Tabs:投稿中にタブ型コンテンツを埋め込める
投稿や固定ページ中にタブ型コンテンツを埋め込んで表示できる WordPress 用プラグインの紹介です。
それは「Tabs」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Tabs
Tabs は、ショートコードを使って投稿や固定ページ中にレスポンシブなタブ型コンテンツを埋め込んで表示できます。
タブは、水平もしくは垂直の表示スタイルを利用可。
記事を作成もしくは更新時点でのバージョン:2.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Tabs をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Tabs – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
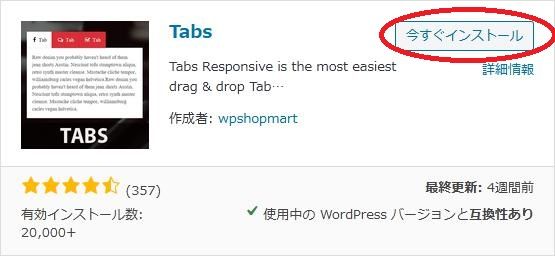
プラグイン追加画面右上の検索窓に「Tabs」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Tabs を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

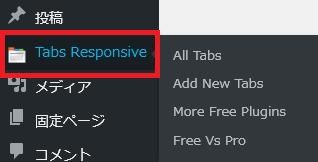
ダッシュボードの「投稿」メニューの下に追加されています。
管理画面

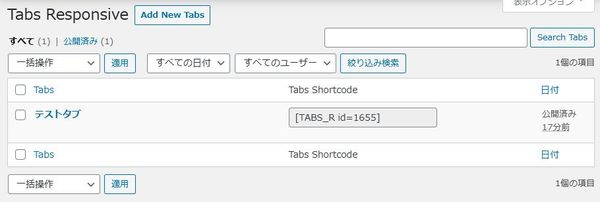
作成されたタブ型コンテンツの一覧画面です。
使い方
タブ型コンテンツを作成するには「Add New Tabs」ボタンをクリックします。

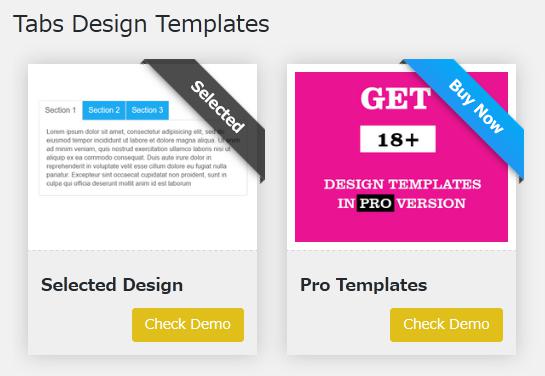
Pro 版だとデザインを選択できるようです。

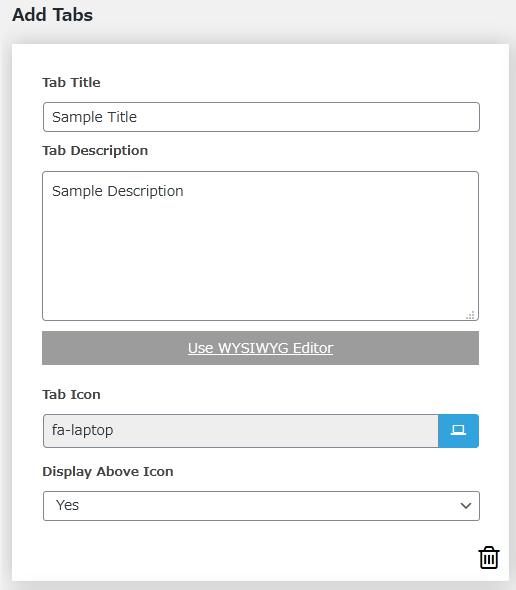
各タブを作成していきます。
デフォルトでは、3 個のタブが作成されています。

タブを追加したり、全削除もできます。

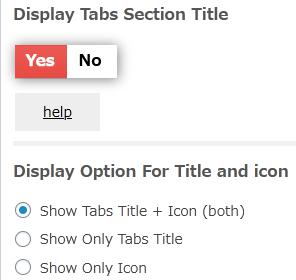
Display Tabs Section Title:
タブのセクションタイトルを表示するかどうか。
Display Option For Title and icon:
タイトルもしくはアイコンだけを表示するか、もしくは両方を表示するかを選択します。

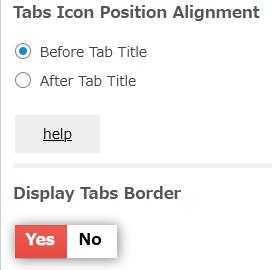
Tabs Icon Position Alignment:
タブに表示するアイコンの表示位置を選択します。
Display Tabs Border:
タブの枠線を表示するかどうか。

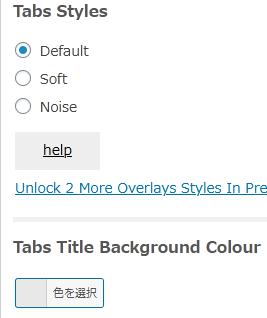
Tabs Styles:
タブのスタイルを選択します。
Tabs Title Background Colour:
タブタイトルの背景色を選択します。

Tabs Title/Icon Font Colour:
タイトルとアイコンのフォントカラーを選択します。
Selected Tabs Title Background Colour:
選択されているタブのタイトルの背景色を選択します。

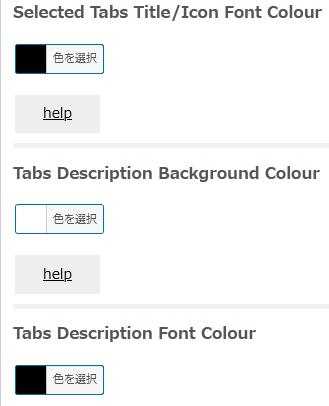
Selected Tabs Title Font Colour:
選択されているタブのタイトルとアイコンのフォントカラーを選択します。
Tabs Description Background Colour:
タブの説明文の背景色を選択します。
Tabs Description Font Colour:
タブの説明文のフォントカラーを選択します。

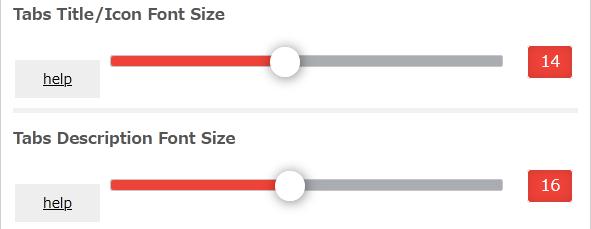
Tabs Title/Icon Font Size:
タブのタイトルとアイコンのフォントサイズを指定します。
Tabs Description Font Size:
タブの説明文のフォントサイズを指定します。

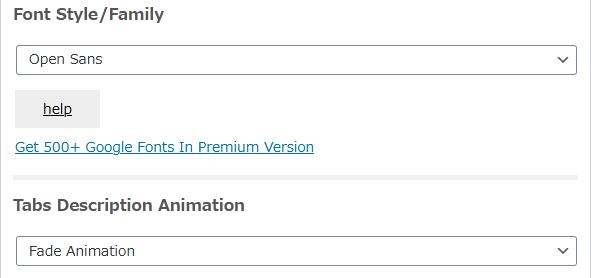
Font Style/Family:
フォントのスタイル/ファミリーを選択します。
Tabs Description Animation:
タブの説明文のアニメーション効果を指定します。

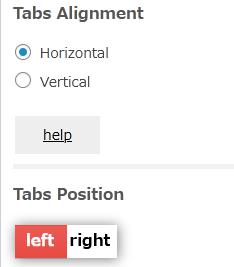
Tabs Alignment:
タブを水平方向にするか垂直方向にするかを選択します。
Tabs Position:
タブの位置を選択します。

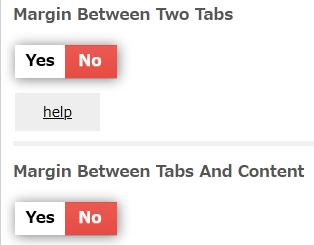
Margin Between Two Tabs:
タブとタブの間にマージンをもうけるかどうか。
Margin Between Tabs And Content:
タブとコンテンツの間にマージンをもうけるかどうか。

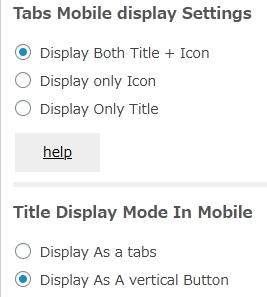
Tabs Mobile display Settings:
モバイル端末でのタブの表示設定を選択します。
Title Display Mode In Mobile:
モバイル端末でのタブのタイトルの表示モードを選択します。

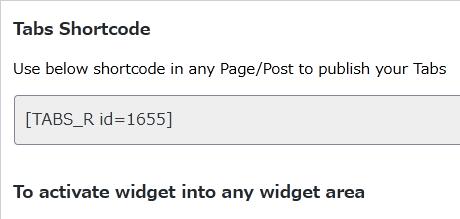
このタブ型コンテンツを表示したい箇所にショートコードを記述します。

Custom Css:
カスタム CSS コードを入力できます。

エディターのボタンからもショートコードを追加できます。

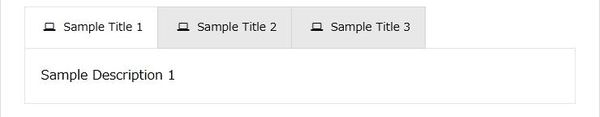
実際に表示させると上のような感じで表示されます。
代替プラグイン
Tabs にほしい機能が無かった場合には、
Tabs 以外にもタブ付きコンテンツを作成できるプラグインを記事にしています。
以下では、Tabs を含めて 5 個を簡単に紹介しています。
タブ付きコンテンツを作成できるWordPressプラグイン一覧