Slider and Carousel Plus Widget for Social Mediaの使い方と設定
Instagram の写真をスライダー・グリッドおよびウィジェットで表示できる WordPress 用プラグインの紹介です。
それは「Slider and Carousel Plus Widget for Social Media」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Slider and Carousel Plus Widget for Social Media
Slider and Carousel Plus Widget for Social Media は、インスタグラムの写真を取得し表示できます。
表示方法は、下記の 2 種類があります。
- ショートコードを使って(カルーセル)スライダーまたはグリッドで表示
- ウィジェットを使って表示
どちらも Access Token の入力は不要です。
表示されている写真をクリックすると Lightbox で拡大表示ができます。
「いいね」の数やコメント数も合わせて表示可能です。
キャッシュ機能も搭載しています。
記事を作成もしくは更新時点でのバージョン:v 1.4.5
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Slider and Carousel Plus Widget for Social Media – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Slider and Carousel Plus Widget for Social Media」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Slider and Carousel Plus Widget for Social Media を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような表示がされます。

「Skip」ボタンをクリックします。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
管理画面

キャッシュ機能管理画面です。
キャッシュの個別削除と一括削除ができます。
使い方
以下のショートコードを使用すると Instagram の写真を表示できます。
[iscwp-slider]
[iscwp-grid]
Gutenberg エディターでの挿入手順
Gutenberg エディターでのショートコードの挿入手順については、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
[iscwp-slider]
[iscwp-slider]で使用できるパラメーターは以下のとおりです
- username
写真を取得したいユーザーネームを指定します。 - instagram_link_text
Instagram の投稿へのリンクのテキストを指定します。 - limit
表示したい画像の数を指定します。
初期値:20 - popup_gallery
画像をギャラリー画像として開くかどうか。
初期値:true - show_caption
Instagram での投稿内容を表示するかどうか。
初期値:true - popup
画像をポップアップさせるかどうか。
初期値:true - show_likes_count
「いいね」の数を表示するかどうか。
初期値:true - show_comments_count
コメント数を表示するかどうか。
初期値:true - slidestoshow
スライダーに表示するスライドの数を指定します。
初期値:3 - slidestoscroll
1 回のスクロールでスライドする写真の数を指定します。
初期値:1 - loop
スライダーをループ再生させるかどうか。
初期値:true - arrows
矢印アイコンを表示するかどうか。
初期値:true - dots
スライダー下部の「○」を表示するかどうか。
初期値:true - autoplay
自動再生をするかどうか。
初期値:true - autoplay_interval
自動再生の間隔を指定します。
初期値:3000 - speed
スライドの速度を指定します。
初期値:300

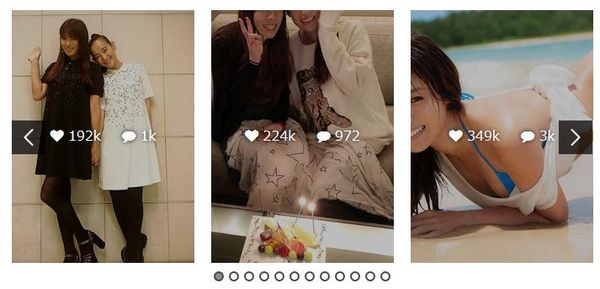
実際に表示させると上のような感じで表示されます。
[iscwp-grid]
[iscwp-grid]で使用できるパラメーターは以下のとおりです
- username
写真を取得したいユーザーネームを指定します。 - grid
表示する列の数を指定します。1 から 12 までを指定可。
初期値:2 - instagram_link_text
Instagram の投稿へのリンクのテキストを指定します。 - limit
表示したい画像の数を指定します。
初期値:20 - popup_gallery
画像をギャラリー画像として開くかどうか。
初期値:true - show_caption
Instagram での投稿内容を表示するかどうか。
初期値:true - popup
画像をポップアップさせるかどうか。
初期値:true - show_likes_count
「いいね」の数を表示するかどうか。
初期値:true - show_comments_count
コメント数を表示するかどうか。
初期値:true

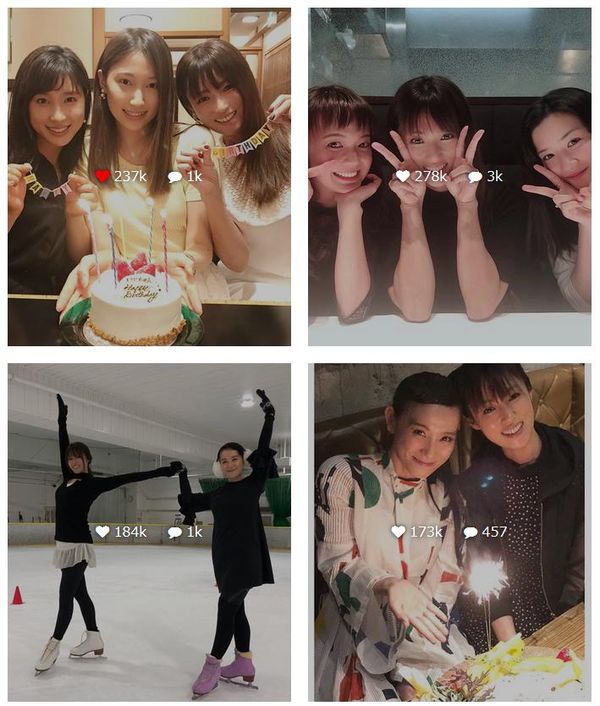
実際に表示させると上のような感じで表示されます。
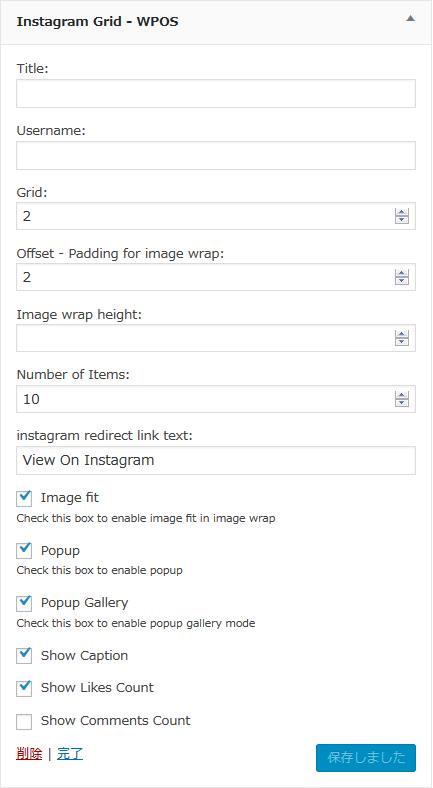
専用ウィジェット

- Title
タイトルを入力します。 - username
写真を取得したいユーザーネームを入力します。 - grid
表示する列の数を入力します。1 から 12 までを指定可。
初期値:2 - Offset
パティングを入力します。
初期値:2 - Image wrap height
画像の高さを入力します。 - Number of Items
表示する写真の枚数を入力します。
初期値:10 - instagram redirect link text
Instagram の投稿へのリンクのテキストを入力します。
初期値:View On Instagram - Image fit
写真を表示枠におさまるようにするかどうか。 - popup
画像をポップアップさせるかどうか。
初期値:true - popup_gallery
画像をギャラリー画像として開くかどうか。
初期値:true - show_caption
Instagram での投稿内容を表示するかどうか。
初期値:true - show_likes_count
「いいね」の数を表示するかどうか。
初期値:true - show_comments_count
コメント数を表示するかどうか。
初期値:true

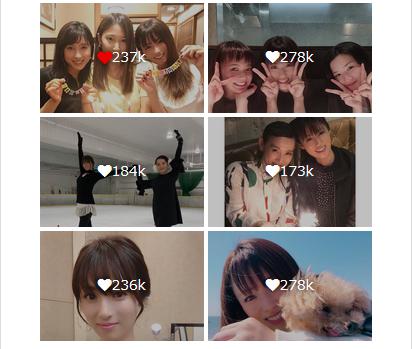
実際に表示させると上のような感じで表示されます。
代替プラグイン
Slider and Carousel Plus Widget for Social Media にほしい機能が無かった場合には、
Slider and Carousel Plus Widget for Social Media 以外にも Instagram の写真を取得し表示できるプラグインを記事にしています。
以下では、Slider and Carousel Plus Widget for Social Media を含めて 10 個を簡単に紹介しています。
Instagramの写真を取得し表示できるWordPressプラグイン一覧
URL
Slider and Carousel Plus Widget for Social Media – WordPress.org
