Contact Form 7 – Conditional Fieldsの使い方と設定
フォームを作成する際にラジオボタン等で選ばれた時にだけフィールドを表示させたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Contact Form 7 – Conditional Fields」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Contact Form 7 – Conditional Fields
Contact Form 7 – Conditional Fields は、Contact Form 7 のフォーム上の各フィールドを入力内容に応じて自動で表示・非表示の切り替えを行えます。
表示・非表示の条件を入れ子にしたり、
インポート/エクスポート機能を利用して条件をプレーンテキストとして記述もできます。
記事を作成もしくは更新時点でのバージョン:2.0.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Contact Form 7 – Conditional Fields をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Contact Form 7 – Conditional Fields – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Contact Form 7 – Conditional Fields」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Contact Form 7 – Conditional Fields を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

Contact Form 7 のメニューの中に追加されています。
使い方
条件付きフィールドを作成/編集するには、以下の手順を踏みます。
- フォームを新規作成するか既存のフォームを編集します。
- フォーム内に最低 1 つの「グループ」を作成します。
- フォームを保存します。
- 「条件付きフィールド」タブに移動し条件を設定します。

フォームの編集画面を開いて、「Conditional Fields Group」ボタンをクリックします。

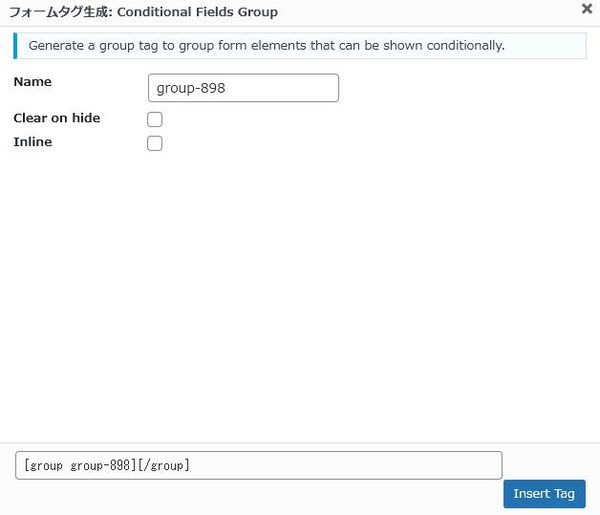
「Insert Tag」ボタンをクリックします。
そうするとフォーム内に開始タグと終了タグが挿入されるので、
開始タグと終了タグで表示・非表示を切り替えたいフィールドを囲みます。

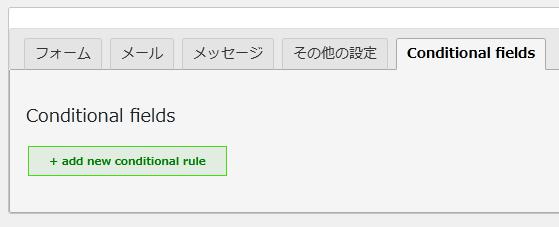
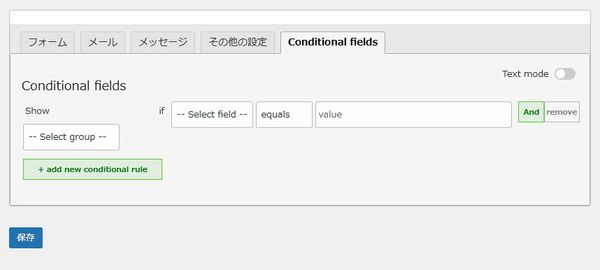
フォームを保存し、「Conditional fields」タブを選択します。

「add new Conditional rule」ボタンをクリックすると、
表示・非表示の条件を設定できるフィールドが追加されるので条件設定を行います。
条件を設定できたら、保存し動作を確認しましょう。
設定

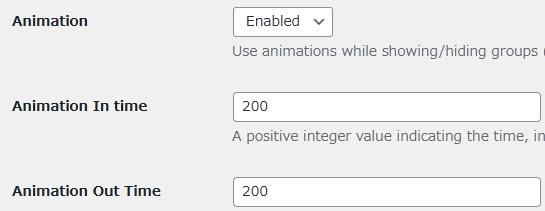
- Animation
表示・非表示の切り替えの際にアニメーションするかどうか。 - Animation In time
表示されるまでの時間をミリ秒単位で入力します。
初期値:200 ミリ秒 - Animation Out time
非表示されるまでの時間をミリ秒単位で入力します。
初期値:200 ミリ秒

50 個以上の条件を追加したい場合、
テキストモードモードに切り替えると良いそうです。
デフォルト:ノーマル