Easy FancyBox:画像などをライトボックスで簡単に表示できる
小さいサムネイルをクリックすると大きな画像で表示されるのを見た事あるかと思います。
一言で言うなら、lightbox 系という JavaScript を使って実現している機能です。
lightbox 機能を自分のサイトでも使いたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Easy FancyBox」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Easy FancyBox
Easy FancyBox は、インストールして有効化するだけで、
メディアライブラリにある画像ファイル(JPG, GIF,PNG)をクリックすると、
同じ画面に重ねてフルサイズの画像を表示してくれます。
また、画像ファイル以外にも下記のものをサポートしています。
- WordPress Galleries
- NextGEN galleries
- Youtube galleries via Youtube Simple Gallery plugin
- SWF (Flash) movies
- SVG media images
- Links to Youtube, Vimeo and Dailmotion
- Hidden inline content
- iFrames
- Auto-popup on page load
- links inside Gravity Forms in ajax mode
記事を作成もしくは更新時点でのバージョン:v 1.5.8.2
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Easy FancyBox – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Easy FancyBox」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方
インストールして有効化した時点で、
画像ファイルにはライトボックスの効果を与えられるようになっています。



投稿画面から、いつものように画像をファイルを挿入します。
「投稿に挿入」ボタンをクリックする前にリンク先が「メディアファイル」になっているかを確認します。

画像をクリックすると上記のような感じになります。
設定

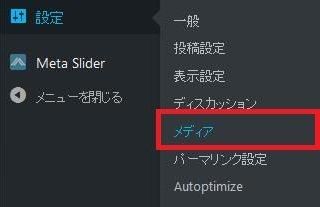
Easy FancyBox の設定画面は、
ダッシュボードの設定メニューの中のサブメニュー「メディア」の中にあります。
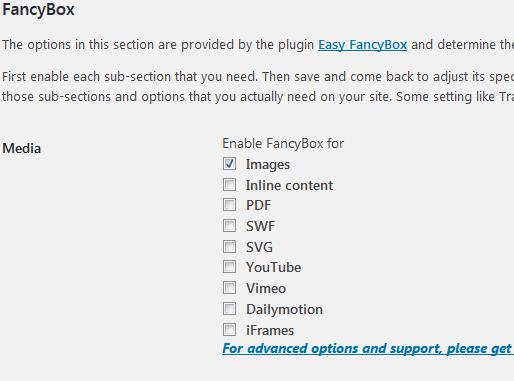
Media

ライトボックスの効果を与えたいものにチェックを付けます。
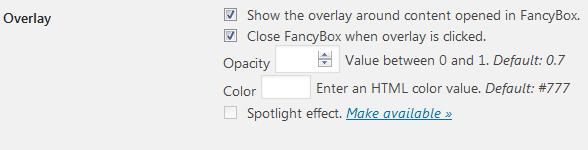
Overlay

Show the overlay around content opened in FancyBox.:
ライトボックスで開いた画像の周りに透明のオーバーレイを貼るかどうか。
Close FancyBox when overlay is clicked.:
オーバーレイをクリックした時にライトボックスを閉じるかどうか。
Opacity:
不透明度を 0 から 1 の間で指定(初期値:0.7)
Color:
オーバーレイの色。初期値(#777)
Spotlight effect.:
選択不可。
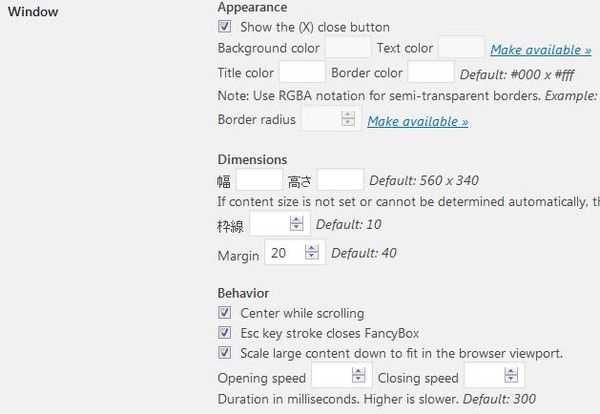
Window

Show the (X) close button:
×ボタン(閉じるボタン)を表示するかどうか
Background color:
Text color:
選択不可
Title color:
Border color:(初期値:#000 x #fff)
Border radius:
選択不可
Width:
幅(初期値:560)
Height:
高さ(初期値:340)
※幅、高さのコンテンツサイズが未設定もしくは、自動的に決定できない場合に使用されます。
Border:
枠線(初期値:10)
Margin:
マージン(初期値:40)
Center while scrolling:
画面スクロール時に自動追尾して、ライトボックスを中央に表示させるかどうか
Esc key stroke closes FancyBox:
「Esc」キーを押したら、ライトボックスを閉じるかどうか
Scale large content down to fit in the browser viewport.:
ライトボックスで表示させる画像が画面に入らない時に画像を縮小させるかどうか
Opening speed:
ウィンドウを開く速度
Closing speed:
ウィンドウを閉じる速度
単位はミリ秒。値を大きくすると遅くなります。初期値:300 ミリ秒。
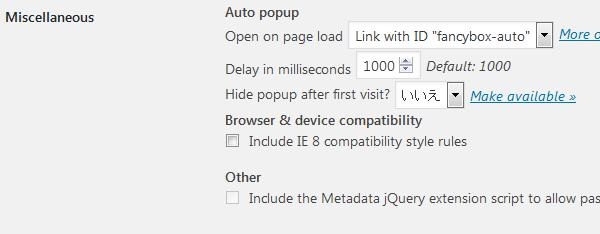
Miscellaneous

Open on page load:
開いた時にページをロードする
Delay in milliseconds:
遅延時間(ミリ秒)(初期値:1000)
Hide popup after first visit?
最初の訪問時にポップアップを隠すかどうか
「No」しか選択不可
Include IE 8 compatibility style rules:
IE8 互換のスタイルルールを含むかどうか
Include the Metadata jQuery extension script to allow passing custom parameters via link class:
選択不可
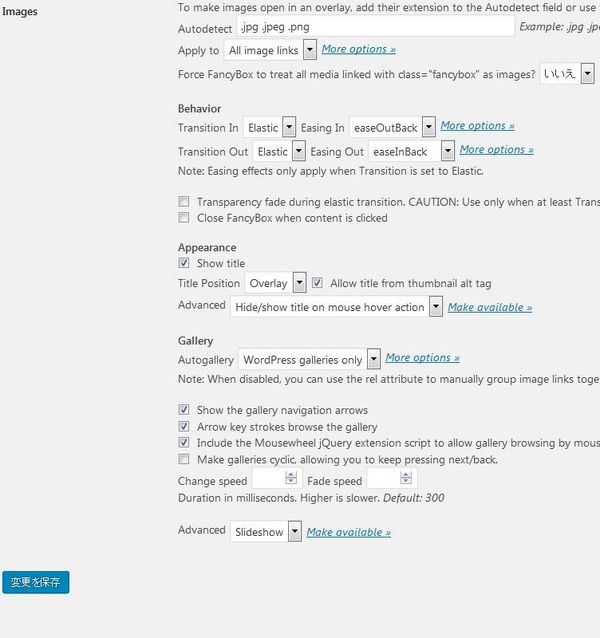
Images

To make images open in an overlay, add their extension to the Autodetect field or use the class “fancybox" for its link. Clear field to switch off all autodetection.:
オーバーレイで画像を開くには、下の「Autodetect」テキストフィールドに拡張子を追加するか、リンクに「fancybox」クラスを使用します。
自動検出を全てオフにするには、「Autodetect」テキストフィールドをクリアします。
Apply to:
選択不可
Force FancyBox to treat all media linked with class="fancybox" as images?:
「class="fancybox"」が記述されたすべてのメディアを画像として強制的に扱いますか?
No(いいえ)もしくは、Yes(はい)
Transition In:
Easing In:
Transition Out:
Easing Out:
トランジション効果とイージング効果の設定。
※イージング効果は、トランジションがエラスティックに設定されている場合にのみ適用。
Transparency fade during elastic transition. CAUTION: Use only when at least Transition In is set to Elastic!
チェックを付けるとエラスティックトランジションの間は、透明度が薄くなっていきます。
少なくとも「Transition In」が「Elastic」に設定されている場合にのみ使用すること。
Close FancyBox when content is clicked:
コンテンツをクリックするとライトボックスを閉じるかどうか
Show title:
タイトルを表示するかどうか
Title Position:
タイトルの位置
Allow title from thumbnail alt tag:
サムネイルの alt タグをタイトルとして許可するかどうか
Advanced:
選択不可
Autogallery:
無効にすると、rel 属性を使用してイメージリンクを手動でグループ化できます。
Show the gallery navigation arrows:
ギャラリーのナビゲーション(矢印)を表示するかどうか
Arrow key strokes browse the gallery:
矢印キーを押すとギャラリーを閲覧するかどうか
Include the Mousewheel jQuery extension script to allow gallery browsing by mousewheel action.:
Mousewheel jQuery を組み込んで、マウスホイール操作によるギャラリーブ閲覧をできるようにするかどうか
Make galleries cyclic, allowing you to keep pressing next/back.:
ギャラリーを循環できるようにして、「next」もしくは「back」を押し続けられるようにするかどうか
Change speed:
チェンジ速度
Fade speed:
フェード効果の速度
単位はミリ秒。大きくなるほど遅くなります。 初期値:300 ミリ秒。
Advanced:
選択不可
注意点
下記のプラグインとの既知の競合の問題が存在します。
- Autoptimize
- All in One SEO Pack
- Analytics for WordPress
- Better WP Security
- Google Analytics for WordPress
- jQuery Updater
- uBillBoard
- Camera slideshow
- WordPress Firewall 2
- WordPress Amazon Associate
- WP Slimstat
- WP-Minify
- W3 Total Cache
- WP Supersized
代替プラグイン
Easy FancyBox にほしい機能が無かった場合には、
Easy FancyBox 以外にも画像やギャラリーでライトボックスが使えるプラグインを記事にしています。
以下では、Easy FancyBox を含めて 13 個を簡単に紹介しています。
画像やギャラリーでライトボックスが使えるWordPressプラグイン一覧