WP Datepicker:任意のフィールドを日付入力フィールドに置換できる
任意のフィールドを日付入力フィールドに置換できる WordPress 用プラグインの紹介です。
それは「WP Datepicker」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Datepicker
WP Datepicker は、任意のフィールドで jQuery UI Datepicker を利用して日付を入力することができます。
id や class を指定できる Contact Form 7 のような問い合わせフォームプラグインでも利用可。
記事を作成もしくは更新時点でのバージョン:v 1.6.8
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Datepicker – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Datepicker」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Datepicker を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方と設定
まずは、設定画面で必要な設定を行います。

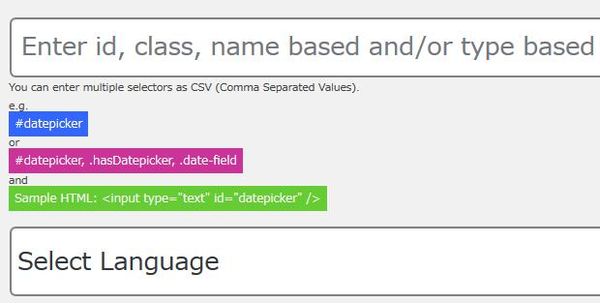
id もしくは class を入力します。カンマで区切ると複数指定可。
「Select Language」でカレンダーの表示言語を選択します。

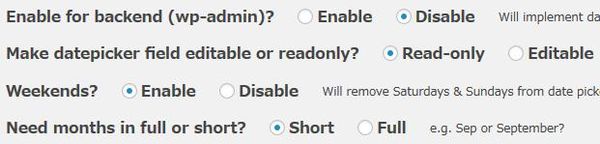
- Enable for backend (wp-admin)?
管理画面でも使用可能にするかどうか。
初期値:Disable - Make datepicker field editable or readonly?
datepicker を適用しているフィールドを読み取り専用にするか編集可能にするかどうか。
初期値:Read-only - Weekends?
土日を選択可能にするかどうか。
初期値:Enable - Need months in full or short?
月の表示を短縮形で表示するかどうか。例)Sep or September
初期値:Short

- DateFormat
日付の表示フォーマットを指定します。 - DefaultDate
フィールドにデフォルトで表示する日付とカレンダーを初期表示する際のハイライト表示する日付を指定します。。
DefaultDate には、「-」もしくは「+」の日数を入力します。
「-」にすると現在日付から過去の日付となり、
「+」にすると現在日付から未来の日付が表示されます。
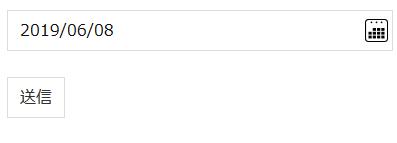
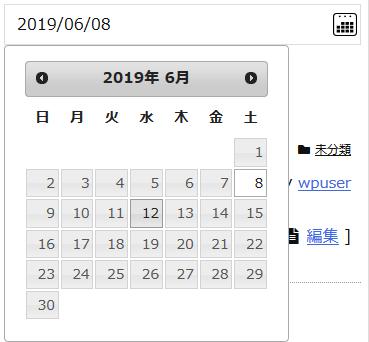
表示例