WP Responsive Recent Post Slider/Carouselの使い方と設定
2017年11月25日
最新の投稿をサムネイル付きでスライダーで表示したいケースがあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Responsive Recent Post Slider/Carousel」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WP Responsive Recent Post Slider/Carousel
WP Responsive Recent Post Slider/Carousel は、ショートコードを使って最新の投稿をサムネイル付きのスライダーで表示できます。
WP Responsive Recent Post Slider/Carousel の主な特徴は、以下のとおりです。
- 投稿をスライダーもしくは、カルーセルスライダーで表示可能
- Gutenberg のショートコードブロックとも連動
- 4 種類のデザインを用意
- メディアサイズ:サムネイル、ミディアム、ミディアム_ラージ、ラージ、フル
- レスポンシブ対応
- マウスドラッグ可能
- 1 ページ、1 記事で複数のスライダーを作成可能
- カスタム投稿タイプに対応
- 表示させたくない投稿をIDで除外可
- Gutenberg ブロックをサポート
記事を作成もしくは更新時点でのバージョン:3.0.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
WP Responsive Recent Post Slider/Carousel をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WP Responsive Recent Post Slider/Carousel – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
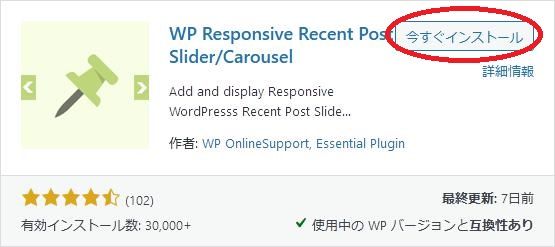
プラグイン追加画面右上の検索窓に「WP Responsive Recent Post Slider/Carousel」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Responsive Recent Post Slider/Carousel を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

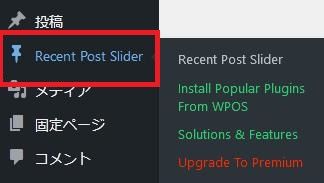
専用メニュー

ダッシュボードの「投稿」メニューの下に追加されています。
使い方
専用メニューには、簡単な使い方が記載されているだけで、
スライダーを表示したい箇所にショートコードを記述するだけです。
もしくは、専用ブロックで設置します。

ショートコード
[recent_post_slider]
下記のショートコードを使用すると任意の箇所で投稿スライダーを表示できます。
[recent_post_slider]
パラメータも下記のパラメータが用意されています。
- limit
表示する投稿の最大数を指定します。「-1」を指定すると全ての投稿が表示されます。
初期値:10 - design
スライダーのデザインを design-1, design-2, design-3, design-4 から選択します。
初期値:design-1 - category
表示対象とするカテゴリーをカテゴリー ID で指定できます。 - show_category_name
カテゴリー名を表示するかどうか。
初期値:true - show_date
投稿日を表示するかどうか。
初期値:true - show_content
内容を表示するかどうか。
初期値:true - media_size
サムネイル画像として使用するサムネイルサイズを指定します。「thumbnail,medium,medium_large,large,full」から指定できます。
初期値:full - dots
ページネーション(dots)を表示するかどうか。
初期値:true - arrows
矢印(arrows)を表示するかどうか。
初期値:true - autoplay
スライダーを自動再生するかどうか。
初期値:true - autoplay_interval
スライドの待機時間をミリ秒単位で指定します。
初期値:3000 - speed
スライドの移動速度をミリ秒単位で指定します。
初期値:500 - content_words_limit
表示できる単語数を指定します。
初期値:20 - post_type
表示対象とする投稿タイプを指定します。
初期値:post - taxonomy
タクソノミーを指定します。
初期値:category - post
表示にしたい投稿を投稿 ID で指定します。カンマで区切ると複数指定可。
初期値: - hide_post
非表示にしたい投稿を投稿 ID で指定します。カンマで区切ると複数指定可。
初期値: - show_author
投稿者名を表示するかどうか。
初期値:true - show_read_more
「Read more」ボタンを表示するかどうか。
初期値:true - rtl
rtl モードを指定します。
初期値:false - lazyload
レイジーロードのオプションを ondemand か progressive のどちらかを指定できます。
初期値:ondemand
[recent_post_carousel]
下記のショートコードを使用すると任意の箇所で投稿スライダーを表示できます。
[recent_post_carousel]
パラメータも下記のパラメータが用意されています。
- limit
表示する投稿の最大数を指定します。「-1」を指定すると全ての投稿が表示されます。
初期値:10 - design
スライダーのデザインを design-1 から選択します。
初期値:design-1 - category
表示対象とするカテゴリーをカテゴリー ID で指定できます。 - show_category_name
カテゴリー名を表示するかどうか。
初期値:true - show_date
投稿日を表示するかどうか。
初期値:true - show_content
内容を表示するかどうか。
初期値:true - media_size
サムネイル画像として使用するサムネイルサイズを指定します。「thumbnail,medium,medium_large,large,full」から指定できます。
初期値:full - slides_to_show
一度に表示する投稿数を指定できます。
初期値:3 - slides_to_scroll
一度にスクロールする投稿数を指定できます。
初期値:1 - dots
ページネーション(dots)を表示するかどうか。
初期値:true - arrows
矢印(arrows)を表示するかどうか。
初期値:true - autoplay
スライダーを自動再生するかどうか。
初期値:true - autoplay_interval
スライドの待機時間をミリ秒単位で指定します。
初期値:3000 - speed
スライドの移動速度をミリ秒単位で指定します。
初期値:500 - content_words_limit
表示できる単語数を指定します。
初期値:20 - post_type
表示対象とする投稿タイプを指定します。
初期値:post - taxonomy
タクソノミーを指定します。
初期値:category - post
表示にしたい投稿を投稿 ID で指定します。カンマで区切ると複数指定可。
初期値: - hide_post
非表示にしたい投稿を投稿 ID で指定します。カンマで区切ると複数指定可。
初期値: - show_author
投稿者名を表示するかどうか。
初期値:true - show_read_more
「Read more」ボタンを表示するかどうか。
初期値:true - rtl
rtl モードを指定します。
初期値:false - lazyload
レイジーロードのオプションを ondemand か progressive のどちらかを指定できます。
初期値:ondemand
テンプレートタグ
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所でスライダーを表示することもできます。
<?php echo do_shortcode("[recent_post_slider]"); ?>
<?php echo do_shortcode("[recent_post_carousel]"); ?>
代替プラグイン
WP Responsive Recent Post Slider にほしい機能が無かった場合には、
WP Responsive Recent Post Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、WP Responsive Recent Post Slider を含めて 22 個を簡単に紹介しています。
URL
WP Responsive Recent Post Slider – WordPress.org
関連記事
Responsive Posts Carousel:投稿をカルーセルスライダーで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...
Blog Designer:簡単に投稿をスライダーまたはグリッドで表示できる
ショートコードで最新投稿をスライダーまたはグリッドで表示できる WordPres ...
Post Sliders & Post Grids:投稿をスライダーもしくはグリッドで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...
Post Slider:最新記事・人気記事・注目記事などをスライダーで表示できる
最新記事・人気記事・注目記事などをスライダーで表示できる WordPress用プ ...