Contact Form 7 Style:12種類のCF7用スキンを簡単に適用できる
Contact Form 7 のフォームデザインは基本的には使用中のテーマのデザインに依存します。
親和性も高いので、大抵の場合には良いのですが、
期間限定などでフォームのデザインを変えたいけど CSS などが分からないと面倒。
そのような時に便利な WordPress 用プラグインがあります。
それは「Contact Form 7 Style」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Contact Form 7 Style
Contact Form 7 Style は、
Contact Form 7 用の 12 種類のスキンテンプレートが予め用意されていて、
使いたいテンプレートを選択するだけで簡単にデザインを変更することができます。
文字フォントは、Google Font の中から指定することもできます。
複数のフォームがある場合には、フォーム毎にスキンテンプレートを設定できます。
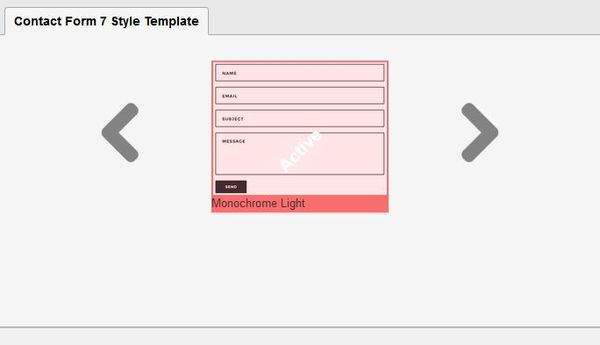
また、スキンテンプレートをプレビュー表示で確認しながら簡単に自作することも可能です。
記事を作成もしくは更新時点でのバージョン:v 3.1.7
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Contact Form 7 Style – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Contact Form 7 Style」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Contact Form 7 Style を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のようなメッセージが表示されます。

「非表示にする」リンクをクリックすると非表示となります。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
テンプレートの適用手順
自作を含むスキンテンプレートをフォームに適用させる方法は 2 種類あります。

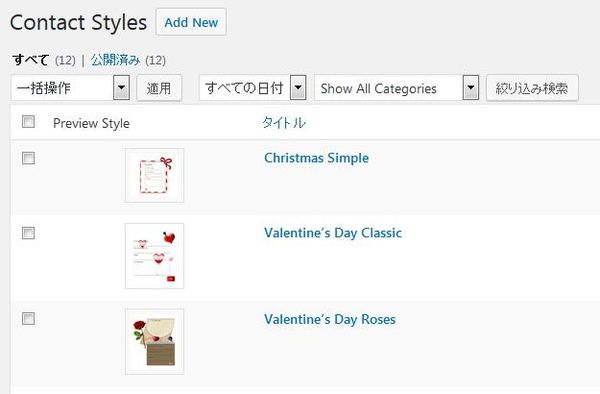
「All Styles」メニューからスキン一覧を表示させて、
適用させたいテンプレートの「編集」リンクをクリックします。

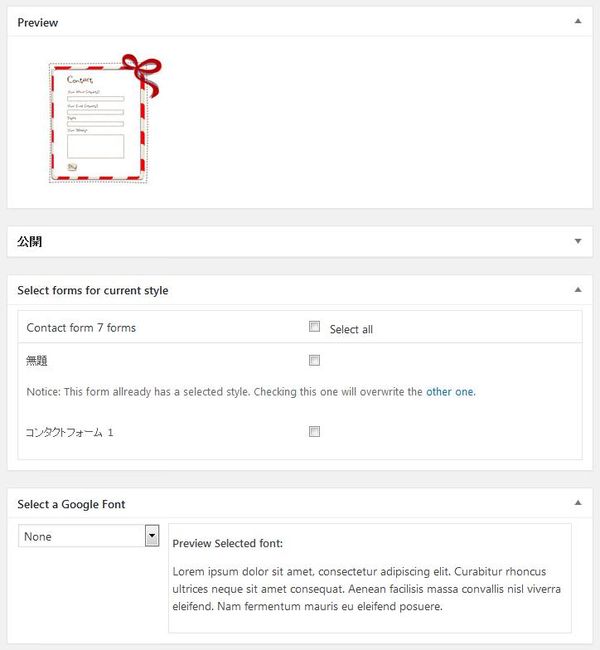
適用させたいフォームを選択します。
この画面から文字フォントを Google フォントに変更することもできます。

もしくは、各フォームの編集画面にテンプレート設定タブが追加されているので、
そこからテンプレートを設定することもできます。
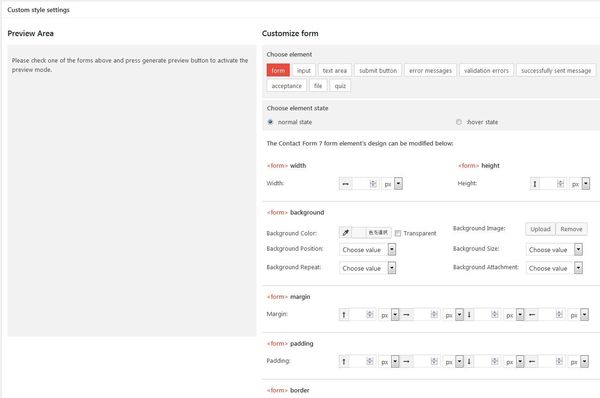
自作テンプレート作成手順
自作テンプレートを作成するには、「Add New」メニューを選択します。

テンプレート作成画面が表示されるので、必要な設定を行います。
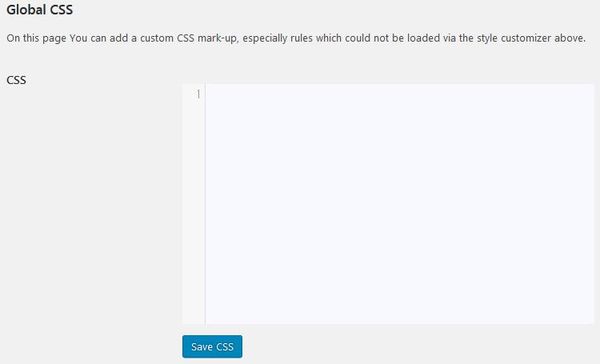
CSS Editor

この画面では、カスタム CSS でテンプレート作成画面で設定できなかったルールを追加できます。
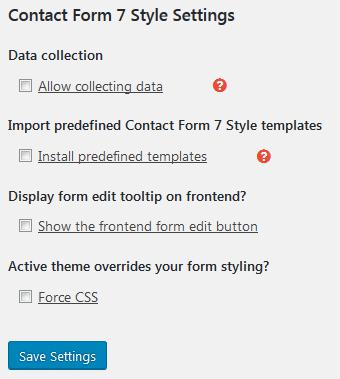
Settings

- Data collection
プラグインの使用環境データの収集を許可するかどうか。 - Import predefined Contact Form 7 Style templates
事前に定義されたテンプレートをインストールするかどうか。 - Display form edit tooltip on frontend?
フロントエンドフォームの編集ボタンを表示するかどうか。 - Active theme overrides your form styling?
フォームのスタイルを上書きするかどうか。
System Status

プラグインに不具合が生じた時に作者にデバッグするための情報などを送信することができます。