Post Sliders & Post Grids:投稿をスライダーもしくはグリッドで表示できる
2018年12月22日
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの紹介です。
それは「Post Sliders & Post Grids」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Post Sliders & Post Grids
Post Sliders & Post Grids は、投稿を(カルーセル)スライダーもしくはグリッドで表示できます。
カテゴリーや投稿 ID を指定して表示から除外することもできます。
表示される内容をプレビュー表示で確認することもできます。
記事を作成もしくは更新時点でのバージョン:v 1.0.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Post Sliders & Post Grids – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Post Sliders & Post Grids」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Post Sliders & Post Grids を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
投稿スライダーを作成するには「Post Slider & Grid」メニューを開きます。
投稿グリッドを作成するには「Post Grid Settings」メニューを開きます。
投稿スライダー作成手順
設定画面で必要な設定を行ったあとで、
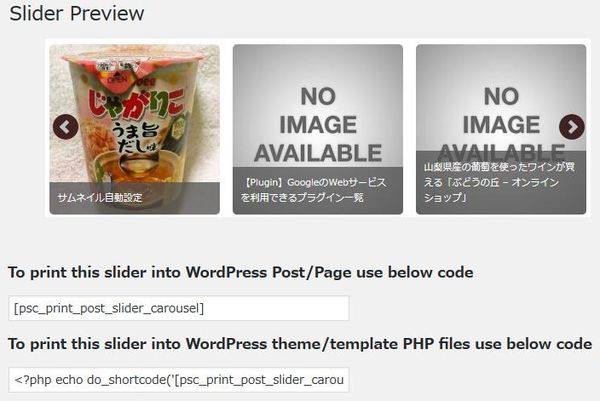
ショートコード [psc_print_post_slider_carousel] を貼り付けます。
テンプレートタグも使用できます。
<?php echo do_shortcode('[psc_print_post_slider_carousel]’); ?>
設定(Post Slider Settings)
Slider Settings

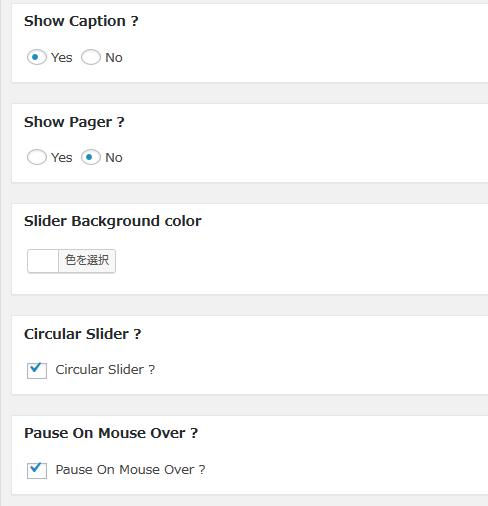
- Show Caption
キャプションを表示するかどうか。 - Show Pager
ページャーを表示するかどうか。 - Slider Background color
スライダーの背景色を選択できます。 - Circular Slider
カルーセルスライダーとして機能させるかどうか。 - Pause On Mouse Over
スライダーにマウスを乗せるとスライダーを一時停止させるかどうか。

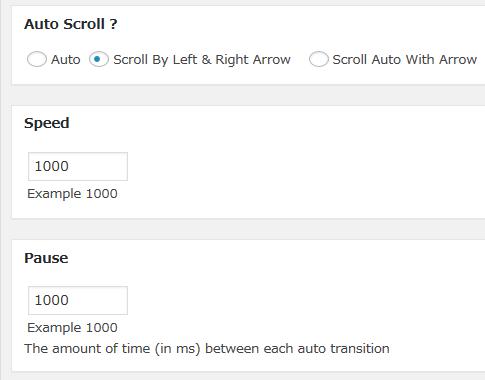
- Auto Scroll
自動スクロールをさせるかどうか。 - Speed
スライドの移動速度をミリ秒単位で指定します。
初期値:1,000 ミリ秒 - Pause
スライドの待機時間をミリ秒単位で指定します。
初期値:1,000 ミリ秒
Post Settings

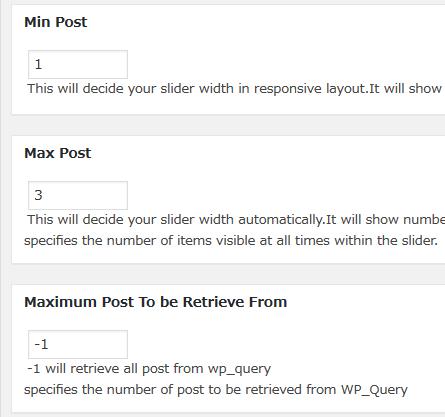
- Min Post
レスポンシブレイアウトで常に表示される投稿の数を指定します。
初期値:1 - Max Post
スライダーで常に表示される投稿の数を指定します。
初期値:3 - Maximum Post To be Retrieve From
スライダーで表示する投稿を取得する際の最大数を指定します。「-1」は全ての投稿を取得します。
初期値:-1

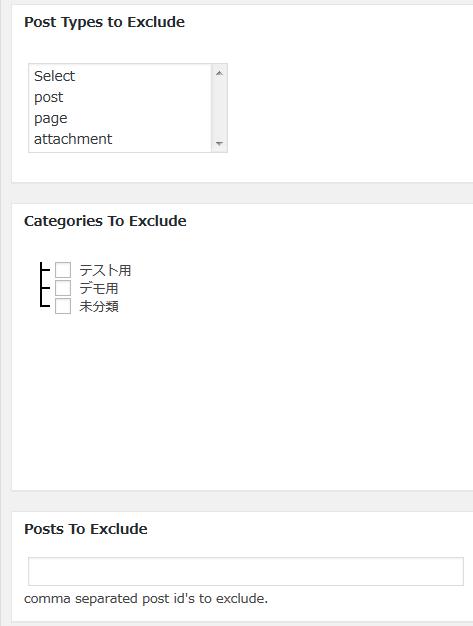
- Post Types to Exclude
除外する投稿タイプを選択します。 - Categories To Exclude
除外する投稿をカテゴリーで選択します。 - Posts To Exclude
除外する投稿を投稿 ID で指定します。カンマで区切ると複数指定可。

- Sort By
投稿を何順で並べるかを選択します。 - Sort Direction
昇順か降順かを選択します。
Image Settings

- Link images with url
画像に投稿 URL をリンクさせるかどうか。 - Open Post Link In New Tab
リンクを新しいタブで開くかどうか。

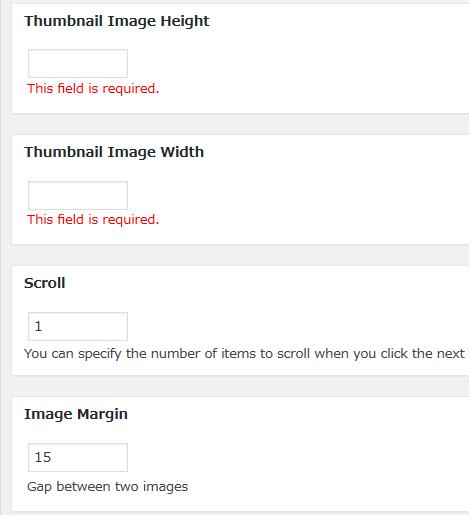
- Thumbnail Image Height
必須項目。スライダーで表示するサムネイル画像の高さを指定します。 - Thumbnail Image Width
必須項目。スライダーで表示するサムネイル画像の幅を指定します。 - Scroll
「次」「前」ボタンをクリックした際の移動するスライド数を指定します。
初期値: - Image Margin
サムネイル画像間のマージンを指定します。
初期値:
プレビュー表示例(スライダー)

「Preview Slider」メニューを開くとスライダーをプレビュー表示できます。
投稿グリッド作成手順
設定画面で必要な設定を行ったあとで、
ショートコード [psc_print_post_grid] を貼り付けます。
テンプレートタグも使用できます。
<?php echo do_shortcode('[psc_print_post_grid]’); ?>
設定(Post Grid Settings)
Post Settings

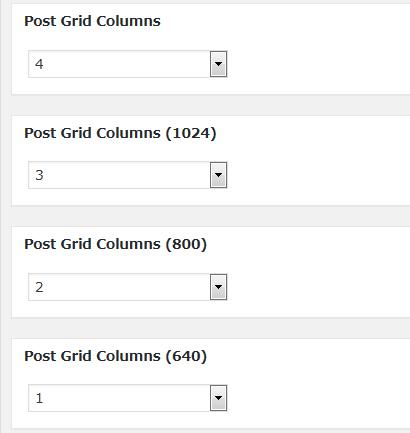
画面サイズに応じたグリッドの列数を指定します
- Post Grid Columns
1,024 px 以上の画面サイズ時のグリッドの列数を指定します。
初期値:4 - Post Grid Columns(1024)
1,024 px 未満の画面サイズ時のグリッドの列数を指定します。
初期値:3 - Post Grid Columns(800)
800 px 未満の画面サイズ時のグリッドの列数を指定します。
初期値:2 - Post Grid Columns(600)
600 px 未満の画面サイズ時のグリッドの列数を指定します。
初期値:1

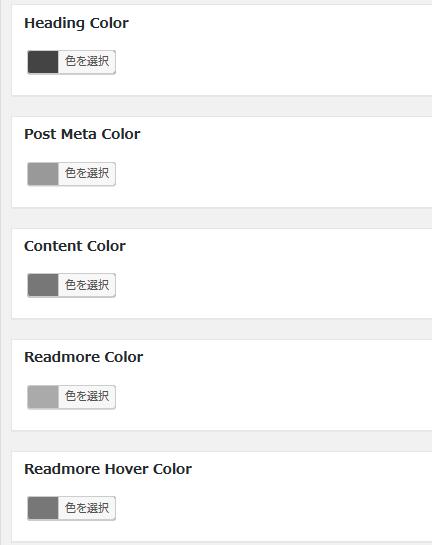
- Heading Color
見出しの色を選択します。 - Post Meta Color
投稿のメタデータの色を選択します。 - Content Color
グリッドコンテンツの色を選択します。 - Read More Color
「続きを読む」の色を選択します。 - Read More Hover Color
「続きを読む」のホバー色を選択します。

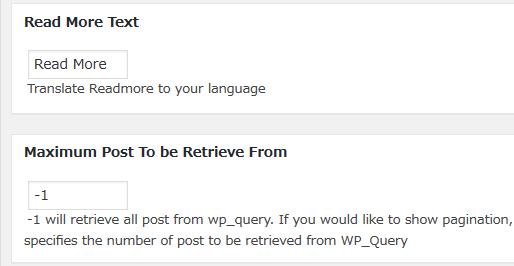
- Read More Text
「続きを読む」リンクの表示テキストを入力します。 - Maximum Post To be Retrieve From
グリッドで表示する投稿を取得する際の最大数を指定します。「-1」は全ての投稿を取得します。
初期値:-1

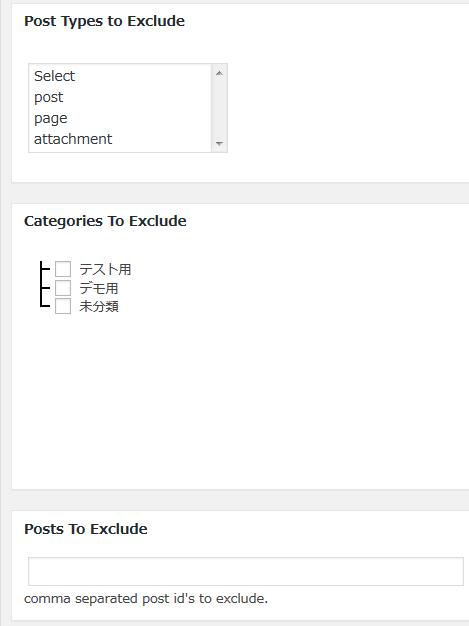
- Post Types to Exclude
除外する投稿タイプを選択します。 - Categories To Exclude
除外する投稿をカテゴリーで選択します。 - Posts To Exclude
除外する投稿を投稿 ID で指定します。カンマで区切ると複数指定可。

- Sort By
投稿を何順で並べるかを選択します。 - Sort Direction
昇順か降順かを選択します。 - Show Pager
ページャーを表示するかどうか。
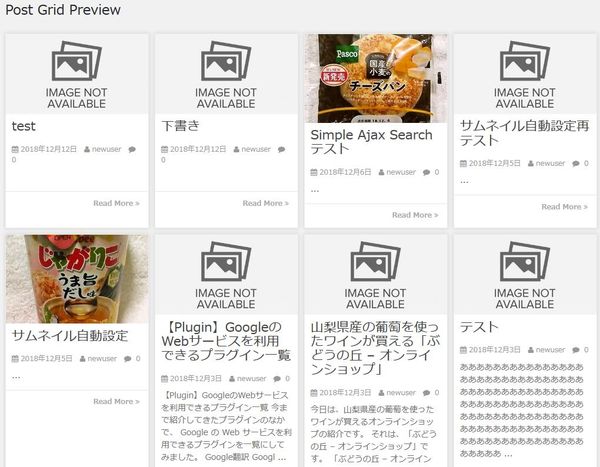
プレビュー表示例(グリッド)

URL
Post Sliders & Post Grids – WordPress.org
関連記事
Post Slider:最新記事・人気記事・注目記事などをスライダーで表示できる
最新記事・人気記事・注目記事などをスライダーで表示できる WordPress用プ ...
Blog Designer:簡単に投稿をスライダーまたはグリッドで表示できる
ショートコードで最新投稿をスライダーまたはグリッドで表示できる WordPres ...
Gutenberg Post Blocksの使い方と設定
Gutenberg に投稿一覧をリスト・グリッド・スライダー形式で表示できるブロ ...
Post grid and filter ultimate:投稿をフィルター付きグリッドで表示できる
投稿をフィルター付きグリッドで表示できる WordPress 用プラグインの紹介 ...
Widget Post Slider:投稿をウィジェットでスライダー表示できる
投稿をウィジェット上でサムネイル付きで表示させることもできますが、 サムネイルの ...