Contact Form 7 のフォームをGoogleのマテリアルデザインで表示できる:Material Design for Contact Form 7
Google が提唱している UX デザインの概念として「Material Design」があります。
主に Android アプリや Web サイトに採用されており、
Google のサービスもほとんどがマテリアルデザインが採用しているそうです。
そのマテリアルデザインを Contact Form 7 のフォームに適用できる WordPress 用プラグインの紹介です。
それは「Material Design for Contact Form 7」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Material Design for Contact Form 7
Material Design for Contact Form 7 は、Contact Form 7 のフォームデザインを Google のマテリアルデザインで表示できます。
※表示するには、専用タグで Contact Form 7 のフィールドタグを挟む必要があります。
デモサイトも用意されています。
Material Design for Contact Form 7 DEMO – cf7materialdesign.com
記事を作成もしくは更新時点でのバージョン:v 1.5.10
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Material Design for Contact Form 7 – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
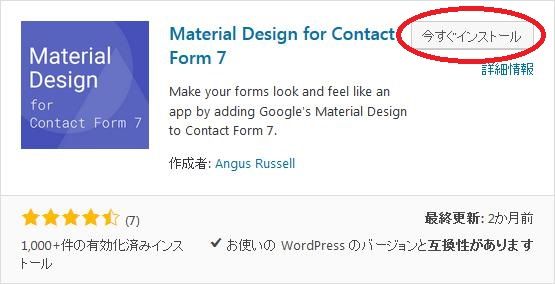
プラグイン追加画面右上の検索窓に「Material Design for Contact Form 7」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Material Design for Contact Form 7 を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のようなメッセージが表示されます。

「Skip」リンクをクリックすると非表示となります。
専用メニュー
Material Design for Contact Form 7 には、専用メニューは無いです。
使い方
まずは、フォームの編集画面を開きます。

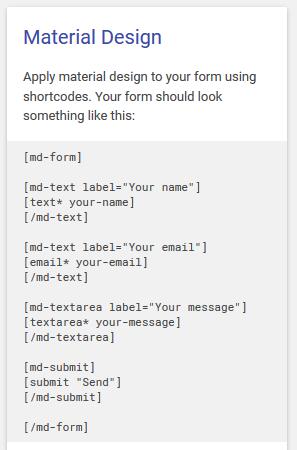
とりあえず、試してみたい場合には、サンプルフォームコードをフォームに貼り付けます。

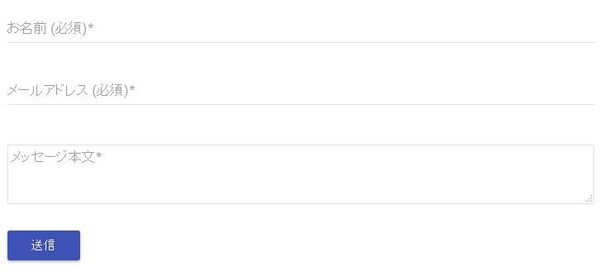
Contact Form 7 標準のタグで表示すると上のような感じで表示されるのが

このプラグインのショートコードのタグに置き換えると上のような感じになります。

使用できるショートコードのタグは、画面右上のヘルプをクリックします。

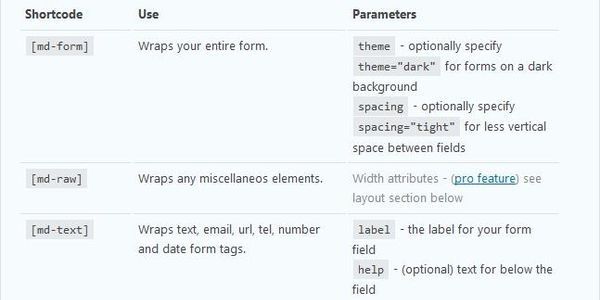
使用できるショートコードの一覧と用途が表示されます。
- [md-form]
フォーム全体をラッピングします。 - [md-raw]
任意の miscellaneos 要素をラップします。 - [md-text]
テキスト、電子メール、URL、TEL、数や日付のフォームタグをラッピングします。 - [md-textarea]
textarea フォームタグをラッピングします。 - [md-select]
ドロップダウンメニューフォームタグをラッピングします。 - [md-checkbox]
チェックボックスフォームタグをラッピングします。 - [md-radio]
ラジオフォームタグをラッピングします。 - [md-switch]
Pro 版機能。 - [md-accept]
同意フォームタグをラッピングします。 - [md-file]
ファイルアップロードタグをラッピングします。 - [md-quiz]
クイズフォームタグをラッピングします。 - [md-captcha]
キャプチャフォームタグをラッピングします。 - [md-submit]
submit ボタンタグをラッピングします。 - [md-card]
Pro 版機能。
上記のタグを開始タグと終了タグにして、
Contact Form 7 のタグを次のような感じで挟み込みます。
[md-text label="お名前 (必須)"]
[text* your-name]
[/md-text]
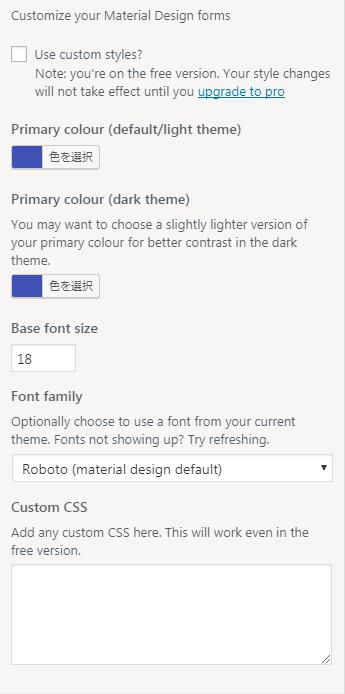
外観カスタマイズ


「外観」メニューの「カスタマイズ」からフォントカラーなどを変更できます。