Smash Balloon Social Photo Feed:インスタグラムの写真を表示できる
人気の SNS のインスタグラム。
自分のインスタグラムアカウントにアップロードした写真を WordPress でも使いたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Smash Balloon Social Photo Feed(旧:Instagram Feed)」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Smash Balloon Social Photo Feed(旧:Instagram Feed)
Smash Balloon Social Photo Feed は、
インスタグラムにアップロードした写真を自動で取得して綺麗に並べて表示できます。
ショートコードを利用するので、好きな場所に表示できます。
インスタグラムへのアクセストークンとアカウントを設定すれば、
初期設定のままでもすぐに使えますが、表示形式をカスタマイズすることもできます。
記事を作成もしくは更新時点でのバージョン:2.1.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Smash Balloon Social Photo Feed – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Smash Balloon Social Photo Feed」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Smash Balloon Social Photo Feed を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
インスタグラムアカウントにログインして、
アクセストークンを取得すると自動設定されます。
あとは、[instagram-feed] を表示したい箇所に記述するだけで使えます。
必要であれば設定画面から設定を変更するか、
記述したショートコードにパラメーターを指定するだけです。
設定(Settings)
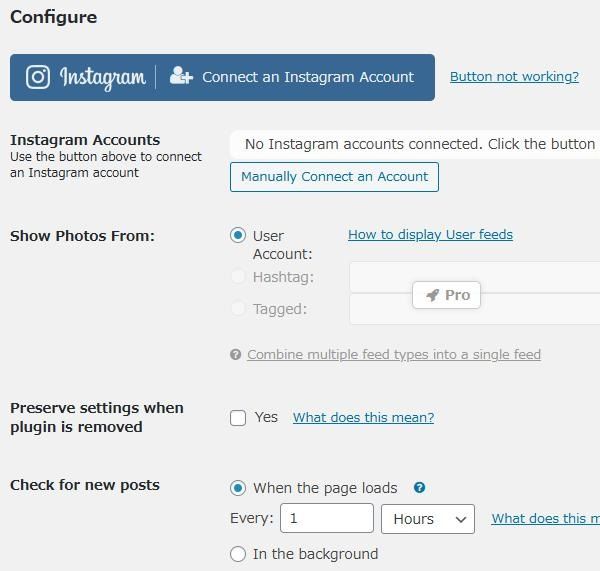
構成(Configure)

- Preserve settings when plugin is removed
このプラグインを削除しても設定を保持するかどうか。 - Check for new posts
新しい投稿がないかをチェックする間隔を指定できます。
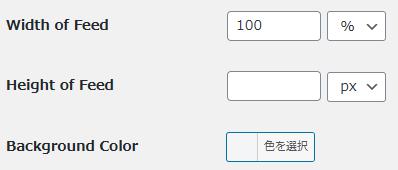
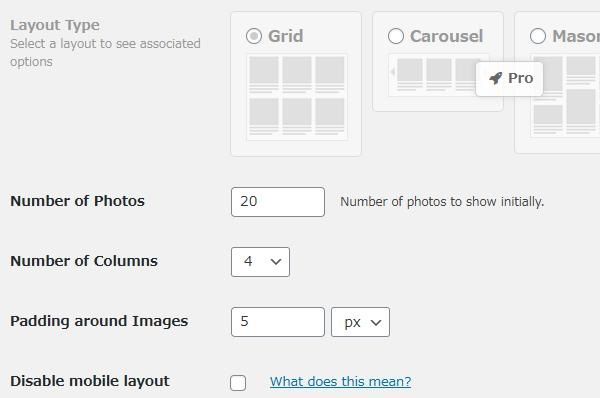
カスタマイズ(Customize)

- Width of Feed
フィードの幅を指定します。 - Height of Feed
フィードの高さを指定します。 - Background Color
背景色を指定します。

- Number of Photos
最初に表示する写真の最大数を指定します。 - Number of Columns
列数を指定します。 - Padding around Images
写真の周りのパディングを指定します。 - Disable mobile layout
モバイル端末でのレイアウトを無効にするかどうか。

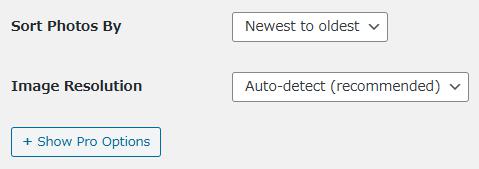
- Sort Photos By
ソート順を選択できます。 - Image Resolution
写真のサイズを選択できます。

Pro 版のみの機能です。

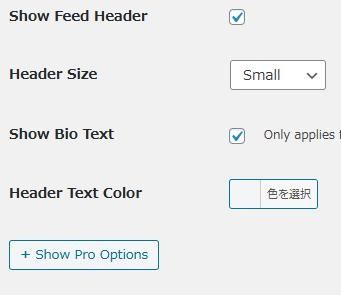
- Show Feed Header
フィードのヘッダーを表示するかどうか。 - Header Size
ヘッダーのサイズを選択します。 - Show Bio Text
インスタグラムアカウントの経歴を表示するかどうか。 - Header Text Color
テキストの色を選択します。

Pro 版のみの機能です。

- Show the 'Load More’ button
「もっと読む」ボタンを表示するかどうか。 - Button Background Color
ボタンの背景色を選択します。 - Button Text Color
ボタンの文字色を選択します。 - Button Text
ボタンのラベル文字列を入力します。

- Show the Follow button
フォローボタンを表示するかどうか。 - Button Background Color
ボタンの背景色を選択します。 - Button Text Color
ボタンの文字色を選択します。 - Button Text
ボタンのラベル文字列を入力します。

Pro 版のみの機能です。

- Custom CSS
カスタム CSS を必要であれば入力します。 - Custom JavaScript
独自の JavaScript コードがあれば入力します。

- Are you using an Ajax powered theme?
Ajax ベースのテーマを使用しているかどうか。 - Disable Local Image Storing and Resizing
ローカルへの画像の保存とサイズ変更を無効にするかどうか。 - Favor Local Images
ローカル画像を優先するかどうか。 - Reset Resized Images
このボタンをクリックすると、サイズ変更された画像に関連する全てのデータをクリアします。 - API request size
フィードに投稿が表示されない場合は、ここの値を 25 以上に設定してみると改善する場合があります。

- Enqueue JS file in head
チェックを付けると、このプラグインの Javascript ファイルをフッターではなくヘッダーに挿入します。 - Enqueue CSS file with shortcode
チェックを付けると、フィードがページ上にある時にのみプラグインの CSS ファイルを読み込むかどうか。 - Disable JS Image Loading
チェックを付けると、Javascript ではなくサーバー側で画像が読み込まれます。。 - Enable Backup Caching
キャッシュをバックアップするかどうか。ボタンをクリックするとバックアップを削除できます。 - Load initial posts with AJAX
最初の投稿を Ajax を使用して読み込むかどうか。

- Force cache to clear on interval
一定間隔でキャッシュを強制的にクリアするかどうか。 - Disable Icon Font
アイコンフォントを使用不可にするかどうか。 - Icon Method
アイコンの方式を選択します。 - Enable Custom Templates
フィードのデフォルトの HTML をテーマのフォルダーに追加したカスタムテンプレートに置き換えるかどうか。
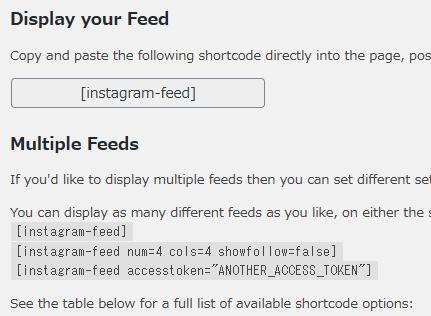
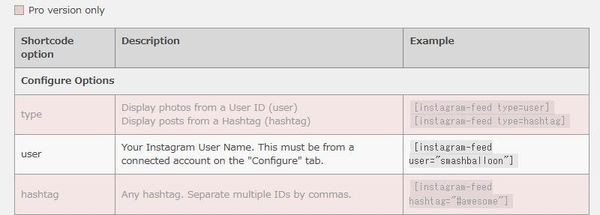
表示設定(Display Your Feed)


ショートコードのパラメーターの解説と使用例が一覧で確認できます。
代替プラグイン
Smash Balloon Social Photo Feed にほしい機能が無かった場合には、
Smash Balloon Social Photo Feed 以外にも Instagram の写真を取得し表示できるプラグインを記事にしています。
以下では、Smash Balloon Social Photo Feed を含めて 10 個を簡単に紹介しています。
Instagramの写真を取得し表示できるWordPressプラグイン一覧
