Tabby Responsive Tabs:投稿中にタブ付きコンテンツを埋め込める
投稿や固定ページ中にタブ付きコンテンツを埋め込んで表示できる WordPress 用プラグインの紹介です。
それは「Tabby Responsive Tabs」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Tabby Responsive Tabs
Tabby Responsive Tabs は、投稿や固定ページ中にタブ付きコンテンツを埋め込んで表示できます。
同じページで複数のタブのセットを埋め込むことができます。
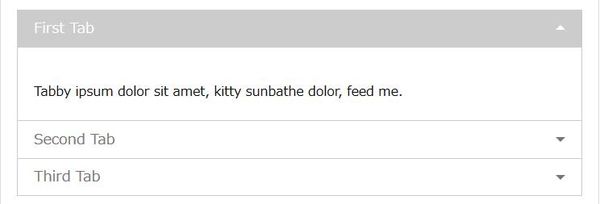
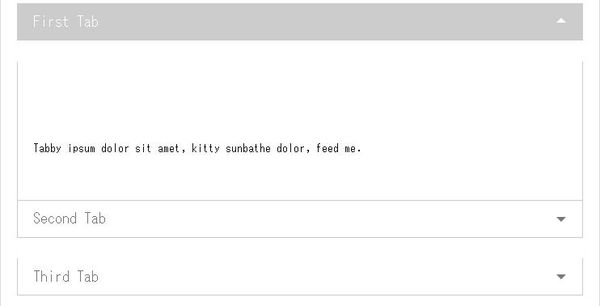
スマホなどの画面の幅が小さい(767 px 以下)小型端末でアクセスされると、
タブ型からアコーディオン型に自動的に変化してくれます。
ページ読み込み時または他のページからのリンクジャンプ時にデフォルトで開きたいタブを指定することもできます。
タブとコンテンツにはキーボードでアクセスできます。
使用中のテーマの functions.php 以下のフィルターを追加すると、
テキストウィジェット内にタブを含めることができます。
add_filter('widget_text’, 'do_shortcode’);
記事を作成もしくは更新時点でのバージョン:v 1.2.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Tabby Responsive Tabs – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Tabby Responsive Tabs」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Tabby Responsive Tabs は、専用メニュー・設定画面も含めて何も無いので、
日本語化を気にする必要は無いです。
専用メニュー
Tabby Responsive Tabs に専用メニューは無いです。
使い方
使い方は至って簡単です。
投稿中にタブを表示させるには、[tabby title="tabname"] と [tabbyending] を使用します。
例えば、タブを 3 個 を作りたい場合には、[tabby title="tabname"] を 3 個分記述します。
タイトルは、それぞれの内容にあったものにしましょう。
[tabby title="First Tab"]
Tabby ipsum dolor sit amet, kitty sunbathe dolor, feed me.
[tabby title="Second Tab"]
Lay down in your way catnip stuck in a tree, sunbathe kittens.
[tabby title="Third Tab"]
sleep in the sink climb the curtains attack, give me fish.
[tabbyending]
で、最後に [tabbyending] で閉じます。
後は、正しく表示されるか確認しましょう。
また、ページが最初に読み込まれた時にデフォルトで特定のタブを開きたい場合には、
そのタブのショートコードでパラメーターとして、open="yes" を追加します。
日本語で正しく動作するかは分かりませんが、
他のページからリンクジャンプした時に最初に開くタブを制御することもできます。
リンク URL の最後に ?target=タブ名 を追記します。
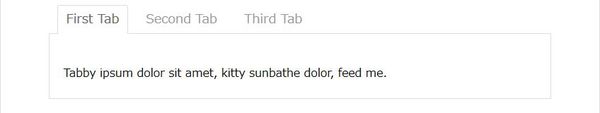
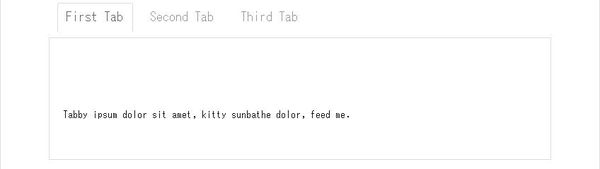
表示例
クラシックエディターの場合


Gutenberg エディターの場合


実際に表示させると上のような感じで表示されます。
代替プラグイン
Tabby Responsive Tabs にほしい機能が無かった場合には、
Tabby Responsive Tabs 以外にもタブ付きコンテンツを作成できるプラグインを記事にしています。
以下では、Tabby Responsive Tabs を含めて 5 個を簡単に紹介しています。
タブ付きコンテンツを作成できるWordPressプラグイン一覧