Date Picker by Input WPの使い方と設定
任意の入力フィールドをカレンダーでも選択できる日時入力フィールドに変換できる WordPress 用プラグインの紹介です。
それは「Date Picker by Input WP」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Date Picker by Input WP
Date Picker by Input WP は、CSS セレクタを使って、テキストフィールドを Date Picker、Time Picker、Date and Time Picker、Date Range Picker に変換することができます。
Date Picker by Input WP の主な特徴は、以下のとおりです。
日付のみや時刻のみを入力可。
Contact Form 7 のような問い合わせフォームでも利用可。
記事を作成もしくは更新時点でのバージョン:2.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Date Picker by Input WP をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Date Picker by Input WP – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Date Picker by Input WP」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Date Picker by Input WP を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「スキップ」ボタンをクリックしましょう。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
使い方は、設定画面から必要な設定を行いましょう。
設定
設定(Settings)

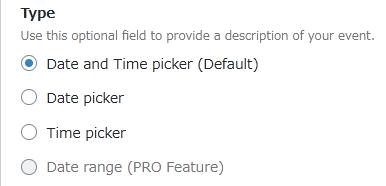
どのフィールドタイプに変換するかを選択します。

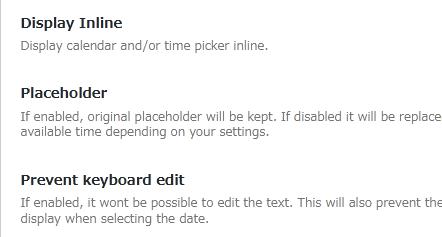
- Display Inline
カレンダーやタイムピッカーをインラインで表示するかどうか。 - Placeholder
有効にすると、オリジナルのプレースホルダーが維持されます。無効にすると、設定に応じて現在の日付または次に利用可能な時刻に置換されます。 - Prevent keyboard edit
有効にすると、フィールドの値を編集することができなくなります。モバイル端末では、日付を選択する際にキーボードが表示されなくなります。

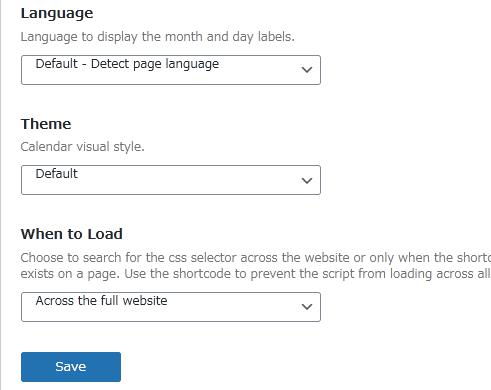
- Language
月と日のラベルを表示する際の言語を選択します。 - Theme
テーマを選択します。 - When to Load
スクリプトを読み込むタイミングを選択します。サイト全体で CSS セレクタを検索するか、ページ上にショートコード[datetimepicker]が存在する場合にのみ検索するかを選択します。ショートコードを使用して、全てのページでスクリプトをロードしないようにすることもできます。

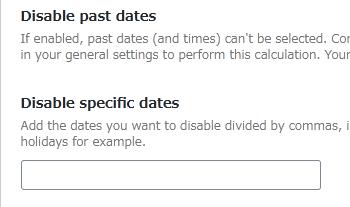
- Disable past dates
有効にすると、過去の日付(および時刻)を選択できなくなります。 - Disable specific dates
無効にしたい日付をカンマで区切って、選択したフォーマットで追加することができます。祝日を無効にする場合などに使用します。

無効にしたい曜日を選択します。

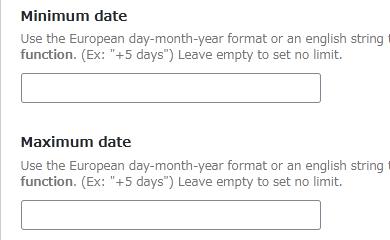
- Minimum Date
選択できる日数を指定したい場合に使用します。 - Maximum Date
選択できる日数を指定したい場合に使用します。
日-月-年のフォーマット、または PHP の strtotime 関数で使用できる文字列を指定します。
(例: “+5 days") 制限を設けない場合は、空にします。

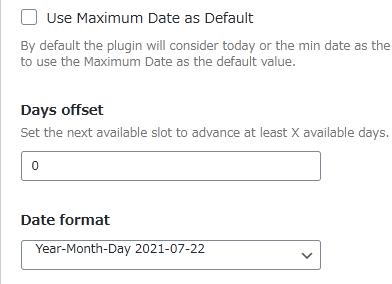
- Use Maximum Date as Default
デフォルトでは、今日または最小の日付をデフォルト値として使用します。有効にすると最大の日付をデフォルト値として使用できます。 - Days offset
オフセットを入力します。選択可能な日を X 日以上進むようにすることができます。
初期値:0 - Date format
日付の書式を選択します。

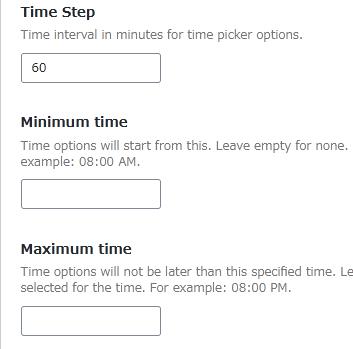
- Time Step
分単位での表示間隔を指定できます。
初期値:60 - Minimum time
時刻の選択可能範囲の開始時刻を指定できます。 - Maximum time
時刻の選択可能範囲の終了時刻を指定できます。
Time Step に 15 と入力すると、
13:00 13:15 13:30 13:45 14:00 のように表示されます。
Time Step に 60 と入力すると、
13:00 14:00 のように表示されます。
Minimum Time に 9:00 Maximum Time に 18:00 を指定すると、
9:00 は選択できますが、18:00 は選択できません。

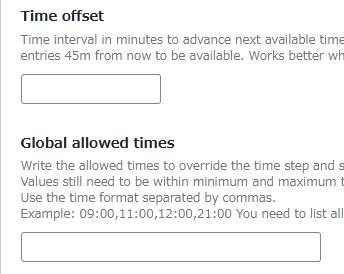
- Time offset
次の利用可能な時刻を計算するための間隔(分)を指定できます。例えば、45 分後の時刻を表示したい場合は「45」を設定します。過去の日付を無効にするオプションも有効にしておくと良いかもしれません。 - Global allowed times
ここでは、「Time Step」を上書きし、デフォルトとして機能する選択可能時刻を入力できます。

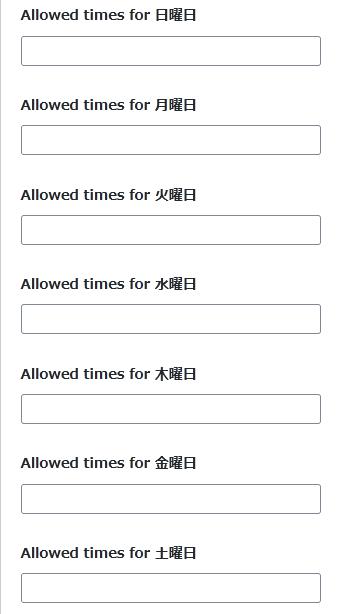
曜日ごとに異なる時刻を選択させたい場合に使用します。

時刻の書式を選択します。
統合(Integration)

変換したい入力フィールドのセレクタを指定できます。
カンマで区切って複数のセレクタを入力できます。