WP Sticky Sidebar:サイドバーを固定化できる
サイドバーを固定化できる WordPress 用プラグインの紹介です。
それは「WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme
WP Sticky Sidebar は、サイドバーを固定化できます。
記事を作成もしくは更新時点での WP Sticky Sidebar のバージョン:1.3.3
WP Sticky Sidebar のインストール手順
WP Sticky Sidebar をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WP Sticky Sidebar – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Sticky Sidebar」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
WP Sticky Sidebar の日本語化
WP Sticky Sidebar を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
WP Sticky Sidebar の使い方
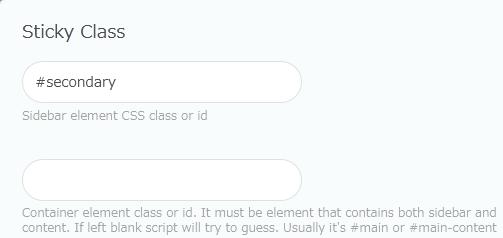
設定画面から固定化するサイドバーの要素を指定します。

Sticky Class:
サイドバーのエレメントを CSS クラスまたは ID で指定します。
Sticky Class の下にある入力フィールドには、
コンテナエレメントの CSS クラスまたは ID を入力します。
サイドバーとコンテンツの両方を含むエレメントである必要があります。
空白のままにすると、WP Sticky Sidebar がコンテナエレメントの探索を試行します。
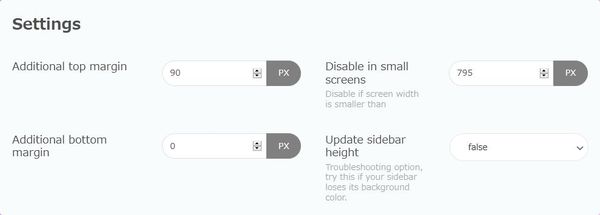
WP Sticky Sidebar の設定(Settings)

- Additional top margin
サイドバーの上部マージンを px 単位で追加できます。
初期値:90 px - Additional bottom margin
サイドバーの下部マージンを px 単位で追加できます。
初期値:0 px - Disable in small screens
画面の幅が指定した幅より小さい場合は固定化を無効にします。
初期値:795 px - Update sidebar height
トラブルシューティング用の項目。サイドバーの背景色がなくなった場合にチェックを付けます。
初期値:false
URL
WP Sticky Sidebar – WordPress.org
関連記事
myStickymenu:メニュー等をスクロール追従型にできる
メニューやナビゲーションメニューは、基本的には画面がスクロールされると、 画面外 ...
Sticky Menu on Scroll:メニュー等をスクロール追従型にできる
前回、メニューなどを画面上部に固定化できる「myStickymenu」を紹介しま ...
Lazy load videos and sticky controlの使い方と設定
YouTube 動画の遅延ロードと固定表示ができる WordPress 用プラグ ...
Fixed Widget and Sticky Elementsの使い方と設定
記事の内容が長くなると、 サイドバーに設置しているウィジェットが画面から出てしま ...