Worth The Read:記事をどのくらい読み進めているかが分かる
記事をどのくらい読み進めているかが一目で分かる WordPress 用プラグインの紹介です。
それは「Worth The Read」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Worth The Read
Worth The Read は、閲覧者自身が今読んでいる記事をどのくらい読み進めているかが一目で分かります。
進捗状況を示すバーの表示位置と配色をカスタマイズ可。
メインコンテンツのみを対象とするかコメントも含めるかを選択可。
また、個別に記事全体を読むの必要な時間も合わせて表示可。
表示位置(タイトルの上または下、またはコンテンツの上)も選択可。
ショートコード [wtr-time] を使用して、任意の場所に配置することもできます。
記事を作成もしくは更新時点での Worth The Read のバージョン:1.6
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
Worth The Read のインストール手順
Worth The Read をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Worth The Read – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Worth The Read」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Worth The Read の日本語化
Worth The Read を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
Worth The Read の使い方
進捗状況を示すバーをカスタマイズしたい場合には「Reading Progress」メニューを、
読書時間の表示をカスタマイズしたい場合には「Time Commitment」メニューを開きます。
Worth The Read の設定(Settings)
Reading Progress
Functionality

進捗状況バーは、投稿タイプに関係なく表示可能で、
WordPress 関数 the_content()を使用しているページにのみ表示されます。
bbPress フォーラムの投稿は the_content()を使用していないので表示されません。
登録済みであるカスタム投稿タイプが選択項目として表示されていない場合、
そのカスタム投稿タイプは Worth The Read によって検出されませんでした。
しかし、手動で指定することもできます。
検出されなかったカスタム投稿タイプのスラッグをカンマ区切りで「Custom Post Types」に入力します。
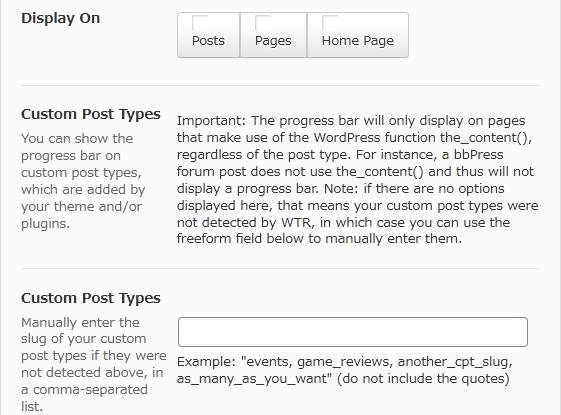
- Display On
閲覧の進捗状況バーを表示する投稿タイプを選択します。 - Custom Post Types
進捗状況バーを表示するカスタム投稿タイプを指定します。

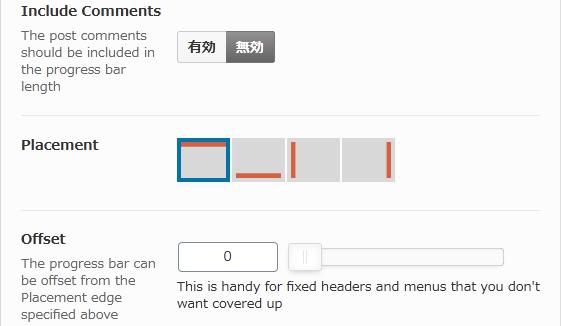
- Iclude Comments
投稿のコメントを進捗状況バーの長さに含めるかどうか。 - Placement
進捗状況バーの表示位置を選択します。 - Offset
進捗状況バーを上で指定した配置場所からズラしたい場合にオフセットを指定します。
初期値:0

- RTL
ユーザーがページを下にスクロールすると進捗状況バーを右から左に移動させるかどうか。 - Fixed Opacity
ユーザーがスクロールを止めても進捗状況バーの透明度を一定のままにするかどうか。無効にするとスクロールを止めると少し透明度が増します。

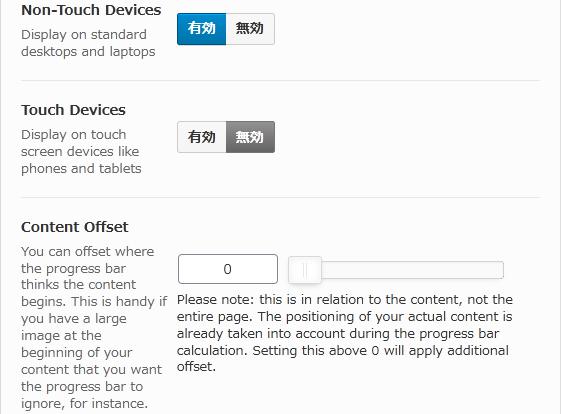
- Non-Touch Devices
一般的なデスクトップとラップトップで進捗状況バーを表示するかどうか。 - Touch Devices
スマホとタブレットのようなタッチスクリーン端末で進捗状況バーを表示するかどうか。 - Content Offset
進捗状況バーの開始位置をデフォルト位置から移動させたい場合にオフセットで指定します。
Style

- Thickness
進捗状況バーの太さを指定します。1 から 500 の間で指定可。
初期値:5 - Foreground
進捗状況バーの色を選択します。 - Foreground Opacity
上の色の不透明度を指定します。
初期値:0.50

- Background
進捗状況バーの背景色を選択します。「透明」にチェックが付いていると適用されません。 - Comments Background
進捗状況バーのコメント相当部分の背景色を選択します。「透明」にチェックが付いていると適用されません。 - Transparent Background
スクロールバーのみ表示するかどうか。

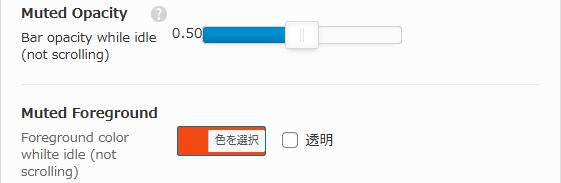
- Muted Opacity
アイドル(スクロールしない)時の進捗状況バーの不透明度を指定します。
初期値:0.50 - Muted Foreground
アイドル時(スクロールしない)の前景色を選択します。
Time Commitment
Functionality

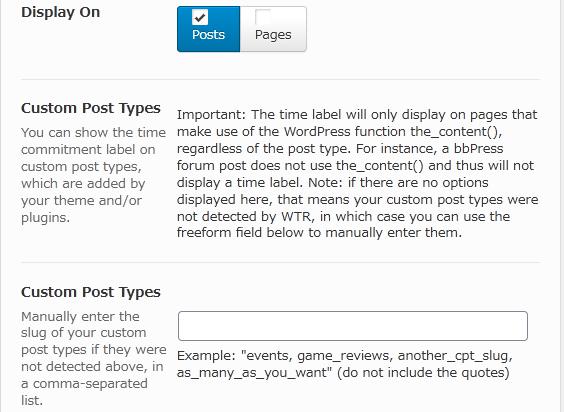
- Display On
読むのに必要な時間を表示する投稿タイプを選択します。 - Custom Post Types
自動検出されなかった場合、読むのに必要な時間を表示するカスタム投稿タイプを手動で指定します。

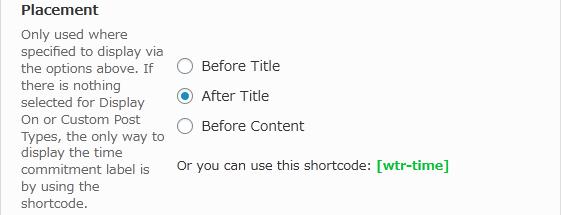
- Placement
表示位置を選択します。ショートコードでの表示可。

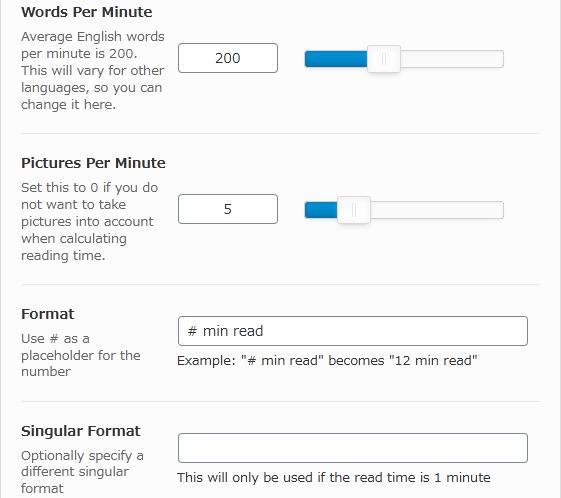
- Words Per Minute
1 分当たりの単語数を指定します。英単語想定なので日本語では正しく動作しないと思います。その場合は目安を入れると良いでしょう。
初期値:200 - Pictures Per Minute
時間を計算する際に画像を考慮しない場合は「0」を設定します。
初期値:5 - Format
表示フォーマットを指定します「#」は必須。 - Singular Format
時間が 1 分の場合の表示フォーマットを指定します。

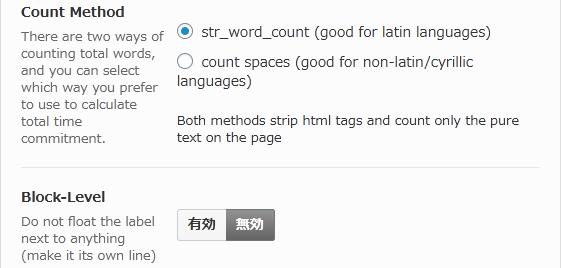
- Count Method
合計単語数をカウントする方法を選択します。 - Block-Level
ブロックレベルを有効にするかどうか。
Style

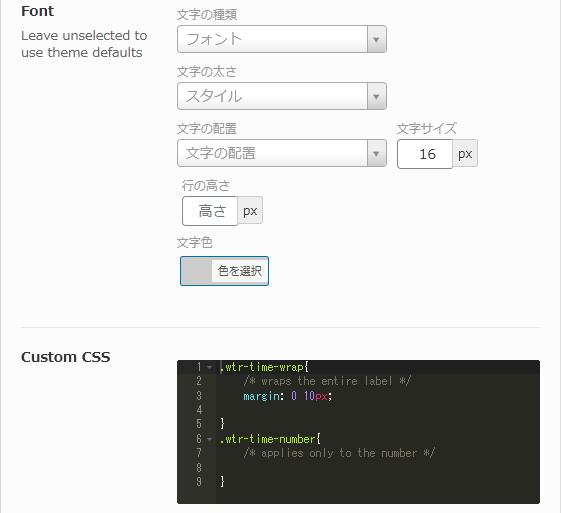
- Font
フォントの種類・太さ・配置・サイズ・高さ・文字色を指定します。 - Custom CSS
カスタム CSS コードを入力できます。
設定オブジェクト

インポート・エクスポート

表示例

スクロール時。

スクロール停止時。

時間表示時。
実際に表示させると上のような感じで表示されます。
補足事項
プログレスバーを使った似たようなプラグインが何個かあるので、
乗り換えるときのことを考えて、
よく使う色を一元管理できるプラグインもインストールしておくと便利かも。
Central Color Palette の使い方 – WordPress 活用術