Contact Form 7 にカレンダーで日時を選択できるフィールドを追加できる:Contact Form 7 Datepicker
Contact Form 7 で予約系のフォームを作ろうとすると、
Contact Form 7 標準の日付フィールドだと手入力する事になります。
そこで、カレンダーで選択できるとユーザーフレンドリーになると思います。
そうすると入力ミスも減らせると思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Contact Form 7 Datepicker」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Contact Form 7 Datepicker
Contact Form 7 Datepicker は、Contact Form 7 にカレンダーで日時を選択できるフィールドを追加できます。
日時以外にも時刻だけを選択できるフィールドも追加されます。
Contact Form 7 に元々ある日付フィールドは、自動的に機能を拡張されます。
※Contact Form 7 Datepicker は、jQuery UI の Datepicker を使用しています。
記事を作成もしくは更新時点でのバージョン:v 2.6.0
マルチサイトでの利用:可
追記事項
2020 年 4 月 1 日にステータスがレビュー待ちとなり、一旦閉鎖されたようです。
似たような機能を持つプラグインを書いておきます。
WP Datepicker:任意のフィールドを日付入力フィールドに置換できます。
WP Datepicker の使い方 – WordPress活用術
Date Time Picker Field:任意の入力フィールドを日時入力フィールドに変換できます。
Date Time Picker Field の使い方 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Contact Form 7 Datepicker – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Contact Form 7 Datepicker」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Contact Form 7 Datepicker を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
Contact Form 7 Datepicker に専用メニューは無いです。
使い方
まずは、日時もしく時刻フィールドを追加したいフォームの編集画面を開きます。

「フォーム」タブを選択すると、
ボタン群に日時(datetime)もしく時刻(time)フィールド用のボタンが追加されています。
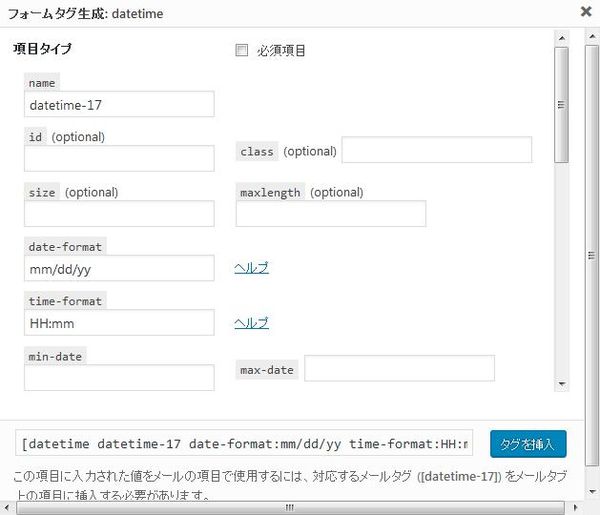
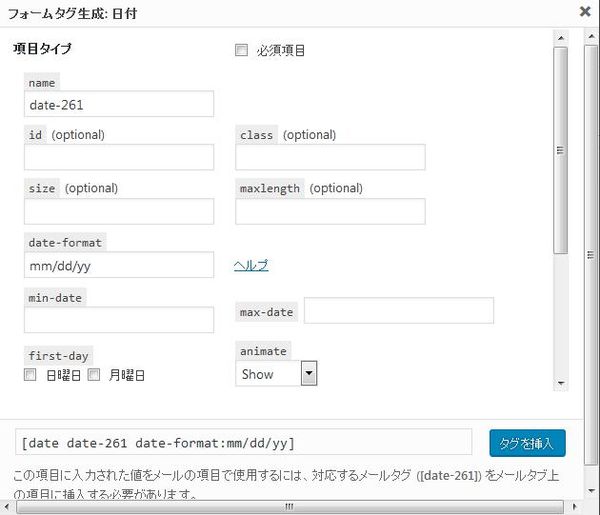
日時(datetime)フィールド

- 必須項目
チェックを付けると必須項目になります。 - name
自動設定されます。 - id
(オプション)id を入力します。 - class
(オプション)class を入力します。 - size
(オプション)フィールドの幅を指定します。 - maxlength
(オプション)入力できる最大文字数。 - date-format
日付の表示書式を指定します。指定できる書式については後述します。 - time-format
時刻の表示書式を指定します。指定できる書式については後述します。 - min-date
選択可能な最小日付を指定します。 未入力のままにすると制限なしとなります。指定できる書式については後述します。 - max-date
選択可能な最大日付を指定します。 未入力のままにすると制限なしとなります。指定できる書式については後述します。

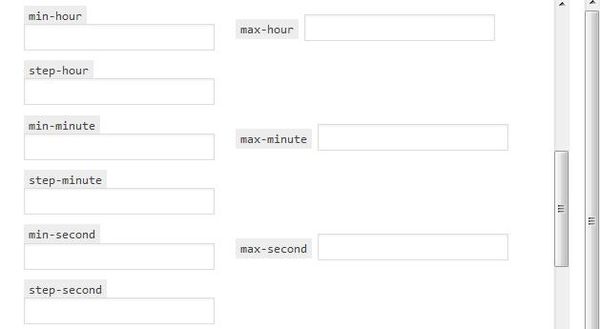
- min-hour
選択可能な最小時を指定します。 未入力のままにすると制限なしとなります。 - max-hour
選択可能な最大時を指定します。 未入力のままにすると制限なしとなります。 - step-hour
バーをクリックした際の移動する時間を指定します。 - min-minute
選択可能な最小日付を指定します。 未入力のままにすると制限なしとなります。 - max-minute
選択可能な最大日付を指定します。 未入力のままにすると制限なしとなります。 - step-minute
バーをクリックした際の移動する分を指定します。 - min-second
選択可能な最小秒を指定します。 未入力のままにすると制限なしとなります。 - max-second
選択可能な最大秒を指定します。 未入力のままにすると制限なしとなります。 - step-second
バーをクリックした際の移動する秒を指定します。

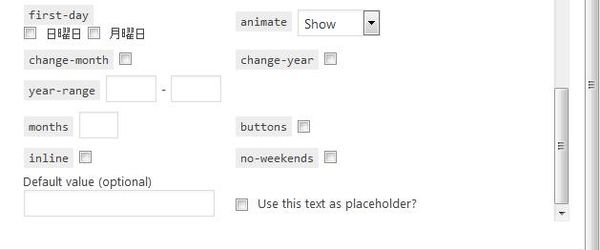
- first-day
週の始まりの曜日を指定します。 - animate
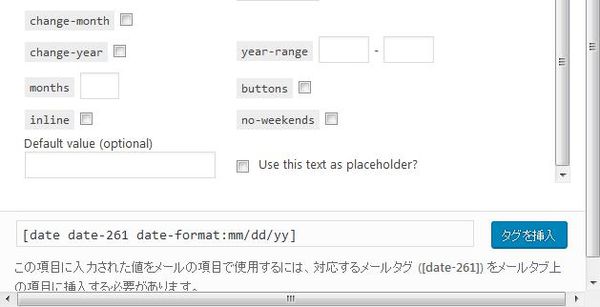
アニメーション効果を指定します。 - change-month
チェックを付けると月をテキストの代わりにドロップダウンで表示するかどうか。 。 - change-year
チェックを付けると年をテキストの代わりにドロップダウンで表示するかどうか。 。 - year-range
年選択のドロップダウンに表示する範囲を指定します。 - months
動作不明のため説明は省略。 - buttons
動作不明のため説明は省略。 - inline
カレンダーを始めから標示するかどうか。 - no-weekends
土日を選択不可にするかどうか。 - Default value
(オプション)デフォルト値を入力します。 - Use this text as placeholder?
「Default value」に入力されている値をプレースホルダーとして標示するかどうか。
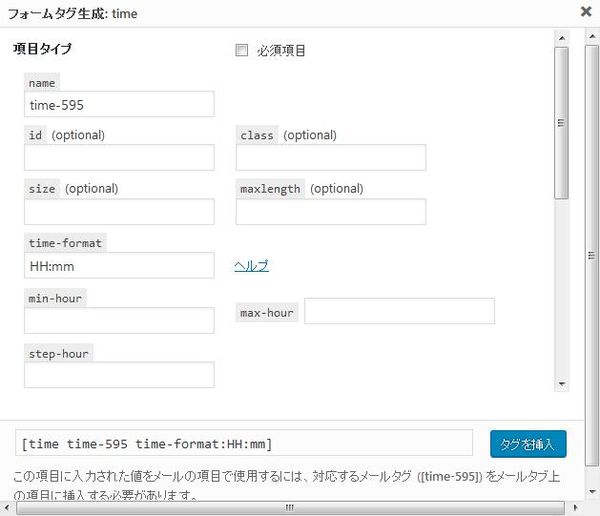
時刻(time)フィールド

- 必須項目
チェックを付けると必須項目になります。 - name
自動設定されます。 - id
(オプション)id を入力します。 - class
(オプション)class を入力します。 - size
(オプション)フィールドの幅を指定します。 - maxlength
(オプション)入力できる最大文字数。 - time-format
時刻の表示書式を指定します。指定できる書式については後述します。 - min-hour
選択可能な最小時を指定します。 未入力のままにすると制限なしとなります。 - max-hour
選択可能な最大時を指定します。 未入力のままにすると制限なしとなります。 - step-hour
バーをクリックした際の移動する時間を指定します。

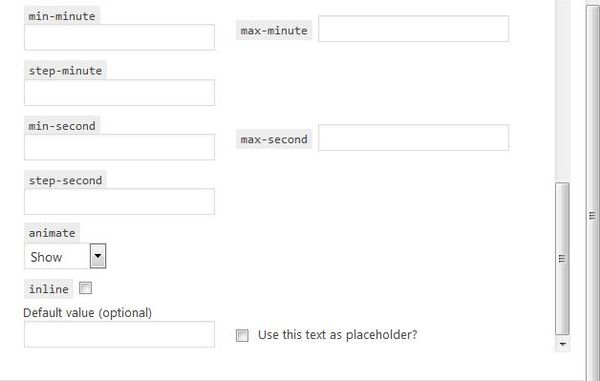
- min-minute
選択可能な最小日付を指定します。 未入力のままにすると制限なしとなります。 - max-minute
選択可能な最大日付を指定します。 未入力のままにすると制限なしとなります。 - step-minute
バーをクリックした際の移動する分を指定します。 - min-second
選択可能な最小秒を指定します。 未入力のままにすると制限なしとなります。 - max-second
選択可能な最大秒を指定します。 未入力のままにすると制限なしとなります。 - step-second
バーをクリックした際の移動する秒を指定します。 - animate
アニメーション効果を指定します。 - inline
カレンダーを始めから標示するかどうか。 - Default value
(オプション)デフォルト値を入力します。 - Use this text as placeholder?
「Default value」に入力されている値をプレースホルダーとして標示するかどうか。
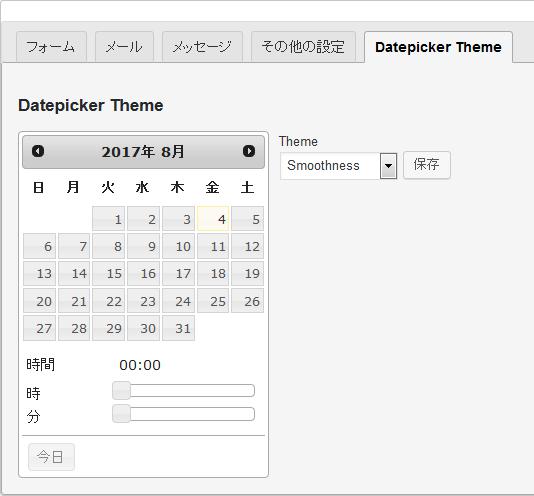
Datepicker Theme タブ

表示するカレンダーのテーマを選択できます。
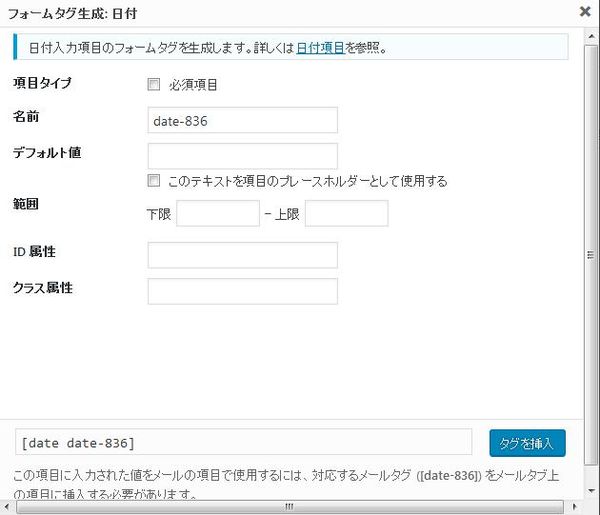
Contact Form 7 の既存の日付フィールド

Contact Form 7 Datepicker を有効化する前の Contact Form 7 の既存の日付フィールド。


有効化すると上のような感じで機能を拡張してくれます。
指定できる日付フォーマット
指定できる日付フォーマットの一覧です。
| フォーマット | 説明 |
|---|---|
| d | 日(0詰め無し) |
| dd | 日(0詰め有り) |
| o | 年間通算日(年,0詰め無し) |
| oo | 年間通算日(年,3桁の0詰め) |
| D | 曜日(略名) |
| DD | 曜日 |
| m | 月(0詰め無し) |
| mm | 月(0詰め有り) |
| M | 月名(略名) |
| MM | 月名 |
| y | 年(2桁) |
| yy | 年(4桁) |