Responsive Posts Carousel:投稿をカルーセルスライダーで表示できる
2018年12月23日
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの紹介です。
それは「Responsive Posts Carousel」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Responsive Posts Carousel
Responsive Posts Carousel は、投稿をカルーセルスライダーで表示できます。
スライダーは専用のショートコードで管理できるので、複数個のスライダーを作成可。
スライダーから除外したい投稿を投稿 ID で指定可。
記事を作成もしくは更新時点でのバージョン:v 5.0
マルチサイトでの利用:可
注意事項
このプラグインは、2019 年 5 月 9 日をもってリポジトリが閉鎖され公開終了となりました。
当サイトで紹介している他のスライダー系プラグインの概要を一覧にしています。
もし、良ければ参照してください。
WordPress用スライダープラグイン一覧 – WordPress活用術
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Responsive Posts Carousel – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Posts Carousel」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Posts Carousel を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
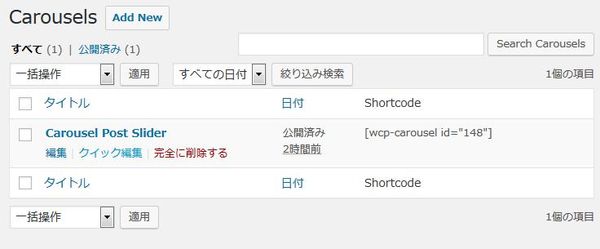
管理画面

新規作成・編集・削除・検索ができて、ショートコードが表示されます。
使い方
投稿スライダーを作成するには「Add New」メニューを開きます。

スライダーの編集画面からもショートコードを確認することができます。
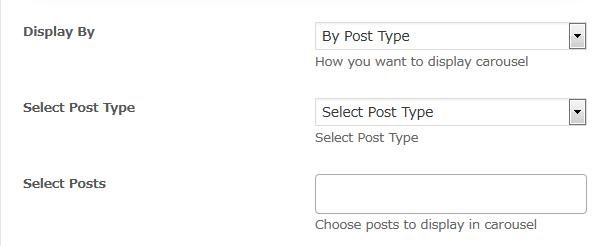
Content

- Display By
スライダーで表示する投稿を投稿タイプかタクソノミーで絞り込むかを選択します。 - Select Post Type
投稿タイプを選択します。 - Select Posts
「Select Post Type」で選んだ投稿タイプの投稿からスライダーで表示したい投稿を選択します。

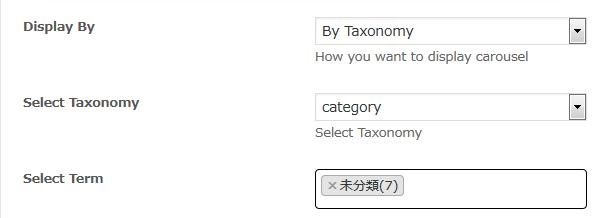
「Display By」で「By Taxonomy」を選択時の内容。
- Select Taxonomy
絞り込むタクソノミーを選択します。 - Select Term
表示させたいタームを選択します。

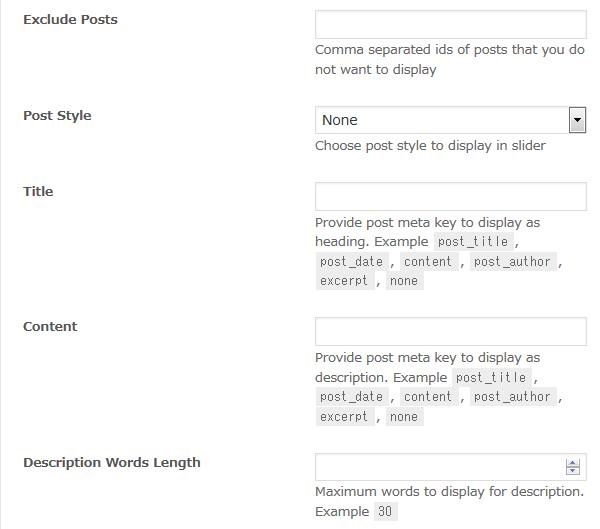
- Exclude Posts
除外したい投稿を投稿 ID で指定します。カンマで区切ると複数指定可。 - Post Style
スライダーで表示する投稿スタイルを選択します。 - Title
タイトルで表示する投稿メタキーを指定します。 - Content
説明で表示する投稿メタキーを指定します。 - Description Words Length
説明で表示できる単語の最大数を入力します。

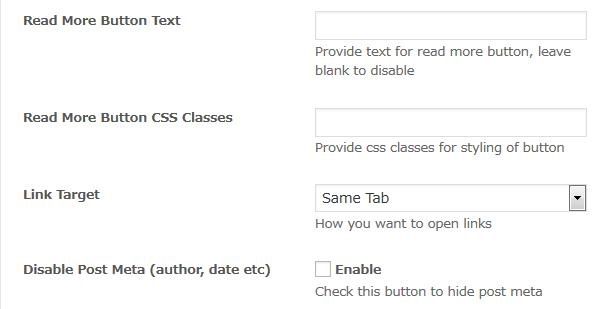
- Read More Button Text
「続きを読む」ボタンの表示レベルを入力します。空白にすると使用不可にできます。 - Read More Button CSS Classes
「続きを読む」ボタンに適用する CSS クラスを指定できます。 - Link Target
リンクターゲットを選択します。 - Disable Post Meta
チェックを付けるとポストメタデータを非表示にできます。
Slider

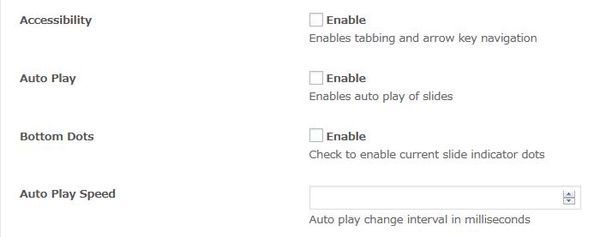
- Accessibility
タブと矢印キーでスライダーを操作できるようにするかどうか。 - Auto Play
スライダーを自動再生するかどうか。 - Bottom Dots
スライド操作用のドットマークを表示するかどうか。 - Auto Play Speed
自動再生時のスライドする間隔をミリ秒単位で指定します。

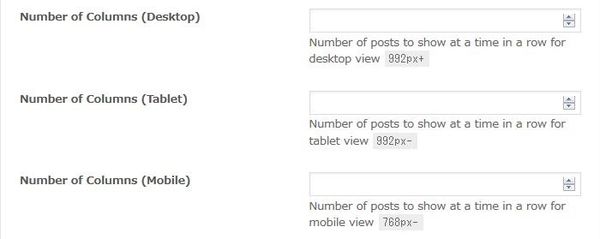
- Number of Columns(Desktop)
1 度に表示する投稿数を指定します。992 px 以上の幅の画面に適用されます。 - Number of Columns(Tablet)
1 度に表示する投稿数を指定します。992 px よりも小さい幅の画面に適用されます。 - Number of Columns(Mobile)
1 度に表示する投稿数を指定します。768 px よりも小さい幅の画面に適用されます。

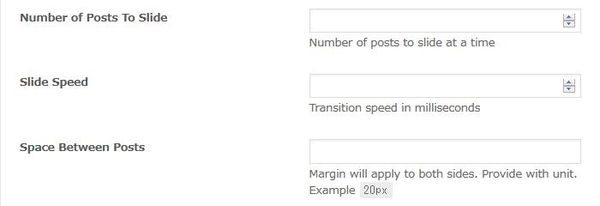
- Number of Posts To Slide
一度にスライドする投稿数を指定します。 - Slide Speed
スライド速度をミリ秒単位で指定します。 - Space Between Posts
スライド間のマージンを px 単位で指定します。
Colors

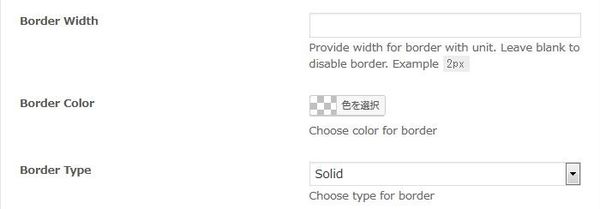
- Border Width
枠線の太さを px 単位で指定します。 - Border Color
枠線の色を選択します。 - Border Type
枠線のタイプを選択します。

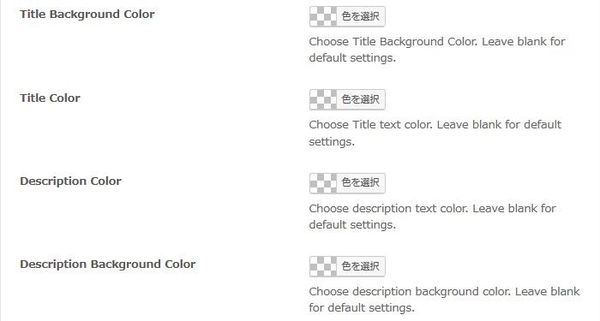
- Title Background Color
タイトルの背景色を選択します。 - Title Color
タイトルの文字色を選択します。 - Description Color
説明の文字色を選択します。 - Description Background Color
説明の背景色を選択します。

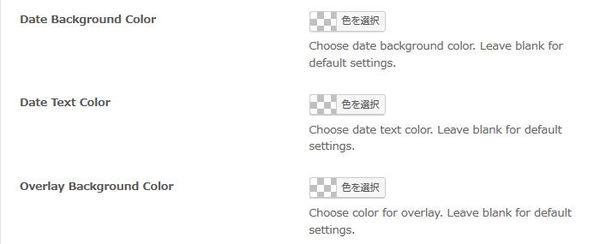
- Date Background Color
日付の背景色を選択します。 - Date Text Color
日付の文字色を選択します。 - Overlay Background Color
オーバーレイ時の色を選択します。

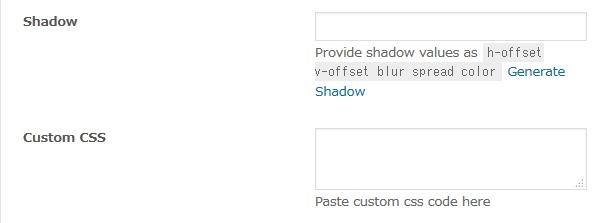
- Shadow
影をオフセット値で指定します。 - Custom CSS
カスタム CSS コードを入力できます。
Typography

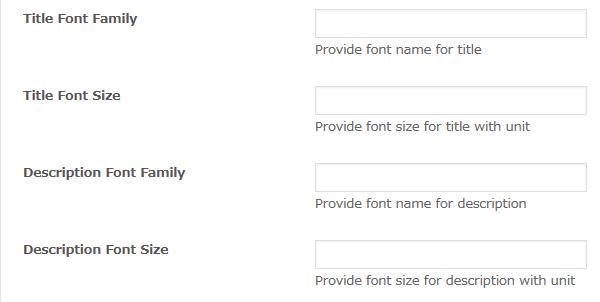
- Title Font Family
タイトルのフォントを指定します。 - Title Font Size
タイトルのフォントサイズを指定します。 - Description Font Family
説明のフォントを指定します。 - Description Font Size
説明のフォントサイズを指定します。
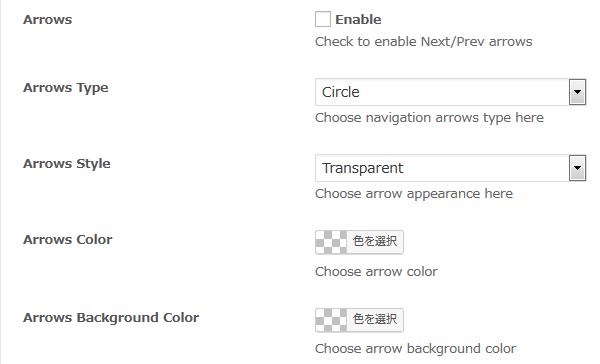
Arrows

- Arrows
スライダー操作用の矢印アイコンを表示するかどうか。 - Arrows Type
矢印アイコンのタイプを選択します。 - Arrows Style
矢印アイコンの形(四角か円形)を選択します。。 - Arrows Color
矢印アイコンの色を選択します。 - Arrows Background Color
矢印アイコンの背景色を選択します。
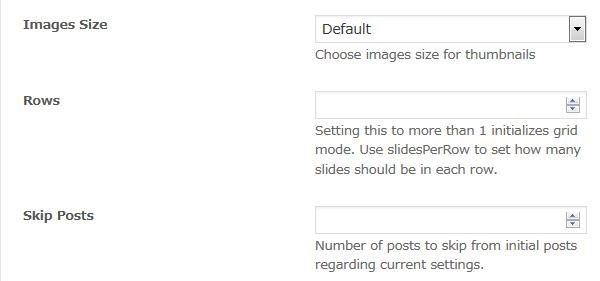
Advanced

- Images Size
サムネイル画像のサイズを選択します。 - Rows
各行に含めるスライドの数を設定します。1 以上に設定すると、グリッドモードが初期化されます。 - Skip Posts
現在の設定でスライダーで表示する投稿を最初からではなくて、途中から表示したい場合にスキップさせる投稿数を指定します。

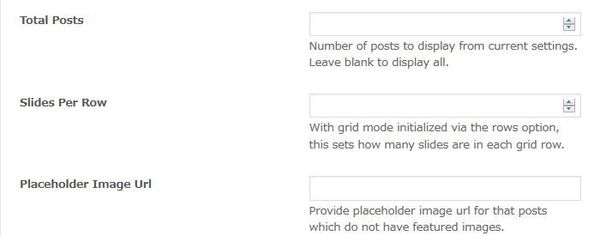
- Total Posts
現在の設定で表示する最大の投稿数を指定します。全てを表示するには、空白のままにします。 - Slides Per Row
Rows オプションでグリッドモードを初期化すると、各グリッド行にいくつのスライドがあるかを設定できます。 - Placeholder Image Url
アイキャッチ画像の無い投稿にプレースホルダ画像を URL で指定します。

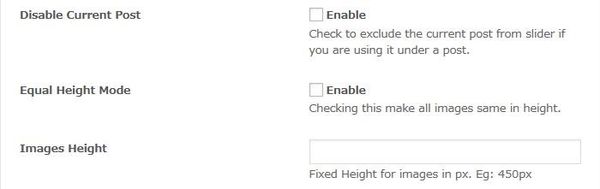
- Disable Current Post
投稿中でスライダーを使用している場合にスライダーから、その投稿をスライドから除外するかどうか。 - Equal Height Mode
全ての画像の高さを同じにするかどうか。 - Images Height
画像の高さを同じ高さで固定化したい場合に px 単位で指定します。
URL
Responsive Posts Carousel – WordPress.org
関連記事
Post Sliders & Post Grids:投稿をスライダーもしくはグリッドで表示できる
投稿をスライダーもしくはグリッドで表示できる WordPress 用プラグインの ...
Widget Post Slider:投稿をウィジェットでスライダー表示できる
投稿をウィジェット上でサムネイル付きで表示させることもできますが、 サムネイルの ...
Post Slider:最新記事・人気記事・注目記事などをスライダーで表示できる
最新記事・人気記事・注目記事などをスライダーで表示できる WordPress用プ ...
WP Responsive Recent Post Slider/Carouselの使い方と設定
最新の投稿をサムネイル付きでスライダーで表示したいケースがあるかと思います。 そ ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...