Responsive Tabs with Accordions:投稿中にタブ型コンテンツを埋め込める
投稿中にタブ型コンテンツを埋め込める WordPress 用プラグインの紹介です。
それは「Responsive Tabs with Accordions」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Responsive Tabs with Accordions
Responsive Tabs with Accordions は、投稿中にタブ型コンテンツを埋め込めます。
タブの切替時には、アコーディオン風のアニメーション効果で切り替わります。
記事を作成もしくは更新時点でのバージョン:3.2
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Responsive Tabs with Accordions をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Responsive Tabs with Accordions – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Tabs with Accordions」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Tabs with Accordions を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

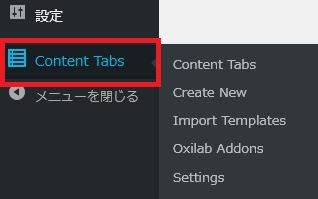
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
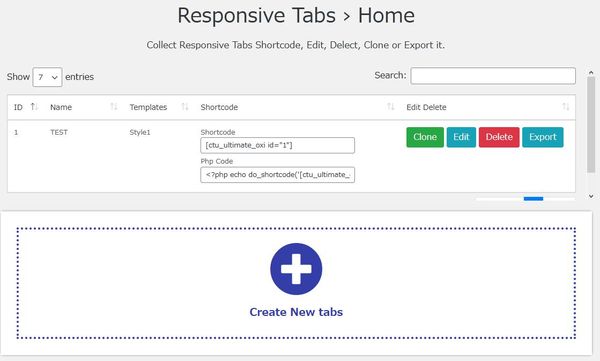
Responsive Tabs with Accordions の管理画面

タブ型コンテンツの管理画面です。
新規作成・複写・編集・削除・エクスポートなどが行なえます。
使い方
タブ型コンテンツを新規作成するには、「Create New」か「Create New tabs」をクリックします。

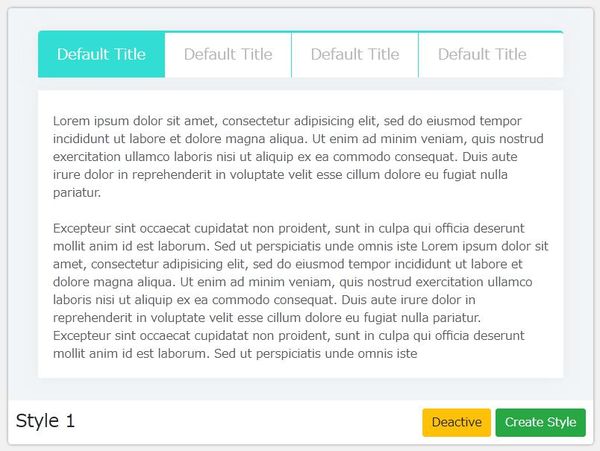
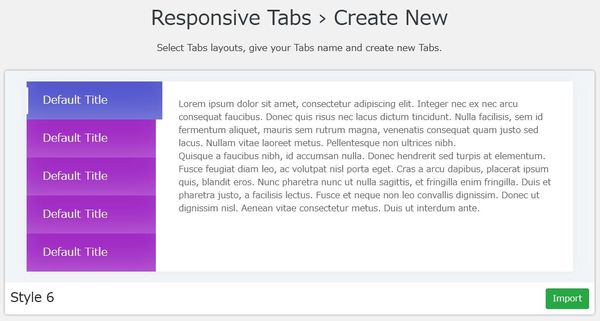
まず、タブ型コンテンツの表示スタイルを選択します。
どのスタイルにするかを決めたら、そのスタイルの「Create Style」ボタンをクリックします。

タブ名を入力し「Save」ボタンをクリックします。

ちょっと大きいけどもタブの編集画面が表示されます。

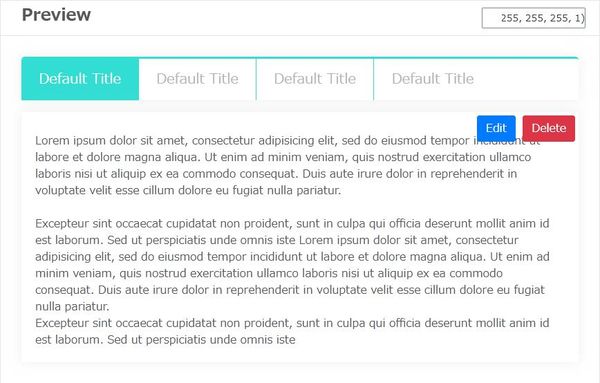
プレビュー表示で確認しながらデザインをカスタマイズできます。
「Edit」ボタンをクリックすると選択中のタブの編集画面が表示されます。
「Edit」ボタン横の「Delete」ボタンをクリックすると選択中のタブのみ削除されます。

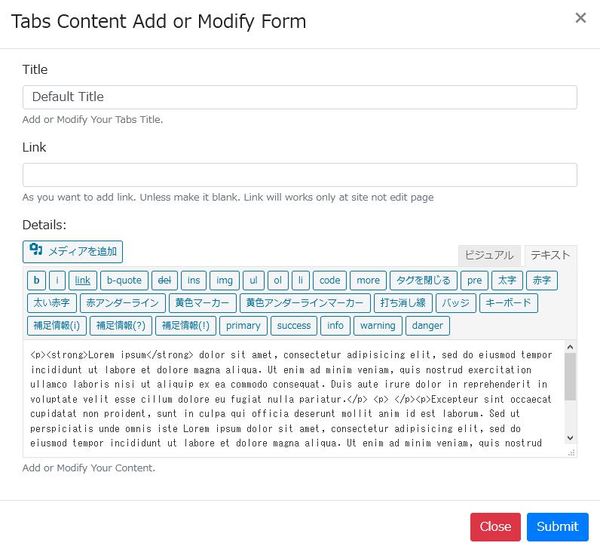
選択中のタブの編集画面です。

タブを追加するには上のボタンをクリックします。
そうすると編集画面と同じような編集画面が表示されます。

タブの表示順を入れ替えるには上のボタンをクリックします。

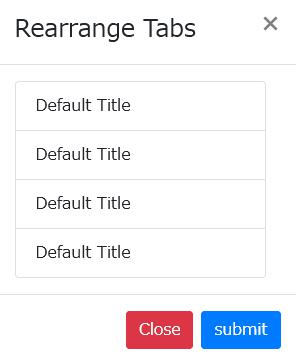
表示入れ替え画面です。
ドラッグアンドドロップで入れ替えることができます。

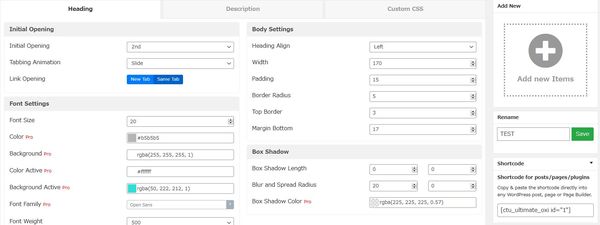
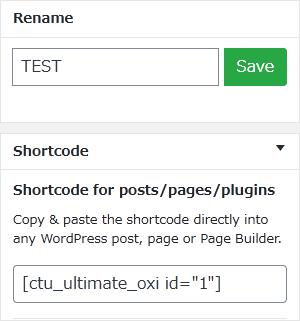
Rename:
タイトルの変更ができます。
Shortcode:
このショートコードをタブを表示したい箇所に貼り付けます。
見出し(Heading)
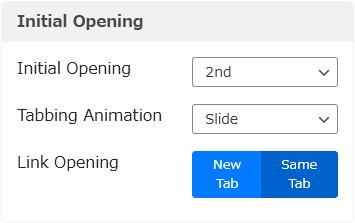
初期化(Initial Opening)

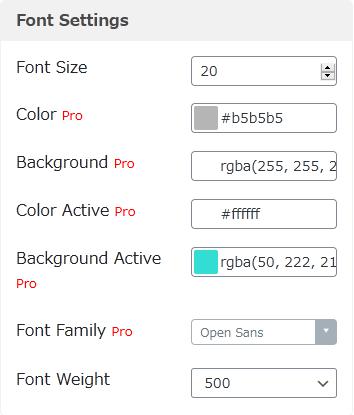
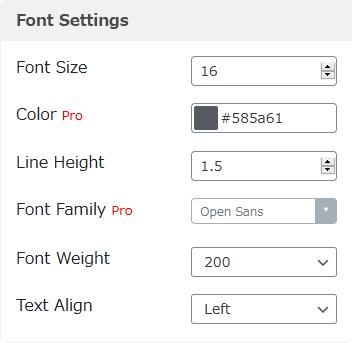
フォント設定(Font Settings)

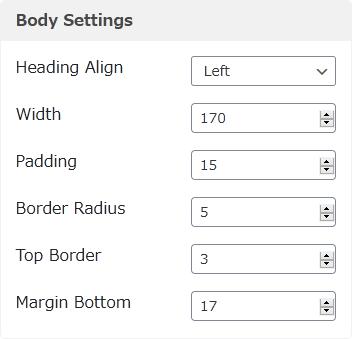
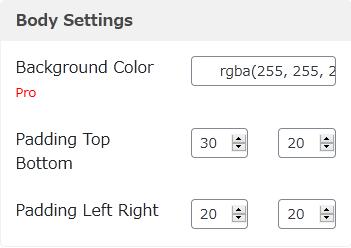
ボディ設定(Body Settings)

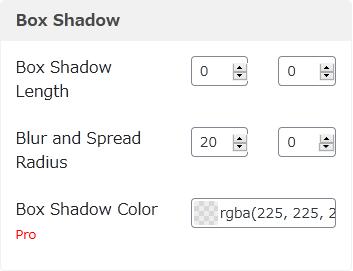
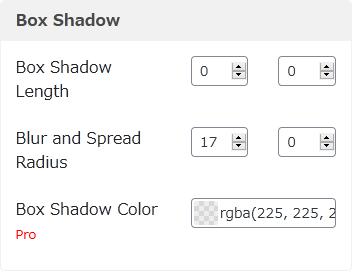
ボックスシャドウ設定(Box Shadow)

説明部(Description)
フォント設定(Font Settings)

ボディ設定(Body Settings)

ボックスシャドウ設定(Box Shadow)

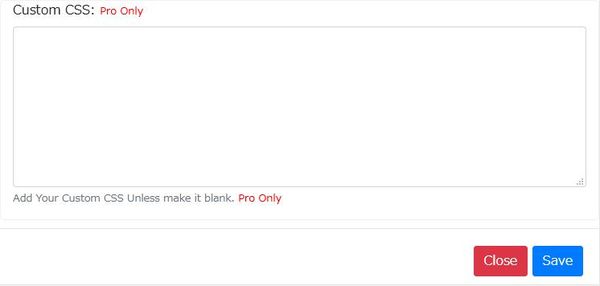
カスタムCSS(Custom CSS)

Pro 版のみの機能です。
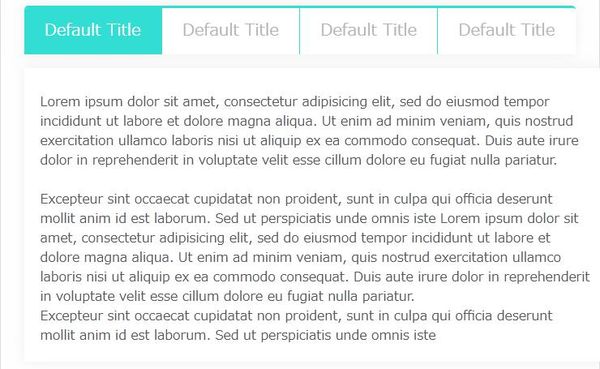
表示例

実際に表示させると上のような感じで表示されます。
テンプレートのインポート(Import Template)

無償と有償のテンプレートを表示スタイルとして選択できるようにインポートできます。
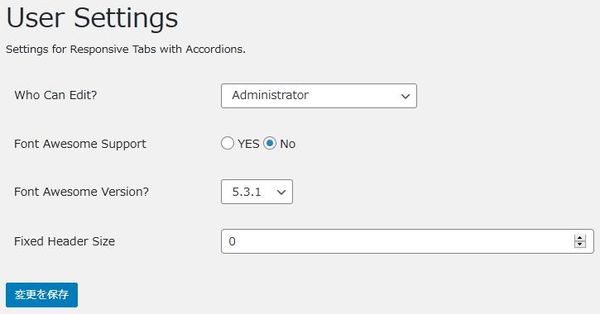
設定(Settings)

- Who Can Edit?
このプラグインを管理できるユーザーを権限で選択します。 - Font Awesome Support
Font Awesome をサポートするかどうか。 - Font Awesome Version?
Font Awesome のバージョンを選択します。 - Fixed Header Size
ヘッダーの固定サイズを選択します。

Pro 版のライセンスキーを入力します。
代替プラグイン
Responsive Tabs with Accordions にほしい機能が無かった場合には、
Responsive Tabs with Accordions 以外にもタブ付きコンテンツを作成できるプラグインを記事にしています。
以下では、Responsive Tabs with Accordions を含めて 5 個を簡単に紹介しています。
タブ付きコンテンツを作成できるWordPressプラグイン一覧