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
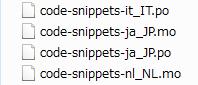
Code Snippets には、日本語化用の翻訳ファイルが同梱されていますが、
ファイル名が正しくないために反映されません。
code-snippets / languages / ディレクトリを開いて、下記のようにファイル名を変更します。

専用テーブル
下記のテーブルを Code Snippets 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
class-db.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE snippets (
id BIGINT(20) NOT NULL AUTO_INCREMENT,
name TINYTEXT NOT NULL DEFAULT '',
description TEXT NOT NULL DEFAULT '',
code LONGTEXT NOT NULL DEFAULT '',
tags LONGTEXT NOT NULL DEFAULT '',
scope VARCHAR(15) NOT NULL DEFAULT 'global',
priority SMALLINT NOT NULL DEFAULT 10,
active TINYINT(1) NOT NULL DEFAULT 0,
modified DATETIME NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (id),
KEY scope (scope),
KEY active (active)
);
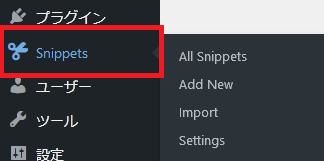
専用メニュー

ダッシュボードの「プラグイン」メニューの下に追加されています。
Code Snippets に専用メニューは無いです。
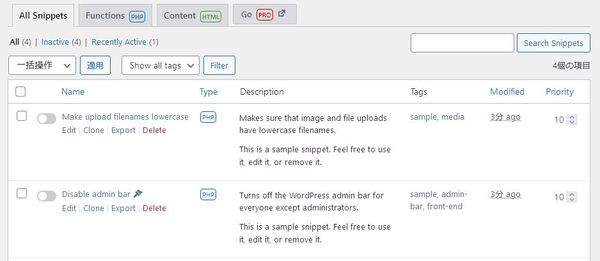
管理画面

新規作成・編集・複製・エクスポート・削除などができます。
コードの有効化・無効化もここで行なえます。
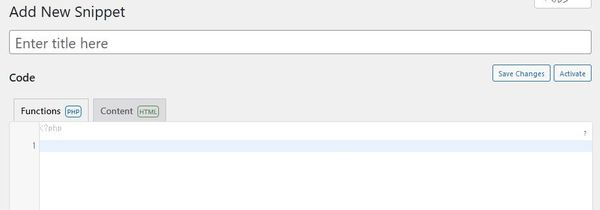
使い方
使い方は簡単で、カスタムコードを追加するには「Add New」メニューを開きます。

管理画面で識別できるタイトルを入力します。
そして、カスタムコードを入力します。

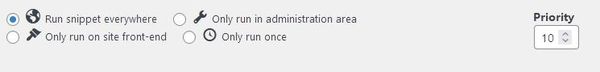
追加するコードの適用範囲を選択します。
- Run snippet everywhere(サイト全体に適用)
- Only run in administration area(管理画面限定)
- Only run on site front-end(フロント画面限定)
- Only run once(一度だけ)
Priority で優先順位も指定可能。

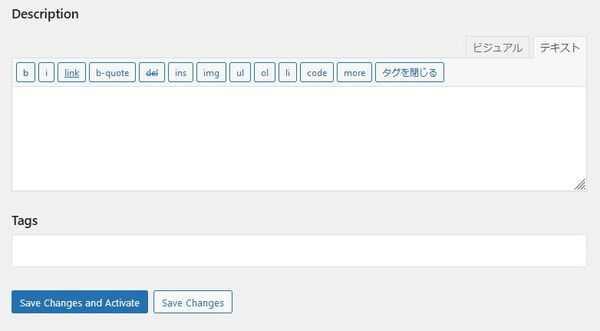
Description:
追加するカスタムコード全体の説明文などを記載します(HTML コードを書くこともできます)。
Tags:
必要であれば、タグ付けもできます。
以上が完了したら、コードを保存しましょう。
「Save Changes」をクリックするとコードは無効状態で保存されます。
「Activate」をクリックすると保存後、コードは有効化されます。
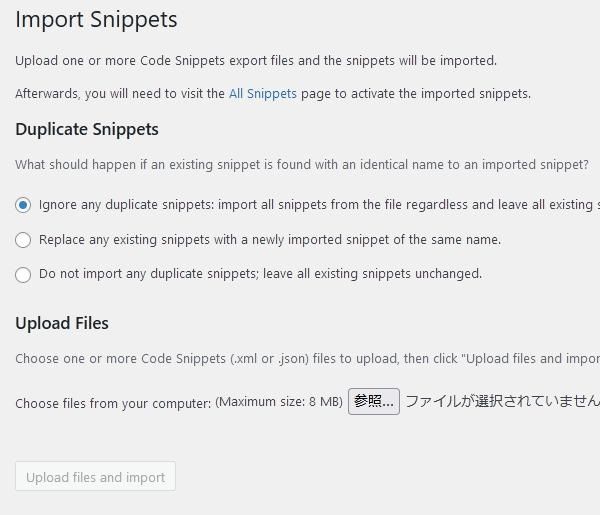
インポート

エクスポートしたカスタムコードをインポートすることができます。
インポート時にインポートしたスニペットと同じ名前のスニペットが存在する場合、
どのように処理するかも選択できます。
設定
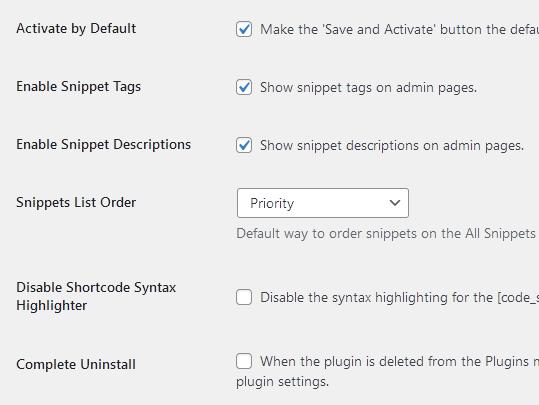
General

- Activate by Default
スニペットを保存する際のデフォルトアクションとして「Save and Activate」ボタンを表示するようにするか。 - Enable Snippet Tags
管理画面にスニペットのタグを表示するか。 - Enable Snippet Descriptions
管理画面にスニペットの説明を表示するか。 - Snippets List Order
管理画面のAll Snippetsでスニペットのデフォルトの並び順を選択できます。 - Disable Shortcode Syntax Highlighter
フロントエンドのショートコード [code_snippet] のシンタックスハイライトを無効にするか。 - Complete Uninstall
プラグインメニューからプラグインを削除した場合、すべてのスニペットとプラグインの設定も削除するか。
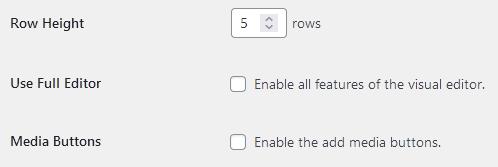
Description Editor

- Row Height
エディターの行数を入力します。 - Use Full Editor
ビジュアルエディターの全機能を有効にするか。 - Media Buttons
メディア追加ボタンを有効にするか。
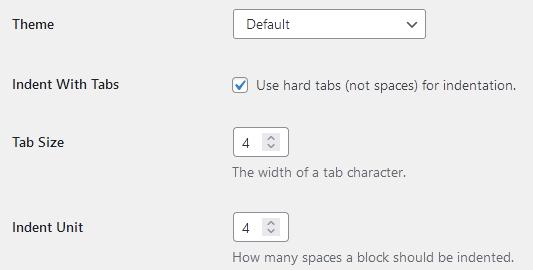
Code Editor

- Theme
コードエディターの外観を変更できます。 - Indent With Tabs
タブでインデントするかどうか。 - Tab Size
タブの空白の幅を指定します。
初期値:4 - Indent Unit
ブロックをインデントする際のスペースの数を指定します。
初期値:4

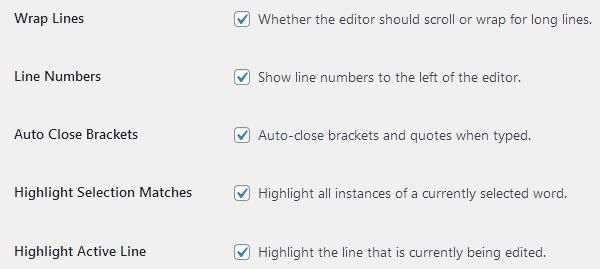
- Wrap Lines
1 行の桁数が長くなった時に折り返すかどうか。 - Line Numbers
エディタの左側に行番号を表示するかどうか。 - Auto Close Brackets
角かっこと引用符を入力時に自動的に閉じるかどうか。 - Highlight Selection Matches
選択されている単語を強調表示するかどうか。 - Highlight Active Line
現在編集している行をハイライト表示するかどうか。

- Editor Preview
上記の設定を反映した状態でプレビュー表示されます。
代替プラグイン
Code Snippets にほしい機能が無かった場合には、
Code Snippets 以外にも各種コードスニペットなどの管理ができるプラグインを記事にしています。
以下では、Code Snippets を含めて 12 個を簡単に紹介しています。
各種コードスニペットなどの管理ができるWordPressプラグイン一覧