Reading progressbar:記事の読みすすめ度合いが分かる
記事をどのくらい読み進めているかが一目で分かる WordPress 用プラグインの紹介です。
それは「Reading progressbar」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Reading progressbar
Reading progressbar は、閲覧者自身が今読んでいる記事をどのくらい読み進めているかが進捗状況バーで一目で分かります。
記事を作成もしくは更新時点でのバージョン:1.2.1
Reading progressbar のインストール手順
Reading progressbar をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Reading progressbar – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Reading progressbar」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Reading progressbar の日本語化
Reading progressbar を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
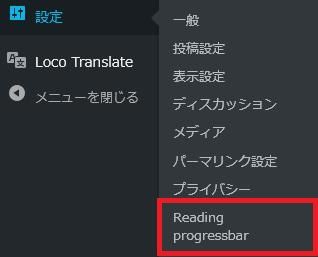
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
Reading progressbar の使い方

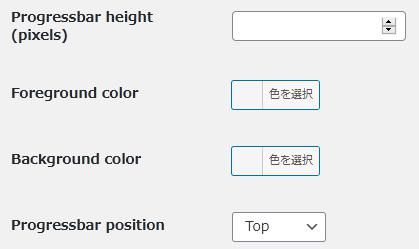
- Progressbar height
プログレス(進捗状況)バーの高さ(太さ)を px 単位で入力します。 - Foreground color
プログレス(進捗状況)バーの前景色を選択します。 - Background color
プログレス(進捗状況)バーの背景色を選択します。 - Progressbar position
プログレス(進捗状況)バーの表示位置(トップ・ボトム・カスタム)を選択します。

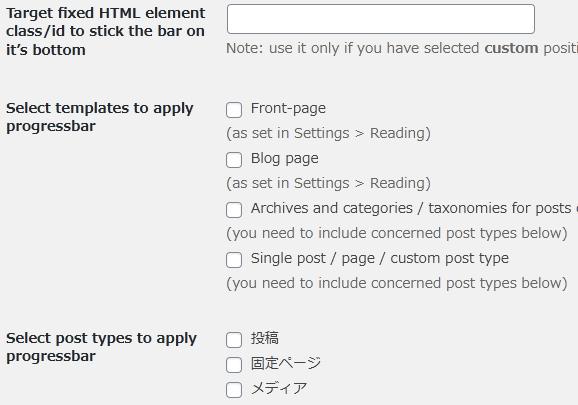
- Target fixed HTML element class/id to stick the bar on it’s bottom
上記項目で「カスタム」を選択時のみ使用すること。固定化されている HTML 要素の CSS クラスまたは ID を入力します。 - Select templates to apply progressbar
プログレス(進捗状況)バーを適用するテンプレートファイルを選択します。 - Select post types to apply progressbar
プログレス(進捗状況)バーを適用する投稿タイプを選択します。カスタム投稿タイプも登録されていれば選択可。
補足事項
プログレスバーを使った似たようなプラグインが何個かあるので、
乗り換えるときのことを考えて、
よく使う色を一元管理できるプラグインもインストールしておくと便利かも。
Central Color Palette の使い方 – WordPress 活用術