Read Meter:記事をどのくらい読み進めているかが分かる
記事をどのくらい読み進めているかが一目で分かる WordPress 用プラグインの紹介です。
それは「Read Meter – Reading Time & Progress Bar」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Read Meter – Reading Time & Progress Bar
Read Meter は、閲覧者自身が今読んでいる記事をどのくらい読み進めているかが一目で分かります。
進行状況を示すバーの表示位置と配色をカスタマイズ可。
また、個別に記事全体を読むの必要な時間も合わせて表示可。
表示位置(タイトルの上または下、またはコンテンツの上)も選択可。
ショートコード [read_meter] を使用して、任意の場所に配置することもできます。
記事を作成もしくは更新時点での Read Meter のバージョン:1.0.5
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
Read Meter のインストール手順
Read Meter をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Read Meter – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Read Meter」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Read Meter の日本語化
Read Meter を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
Read Meter の使い方
設定画面から必要な設定を行いましょう。
Read Meter の設定(Settings)
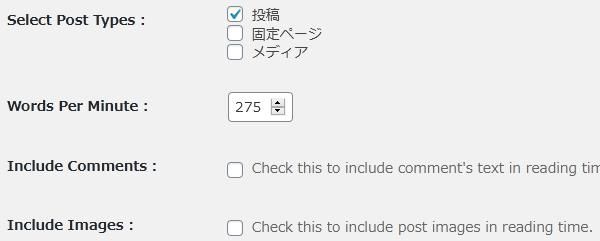
一般設定(General Settings)

- Select Post Types
進捗状況バーと推定読書時間を表示する投稿タイプを選択します。カスタム投稿タイプも選択可。 - Words Per Minute
1 分間で読むことができる単語数を入力します。 - Include Comments
コメントも含めるかどうか。 - Include Images
画像も含めるかどうか。
投稿に画像が含まれている場合、画像を表示する時間も推定読書時間として計算可。
最初の画像に 12 秒、2 番目の画像に 11 秒、10 番目の画像まで追加されます。
それ以降の画像には、画像ごとに 3 秒が追加されます。
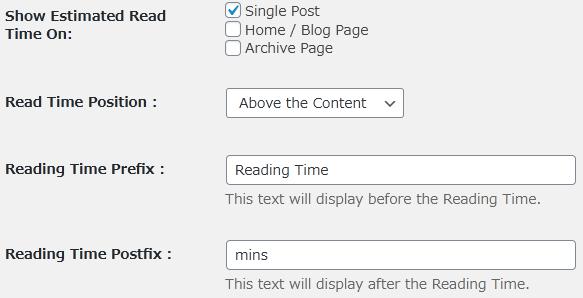
推定読書時間設定(Read Time)

- Show Estimated Read Time On
推定読書時間を表示するページを選択します。 - Read Time Position
推定読書時間を表示する位置(タイトルの上または下、またはコンテンツの上)を選択します。 - Reading Time Prefix
推定読書時間の前に表示する文字列をカスタマイズできます。 - Reading Time Postfix
推定読書時間の後ろに表示する文字列をカスタマイズできます。

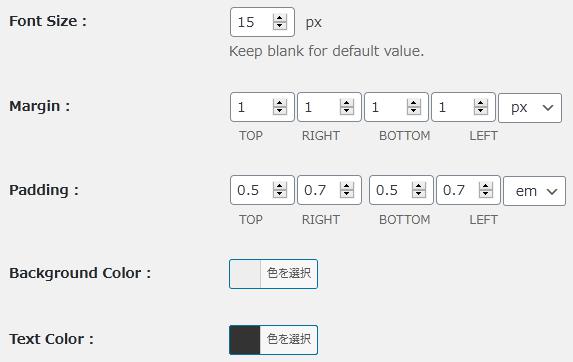
- Font Size
フォントサイズを入力します。
初期値:15 px - Margin
マージンを設定できます。 - Padding
パディングを設定できます。 - Background Color
背景色を選択します。 - Text Color
文字色を選択します。
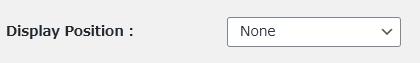
進捗状況バー設定(Progress Bar)


None 以外を選択すると設定項目が表示されます。
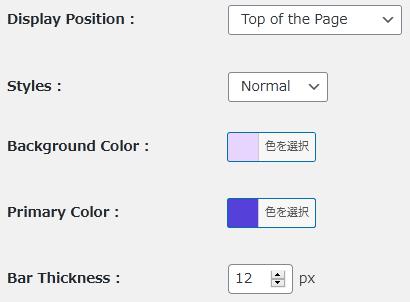
- Display Position
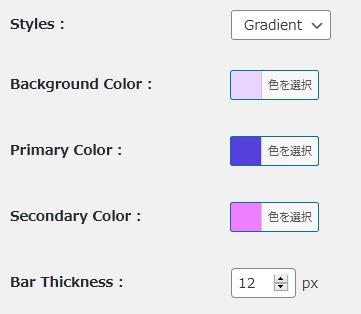
進捗状況バーの表示位置を選択します。 - Styles
表示スタイルを選択します。 - Background Color
背景色を選択します。 - Primary Color
原色を選択します。 - Secondary Color
二次色を選択します。 - Bar Thickness
進捗状況バーの太さを指定します。
初期値:12 px

Styles で「Gradient」を選択すると「Secondary Color」項目が追加されます。
表示例

推定読書時間を実際に表示させると上のような感じで表示されます。
補足事項
プログレスバーを使った似たようなプラグインが何個かあるので、
乗り換えるときのことを考えて、
よく使う色を一元管理できるプラグインもインストールしておくと便利かも。
Central Color Palette の使い方 – WordPress 活用術