WP Accessibility:アクセシビリティの問題を修正できる
「アクセシビリティ」と言う単語を目にすることがありますが、
ネットに関しての意味合い的には
「高齢者や障害者など心身の機能に制約のある人でも Web で提供されている情報を利用できること」を指します。
文字が小さすぎたりすると高齢者には見えづらかったり、
サイトのデザインでカラフルにしすぎると色覚に障害を持つ方には見えづらいはずです。
こーいうことに意識を持ってサイトを作成している方でも、
「アクセシビリティが確保されているページ」なのかを判断するのは難しいと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Accessibility」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Accessibility
WP Accessibility は、WordPress サイト上のアクセシビリティの問題を修正できます。
※全てのアクセシビリティの問題を修正することはできません。
いくつかの問題を修正したり、アクセシビリティを補完したり、問題を特定するツールが提供されています。
記事を作成もしくは更新時点でのバージョン:v 1.6.3
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Accessibility – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Accessibility」と入力します。
検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Accessibility を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
ダッシュボードの「設定」メニューの中に追加されています。
使い方
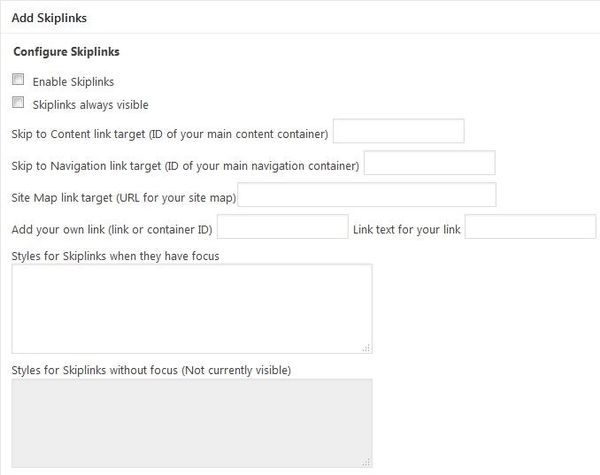
スキップリンクの設定ができます。
- Enable Skiplinks
スキップリンクを有効にするかどうか。 - Skiplinks always visible
常にスキップリンクを表示しておくかどうか。 - Skip to Content link target (ID of your main content container)
Skip to content リンクのターゲット(メインコンテンツのID)を指定します。 - Skip to Navigation link target (ID of your main navigation container)
Skip to Navigation リンクのターゲット(メインナビゲーションコンテナのID)を指定します。 - Site Map link target (URL for your site map)
サイトマップリンクのターゲット(サイトマップの URL)を指定します。 - Add your own link (link or container ID)
リンクを追加できます。 - Link text for your link
追加したリンクのリンクテキストを指定します。 - Styles for Skiplinks when they have focus
スキップリンクにフォーカスがあるときのスタイルを指定できます。 - Styles for Skiplinks without focus (Not currently visible)
フォーカスのないスキップリンクのスタイル(現在は表示されていません)を指定できます。
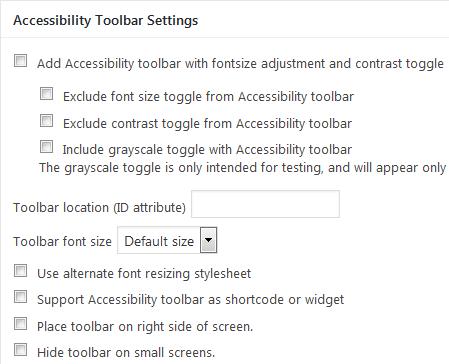
アクセシビリティツールバーの設定ができます。
- Add Accessibility toolbar with fontsize adjustment and contrast toggle
アクセシビリティツールバーにフォントサイズの変更とコントラストを変更できるボタンを追加するかどうか。 - Exclude font size toggle from Accessibility toolbar
アクセシビリティツールバーからフォントサイズを変更できるボタンを除外するかどうか。 - Exclude contrast toggle from Accessibility toolbar
アクセシビリティツールバーからコントラストを変更できるボタンを除外するかどうか。 - Include grayscale toggle with Accessibility toolbar
コントラストを変更できるボタンをログインしている管理者のみに表示するかどうか。 - Toolbar location (ID attribute)
ツールバーの場所を(属性 ID)で指定できます。 - Toolbar font size
ツールバーのフォントサイズを指定します。 - Use alternate font resizing stylesheet
フォントのサイズを変更できるスタイルシートを使用するかどうか。 - Support Accessibility toolbar as shortcode or widget
ショートコードまたはウィジェットとしてアクセシビリティツールバーをサポートするかどうか。 - Place toolbar on right side of screen.
画面の右側にツールバーを配置するかどうか。 - Hide toolbar on small screens.
画面が小さい場合にはツールバーを非表示にするかどうか。
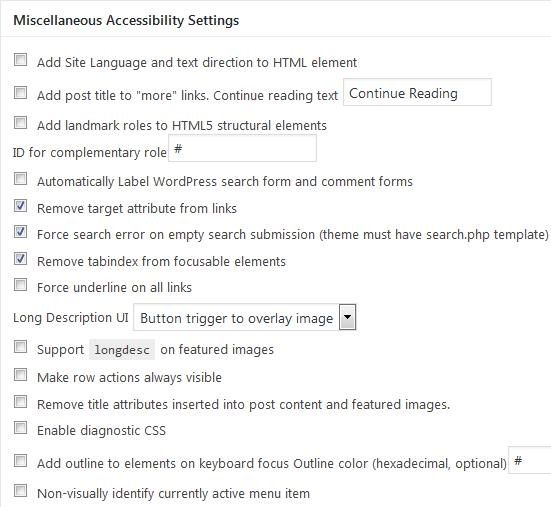
- Add Site Language and text direction to HTML element
HTML要素にサイト言語とテキスト文書の記述方向を追加するかどうか。 - Add post title to “more" links. Continue reading text
“more リンクに投稿タイトルを追加するかどうか。読み続けるリンクのリンクテキストを指定します。 - Add landmark roles to HTML5 structural elements
補完的な役割のためにランドマークロールを追加するかどうか。 - ID for complementary role
補完的な役割とする ID を指定します。 - Automatically Label WordPress search form and comment forms
WordPress の検索フォームとコメントフォームに自動的にラベルを付けるかどうか。(テーマに search.php テンプレートが必要) - Remove target attribute from links
リンクからターゲット属性を削除するかどうか。 - Force search error on empty search submission (theme must have search.php template)
検索結果が無い場合に検索エラーとするかどうか。 - Remove tabindex from focusable elements
フォーカス可能な要素から tabindex を削除するかどうか。 - Force underline on all links
全てのリンクで下線を引くかどうか。 - Long Description UI
説明を表示するための UI を指定します。 - Support longdesc on featured images
longdesc 属性をサポートするかどうか。 - Make row actions always visible
行アクションを常に見えるようにするかどうか。 - Remove title attributes inserted into post content and featured images.
投稿コンテンツとアイキャッチ画像に挿入されたタイトル属性を削除する。 - Enable diagnostic CSS
診断 CSS を有効にするかどうか。 - Add outline to elements on keyboard focus Outline color (hexadecimal, optional)
キーボードでのフォーカスの際に要素にアウトラインを追加するかどうか。アウトラインカラーを指定します。 - Non-visually identify currently active menu item
アクティブなメニュー項目を視覚的に識別しないようにするかどうか。
タイトル属性を削除する項目を選択します。
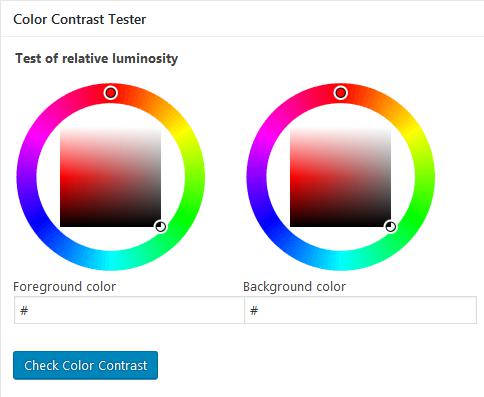
相対光度テストが行なえます。
前景色と背景色を指定します。
確認ボタンをクリックすると画面上部に上のようなテスト結果が表示されます。
サポートリクエストを送信できます。
送信時には WordPress や PHP のバージョン等の追加情報も含めて送信されます。