Jquery Validation For Contact Form 7の使い方と設定
Contact Form 7 のフォームの入力フィールドで入力チェックをできるようにしたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Jquery Validation For Contact Form 7」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Jquery Validation For Contact Form 7
Jquery Validation For Contact Form 7 は、Contact Form 7 の各フォームの入力フィールドに対して jQuery Validation を使用して、入力制限や入力チェックを行うことができます。
各入力フィールドに専用クラスを追加するだけで検証ルールを簡単に追加できます。
このプラグインにはライト版とプロ版が用意されており、
ライト版では、以下の検証ルールに対応しています。
- 必須項目
- メールアドレス
- URL
- 日付
- 小数点を含む数値
- 数字のみ
- クレジットカード
- 米国の電話番号
- アルファベットのみ
- IBAN(国際銀行口座番号)
動作デモが下記の URL に用意されています。
Jquery Validation For Contact Form 7 DEMO – dnesscarkey.com
マルチサイトでの利用:可
記事を作成もしくは更新時点でのバージョン:5.0
インストール手順
Jquery Validation For Contact Form 7 をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Jquery Validation For Contact Form 7 – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
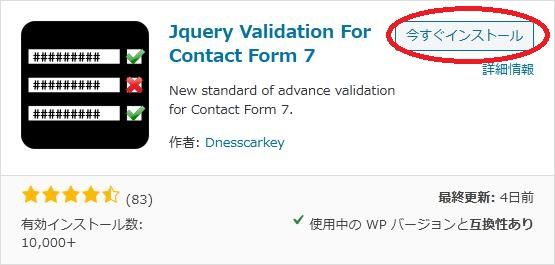
プラグイン追加画面右上の検索窓に「Jquery Validation For Contact Form 7」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Jquery Validation For Contact Form 7 を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの下に追加されています。
使い方
使い方も非常に簡単です。
Contact Form 7 の確認画面を追加したいフォームの編集画面を開きます。

検証ルールを追加したい入力フィールドに下記のクラスを指定するだけです。
・クラス url
URL かどうかをチェックする必要がある場合に使用します。
・クラス date
日付かどうかをチェックする必要がある場合に使用します。
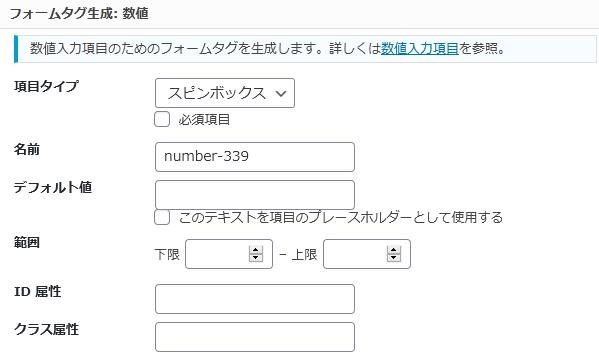
・クラス number
小数点以下を含む数字かどうかをチェックする必要がある場合に使用します。
例)7645.46
・クラス digits
(少数を含まない)数字のみかどうかをチェックする必要がある場合に使用します。
例)7645
・クラス creditcard
クレジットカード番号かどうかをチェックする必要がある場合に使用します。
・クラス lettersonly
アルファベットのみかどうかをチェックする必要がある場合に使用します。
複数のクラスを指定することもできます。
その場合には、クラスとクラスの間を半角スペースで空けます。
なお、必須項目チェックを行いたい場合には、「必須項目」のチェックボックスにチェックを付けるだけです。
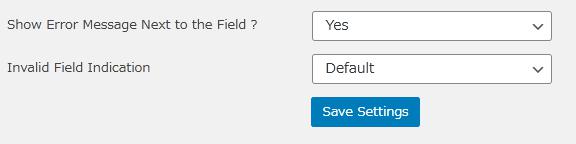
設定