Social Portfolio Feed:Instagramの写真を取得し表示できる
インスタグラムの写真を取得し表示できる WordPress 用プラグインの紹介です。
それは「Social Portfolio Feed」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Social Portfolio Feed
Social Portfolio Feed は、登録された Instagram アカウントから写真を取得して、
ショートコードを利用して、投稿もしくは固定ページに Lightbox を使用して表示できます。
登録できる Instagram のアカウントは複数個可能です。
登録した Instagram アカウント毎にショートコード用の ID が発行されるので、
各アカウントごとに設定値を指定することができます。
レスポンシブデザインにも対応しています。
CSS もカスタマイズ可能です。
無料版と有料版が存在します。
記事を作成もしくは更新時点でのバージョン:v 1.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Social Portfolio Feed – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Social Portfolio Feed」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方

ダッシュボードのプラグインメニューの下に
「Social Portfolio Feed」が追加されているので選択します。

「Show ALL」を選択すると今まで設定した Instagram アカウントに紐付いた ID 一覧が表示されます。
ここからでも新規作成できます。
今回は、初めてなので「Add New」を選択します。

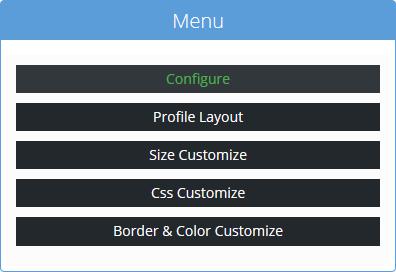
設定できる項目は、5 つに分類されています。
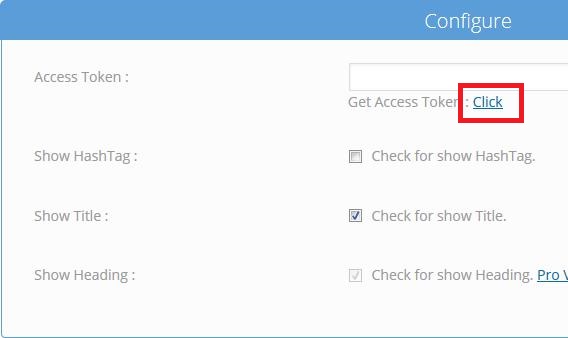
Configure

ここで、インスタグラムへのアクセストークンを設定します。
「Click」を押して、インスタグラムにログインして取得することができます。
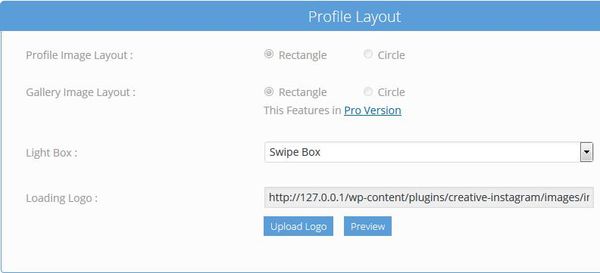
Profile Layout

ここの項目は、無料版だと使えないようなので、解説は省略します。
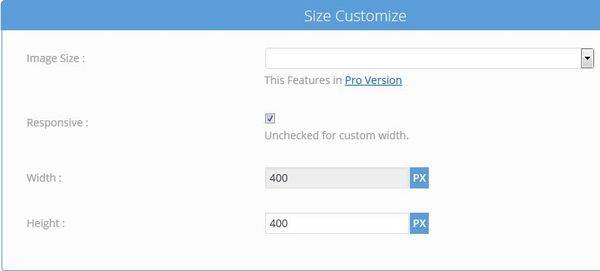
Size Customize

画像サイズに関する設定を行います。
「Responsive」にチェックが付いていると「width」の設定ができないようになっています。
Css Customize

独自の CSS を指定したい時に、ここに入力していきます。
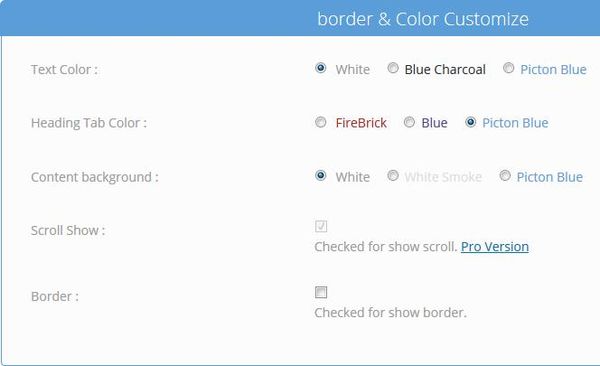
border & Color Customize

テキストなどの色を選択できます。
ここまでできたら、保存します。
ショートコードの使い方

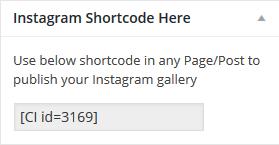
「Instagram Shortcode Here」と書かれたエリアがあると思うので、
そのエリアにショートコードが表示されているので、
それをコピーして、投稿もしくは固定ページにペーストするだけです。
代替プラグイン
Social Portfolio Feed にほしい機能が無かった場合には、
Social Portfolio Feed 以外にも Instagram の写真を取得し表示できるプラグインを記事にしています。
以下では、Social Portfolio Feed を含めて 10 個を簡単に紹介しています。
Instagramの写真を取得し表示できるWordPressプラグイン一覧
