Blog Designer:簡単に投稿をスライダーまたはグリッドで表示できる
2018年12月24日
ショートコードで最新投稿をスライダーまたはグリッドで表示できる WordPress 用プラグインの紹介です。
それは「Blog Designer – Post and Widget」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Blog Designer – Post and Widget
Blog Designer は、ショートコードもしくは Gutenberg ブロックで簡単に投稿をスライダーまたはグリッドで表示できます。
ウィジェットでも投稿を表示することもできます。
プラグインの作者さんが公開しているデモページ
Blog Designer DEMO – WpOnlineSupport.com
記事を作成もしくは更新時点でのバージョン:2.0
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Blog Designer をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Blog Designer – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Blog Designer」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Blog Designer を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」をクリックしましょう。
専用メニュー

管理画面の「設定」メニューの中に追加されています。
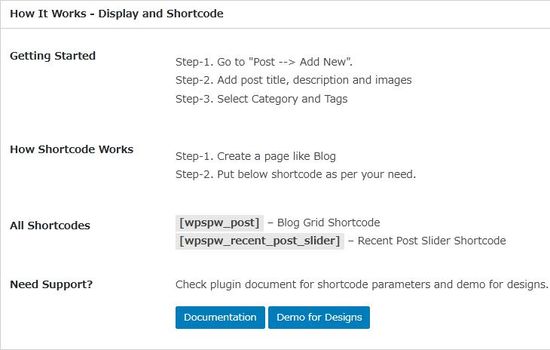
使い方

使い方は、下記のいずれかのショートコードを投稿を表示したい場所に貼り付けるだけです。
[wpspw_post] – グリッドでの表示用ショートコード
[wpspw_recent_post_slider] – スライダーでの表示用のショートコード
パラメーターも用意されているので、必要に応じてパラメーターを指定します。
[wpspw_post]
パラメーター
- limit
表示する投稿数を指定します。
初期値:20 - category_id
表示する投稿を絞り込むためのカテゴリーを ID で指定します。 - design
グリッドのデザイン(design-1 or design-2)を指定します。
初期値:design-1 - grid
グリッドの列数を指定します。
初期値:1 - order
投稿の並び順を昇順か降順かを指定します。 - orderby
投稿を何順で並べるかを指定します。投稿日・投稿ID・投稿者・タイトル・更新日・ランダムなどを指定可。 - sticky_posts
固定投稿を上部に表示するかどうか。
初期値:false - show_author
投稿者名を表示するかどうか。
初期値:true - show_content
投稿内容を表示するかどうか。
初期値:true - show_full_content
全ての投稿内容を表示するかどうか。
初期値:false - show_date
投稿日を表示するかどうか。
初期値:true - show_category_name
カテゴリー名を表示するかどうか。
初期値:true - content_words_limit
表示する単語の最大数を指定します。
初期値:20 - show_tags
タグを表示するかどうか。
初期値:true - pagination
ページネーションを表示するかどうか。
初期値:true - pagination_type
ページネーションのタイプ(numeric「数値」か prev-next「Prev and Next」 )を指定します。
初期値:numeric
[wpspw_recent_post_slider]
パラメーター
- limit
表示する投稿数を指定します。
初期値:20 - design
スライダーのデザイン(design-1 or design-2)を指定します。
初期値:design-1 - category_id
表示する投稿を絞り込むためのカテゴリーを ID で指定します。 - show_author
投稿者名を表示するかどうか。
初期値:true - show_date
投稿日を表示するかどうか。
初期値:true - show_category_name
カテゴリー名を表示するかどうか。
初期値:true - order
投稿の並び順を昇順か降順かを指定します。 - orderby
投稿を何順で並べるかを指定します。投稿日・投稿ID・投稿者・タイトル・更新日・ランダムなどを指定可。 - sticky_posts
固定投稿を上部に表示するかどうか。
初期値:false - show_content
投稿内容を表示するかどうか。
初期値:true - content_words_limit
表示する単語の最大数を指定します。
初期値:20 - show_tags
タグを表示するかどうか。
初期値:true - slides_column
1 度に表示する投稿数を指定します。
初期値:1 - slides_scroll
1 度にスライドする投稿数を指定します。
初期値:1 - dots
ページネーション(ドットマーク)を表示するかどうか。
初期値:true - arrows
矢印を表示するかどうか。
初期値:true - autoplay
自動再生するかどうか。
初期値:true - autoplay_interval
スライドの待機時間を指定します
初期値:2,000 ミリ秒 - speed
スライド速度を指定します。
初期値:300 - Lazyload
スライダーで遅延ロードを使用するオプション(ondemand か progressive)を指定します。
初期値:ondemand
テンプレートコード
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所で投稿を表示できます。
<php do_shortcode( '[wpspw_recent_post_slider]' ); >
<php do_shortcode('[wpspw_post]'); >
専用ブロック

専用のセクションに 2 種類のブロックが追加されています。
Post Grid

設置すると上のような感じで表示されます。

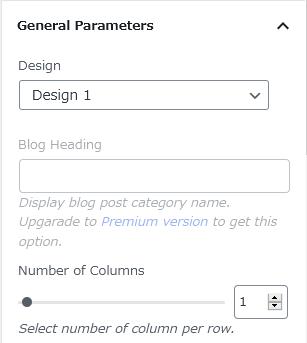
- Design
グリッドのデザイン(design-1 or design-2)を指定します。
初期値:design-1 - Number of Columns
1 行に表示する列数を入力します。
初期値:1

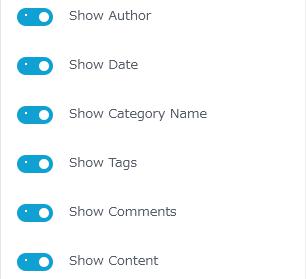
- Show Author
投稿者名を表示するかどうか。
初期値:true - Show Date
投稿日を表示するかどうか。
初期値:true - Show Category Nname
カテゴリー名を表示するかどうか。
初期値:true - Show Tags
タグを表示するかどうか。
初期値:true - Show Commemts
コメントを表示するかどうか。
初期値:true - Show Content
投稿内容を表示するかどうか。
初期値:true

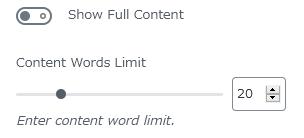
- Show Full Content
全ての投稿内容を表示するかどうか。
初期値:false - Content Words Limit
表示する単語の最大数を指定します。
初期値:20
Query Parameters

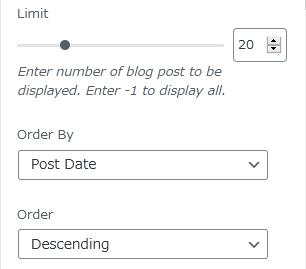
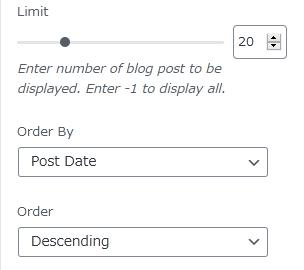
- Limit
表示する投稿数を指定します。「-1」を入力すると全て表示されます。
初期値:20 - Order By
投稿を何順で並べるかを指定します。投稿日・投稿ID・投稿者・タイトル・更新日・ランダムなどを指定可。 - Order
投稿の並び順を昇順か降順かを指定します。

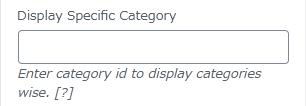
Display Specific Category:
特定のカテゴリーに属する投稿だけを表示したい場合にカテゴリー ID を入力します。
カンマで区切ると複数の ID を入力可。

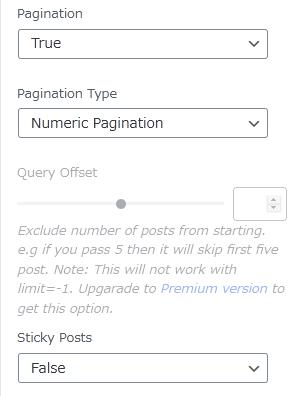
- Pagination
ページネーションを表示するかどうか。
初期値:true - Pagination Type
ページネーションのタイプ(numeric「数値」か prev-next「Prev and Next」 )を指定します。
初期値:numeric - Sticky Posts
固定投稿を上部に表示するかどうか。
初期値:false
Post Slider

設置すると上のような感じで表示されます。

- Design
グリッドのデザイン(design-1 or design-2)を指定します。
初期値:design-1

- Show Author
投稿者名を表示するかどうか。
初期値:true - Show Date
投稿日を表示するかどうか。
初期値:true - Show Category Nname
カテゴリー名を表示するかどうか。
初期値:true - Show Tags
タグを表示するかどうか。
初期値:true - Show Commemts
コメントを表示するかどうか。
初期値:true

- Show Full Content
全ての投稿内容を表示するかどうか。
初期値:false - Content Words Limit
表示する単語の最大数を指定します。
初期値:20
Slider Parameters

- Dots
ページネーション(ドットマーク)を表示するかどうか。
初期値:true - Arrows
矢印を表示するかどうか。
初期値:true

- Slides To Show
1 度に表示する投稿(スライド)数を指定します。
初期値:1 - Slides To Scroll
1 度にスライドする投稿(スライド)数を指定します。
初期値:1

- Autoplay
自動再生するかどうか。
初期値:true - Autoplay Interval
スライドの待機時間を指定します
初期値:2,000 ミリ秒 - Speed
スライド速度を指定します。
初期値:300

Slider Lazyload:
スライダーで遅延ロードを使用するオプションを選択します。
Query Parameters

- Limit
表示する投稿数を指定します。「-1」を入力すると全て表示されます。
初期値:20 - Order By
投稿を何順で並べるかを指定します。投稿日・投稿ID・投稿者・タイトル・更新日・ランダムなどを指定可。 - Order
投稿の並び順を昇順か降順かを指定します。

Display Specific Category:
特定のカテゴリーに属する投稿だけを表示したい場合にカテゴリー ID を入力します。
カンマで区切ると複数の ID を入力可。

- Sticky Posts
固定投稿を上部に表示するかどうか。
初期値:false
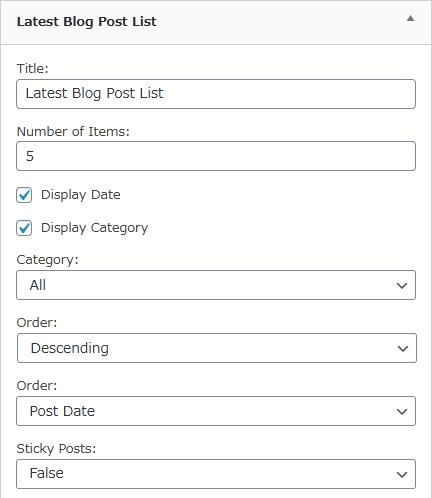
専用ウィジェット

- Title
ウィジェットのタイトルを入力します。 - Number of Items
表示する投稿の最大数を指定します。
初期値:5 - Display Date
投稿日を表示するかどうか。 - Display Category
投稿が属しているカテゴリーを表示するかどうか。 - Category
表示する投稿を絞り込むためのカテゴリーを選択します。 - Order
投稿の並び順を昇順か降順かを指定します。 - Orderby
投稿を何順で並べるかを指定します。投稿日・投稿ID・投稿者・タイトル・更新日・ランダムなどを指定可。 - Sticky Posts
固定投稿を上部に表示するかどうか。
初期値:false

実際に表示させると上のような感じで表示されます。
URL
関連記事
Category Posts Widget:指定したカテゴリーの最新投稿だけを表示できる
指定したカテゴリーの最新投稿だけを表示できる WordPress 用プラグインの ...
Responsive Posts Carousel:投稿をカルーセルスライダーで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...
Post Slider:最新記事・人気記事・注目記事などをスライダーで表示できる
最新記事・人気記事・注目記事などをスライダーで表示できる WordPress用プ ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...
Post Sliders & Post Grids:投稿をスライダーもしくはグリッドで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...