Responsive Tabs:タブ付きコンテンツを簡単に作成できる
タブ付きコンテンツを簡単に作成できる WordPress 用プラグインの紹介です。
それは「Responsive Tabs」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Responsive Tabs
Responsive Tabs は、タブ付きコンテンツを簡単に作成できます。
記事を作成もしくは更新時点での Responsive Tabs のバージョン:4.0.0
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Responsive Tabs をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Responsive Tabs – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Tabs」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Tabs を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
管理画面

使い方
タブ付きコンテンツを新規作成するには「Add New」をクリックします。

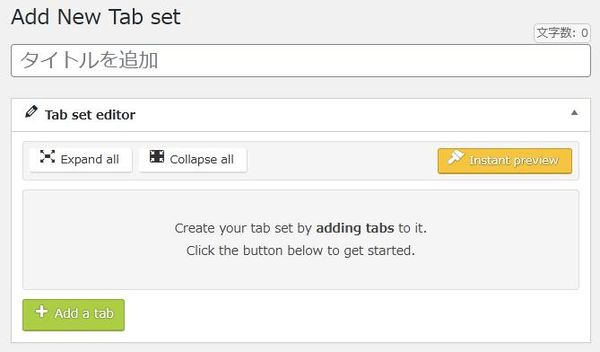
新規作成画面です。
タブを追加したい場合に「Add a tab」をクリックします。

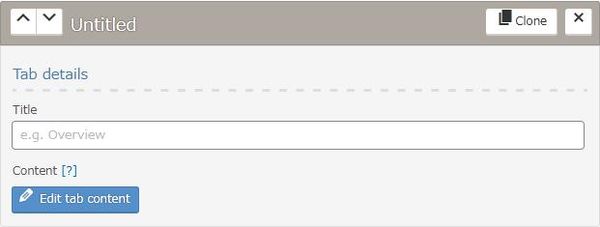
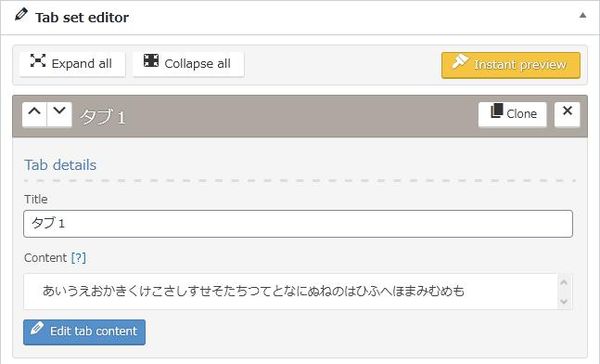
追加されたタブです。
タイトルを入力し、「Edit tab content」で内容を編集できます。

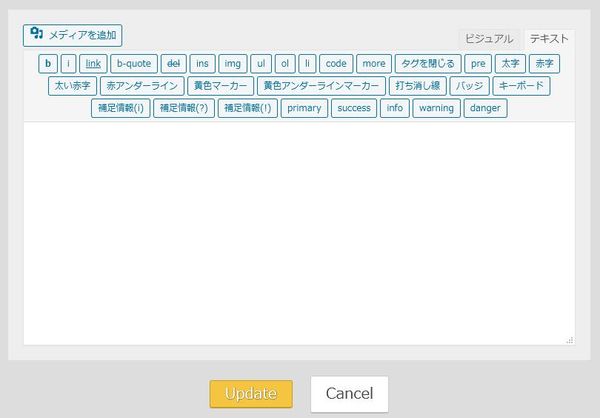
コンテンツ編集画面です。

タブ順は矢印ボタンで入れ替えできます。

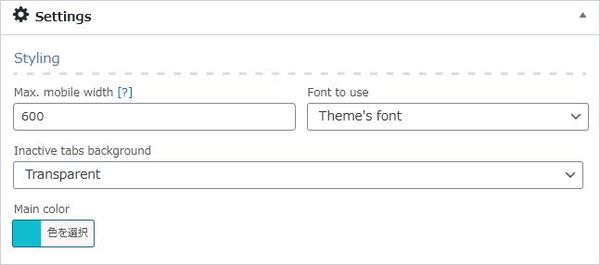
Max. mobile width:
モバイル端末として認識する最大幅を入力します。
モバイル端末ではタブ付きからアコーディオン付きコンテンツに変化します。
Font to use:
使用するフォントを選択します。
Inactive tabs background:
非アクティブなタブの背景を選択します。
Main Color:
メインカラーを選択します。

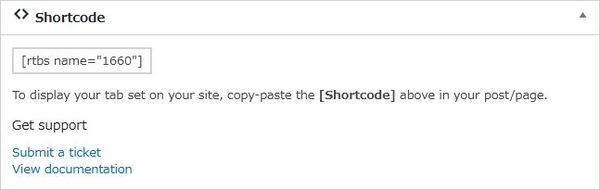
公開するとショートコードが発行されます。
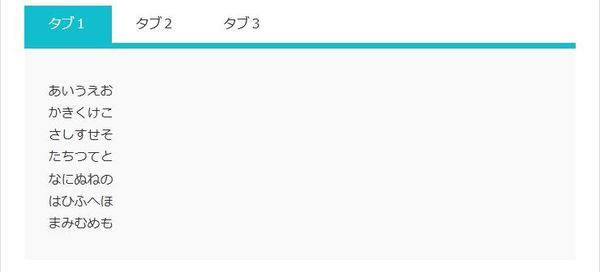
表示例

実際に表示させると上のような感じで表示されます。
代替プラグイン
Responsive Tabs にほしい機能が無かった場合には、
Responsive Tabs 以外にもタブ付きコンテンツを作成できるプラグインを記事にしています。
以下では、Responsive Tabs を含めて 5 個を簡単に紹介しています。
タブ付きコンテンツを作成できるWordPressプラグイン一覧