Gallery Blocks with lightbox and Lightbox for Native Image Galleryの使い方と設定
Gutenberg エディターに 3 種類のギャラリーブロックを追加できる WordPress 用プラグインの紹介です。
それは「Gallery Blocks with lightbox and Lightbox for Native Image Gallery」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Gallery Blocks with lightbox and Lightbox for Native Image Gallery
Gallery Blocks with lightbox and Lightbox for Native Image Gallery は、Gutenberg エディター に 3 種類のギャラリーブロックを追加できます。
追加されるギャラリーのタイプは、以下のとおりです。
- 石積み
- ジャスティファイド(均等配置)
- グリッド
Gallery Blocks with lightbox and Lightbox for Native Image Gallery の主な機能は、以下のとおりです。
- レスポンシブ対応
- ライトボックスのサポート(マウスホイールナビゲーションとフェードトランジション機能付き)
- サムネイル画像(ライトボックスポップアップ時)のサポート
- 自動スライドショー(カウントダウンタイマー付き)
- キーボードとマウスホイールのサポート(移動とズーム)
- マルチタッチジェスチャーのサポート
- HTML5 ブラウザー履歴のサポート(ディープリンクはデフォルトでは無効)
- ブラウザー機能の制御(スクロールバー、マウスホイール、右クリック防止)
- SVG アイコン
- フルスクリーンのサポート
- HTML キャプション(タイトルと説明)
- SNS シェア(Facebook、Twitter、Pinterest)
文字色・背景色・アイコンの色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点での Gallery Blocks with lightbox and Lightbox for Native Image Gallery のバージョン:1.2.1
インストール手順
Gallery Blocks with lightbox and Lightbox for Native Image Gallery をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Gallery Blocks with lightbox and Lightbox for Native Image Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Gallery Blocks with lightbox and Lightbox for Native Image Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Gallery Blocks with lightbox and Lightbox for Native Image Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
Gallery Blocks with lightbox and Lightbox for Native Image Gallery に専用メニューは無いです。
Gutenberg エディターのブロック追加画面に専用のブロックが追加されています。
使い方
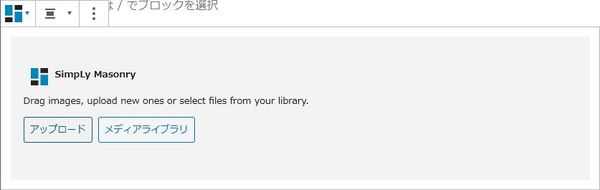
投稿作成&編集画面を Gutenberg エディターで開きます。


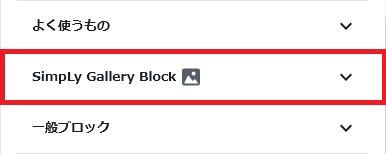
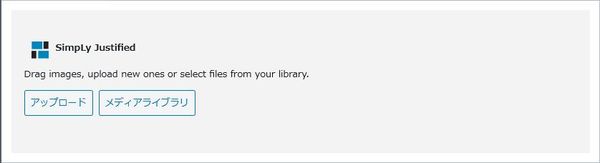
専用のセクションが追加されています。
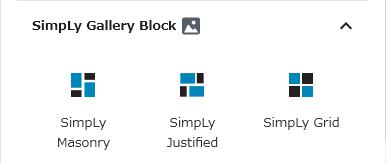
セクションを開くと 3 種類のブロックが追加されています。

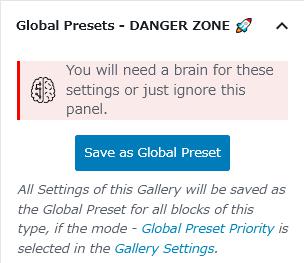
各ブロックに共通ですが、
ギャラリー設定に有る「Global Preset Priority」を有効にして、
このボタンをクリックすると、
そのギャラリータイプの全てのブロックのグローバルプリセットとして保存されます。
SimpLy Masonry

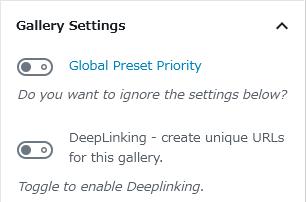
ギャラリー設定

Global Preset Priority:
このタイプのグローバルプリセット設定を使用するかどうか。
DeepLinking:
このギャラリーに固有の URL を作成するかどうか。

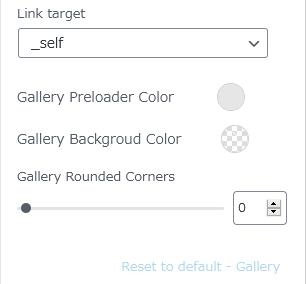
- Ling target
リンクターゲットを選択します。 - Gallery Preloader Color
プリローダーの色を選択します。 - Gallery Background Color
背景色を選択します。 - Gallery Rounded Corners
ギャラリーのコンテナの四隅の角を丸まりぐらいを設定できます。
初期値:0
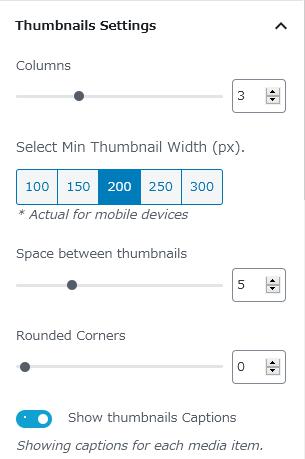
サムネイル設定

- Columns
列数を入力します。
初期値:3 - Select Min Thumbnail Width(px)
サムネイル画像の最小の幅を選択します。 - Space between thumbnails
サムネイル画像間の隙間を指定します。
初期値:5 - Rounded Corners
サムネイル画像を囲む枠の角の丸まりぐらいを設定できます。
初期値:0 - Show thumbnails Captions
サムネイルのキャプションを表示するかどうか。

- Font size
フォントサイズを指定します。
初期値:18 - Text Color
文字色を選択します。 - Text Background Color
文字の背景色を選択します。 - Thumbnails hover color
サムネイル画像にホバー時の色を選択します。 - Show Share Button
シェアボタンを表示するかどうか。 - Show Download Button
画像をダウンロードできるボタンを表示するかどうか。

- SubMenu button background color
サブメニューボタンの背景色を選択します。 - SubMenu button background color – Hover
(ホバー時の)サブメニューボタンの背景色を選択します。 - SubMenu button icon color
サブメニューボタンのアイコンの色を選択します。 - SubMenu button icon color – Hover
(ホバー時の)サブメニューボタンのアイコンの色を選択します。
シェアバー設定

- Overlap Color
オーバーラップの色を選択します。 - Info Bar Color
情報バーの色を選択します。 - Info Bar Title text Color
情報バーのタイトルの文字色を選択します。
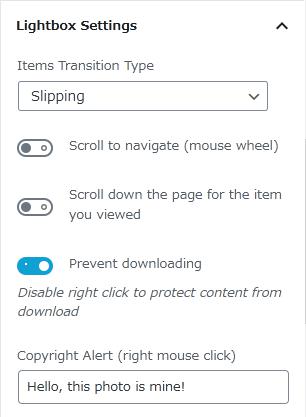
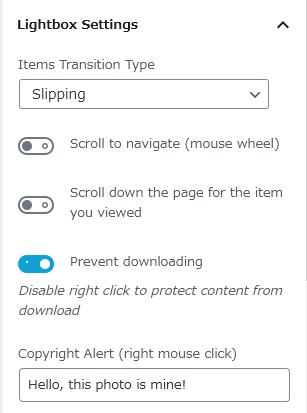
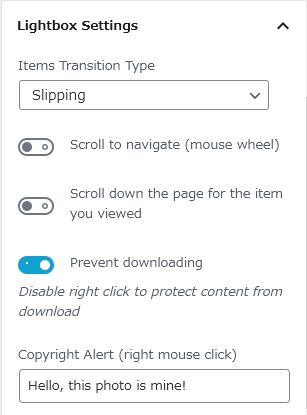
ライトボックス設定

- Items Transition Type
アイテムのトランジションタイプを選択します。 - Scroll to navigate(mouse wheel)
ポップアップ時にマウスホイールでアイテム間を移動(スライド)させるかどうか。無効にしているとマウスホイール操作で画像の拡大・縮小ができます。 - Scroll down the page for the item you viewed
ポップアップ時に元のページを上下にスクロールさせるかどうか。 - Prevent downloading
ダウンロードを禁止にするかどうか。 - Copyright Alert
ダウンロード禁止時に右クリックされた際のメッセージを入力します。

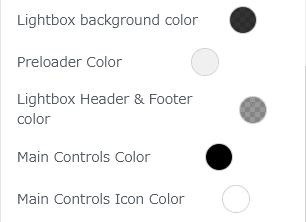
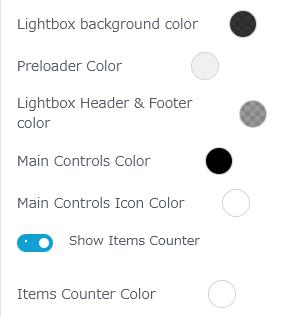
- Lightbox background color
ライトボックスの背景色を選択します。 - Preloader Color
プリローダーの色を選択します。 - Lightbox Header & Footer color
ライトボックスのヘッダーとフッターの色を選択します。 - Main Controls Color
メインコントロールの色を選択します。 - Main Controls Icon Color
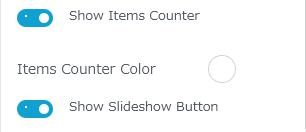
メインコントロールのアイコンの色を選択します。 - Show Items Counter
ギャラリーの画像数を表示するカウンターを表示するかどうか。 - Items Counter Color
カウンターの色を選択します。

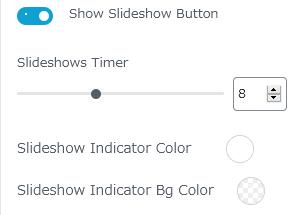
- Show Slidshow Button
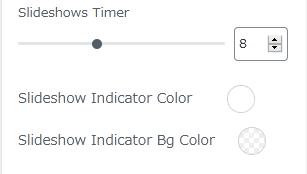
メインコントロールにスライドショー開始ボタンを表示するかどうか。 - Slidshows Timer
各アイテムのスライドする間隔を秒単位で指定します。
初期値:8 秒 - Slidshow Indicator Color
画面左上に表示される(残りの待機時間を表示する)インジケータの色を選択します。 - Slidshow Indicator Bg Color
画面左上に表示されるインジケータの背景色を選択します。

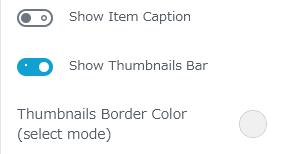
- Show Item Caption
アイテムのキャプションを表示するかどうか。 - Show Thumbnails Bar
ポップアップ時に画像の下にサムネイル画像を表示バーをするかどうか。 - Thumbnails Border Color
表示バーで選択されているサムネイル画像の枠線の色を選択します。

- Enable Zoom
ズームを有効にするかどうか。 - Show Share Buttons
シェアボタンを表示するかどうか。 - Show Download Button
画像のダウンロードボタンを表示するかどうか。 - Show Fullscreen Button
全画面表示ボタンを表示するかどうか。

- Submenu button color
サブメニューボタンの色を選択します。 - Submenu button Hover color
ホバー時のサブメニューボタンの色を選択します。 - Submenu button icon color
サブメニューのアイコンの色を選択します。 - Submenu button Icon Hover color
ホバー時のサブメニューのアイコンの色を選択します。
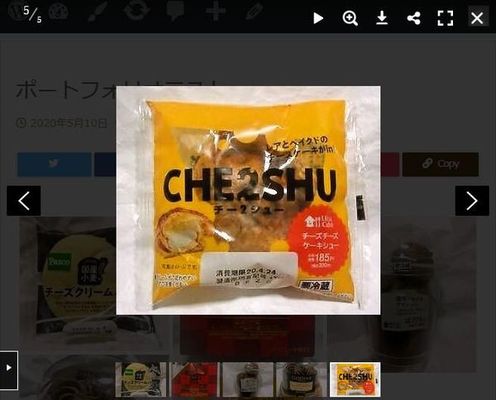
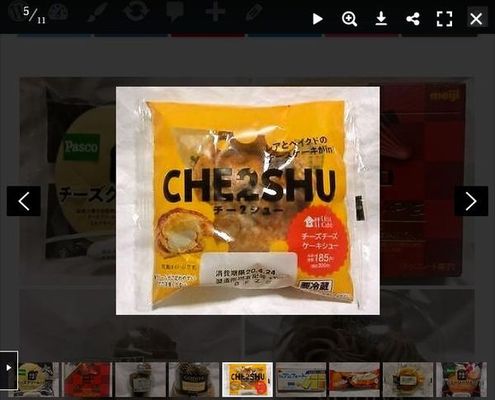
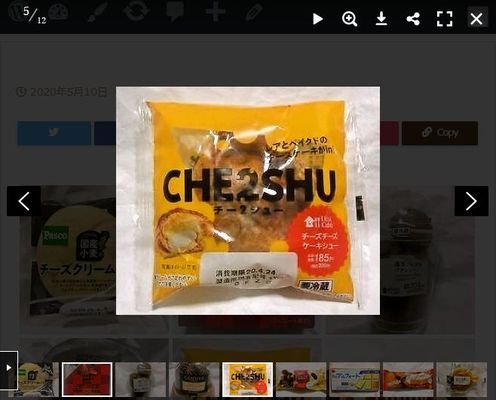
表示例


SimpLy Justified

ギャラリー設定

Global Preset Priority:
このタイプのグローバルプリセット設定を使用するかどうか。
DeepLinking:
このギャラリーに固有の URL を作成するかどうか。

- Ling target
リンクターゲットを選択します。 - Gallery Preloader Color
プリローダーの色を選択します。 - Gallery Background Color
背景色を選択します。 - Gallery Rounded Corners
ギャラリーのコンテナの四隅の角を丸まりぐらいを設定できます。
初期値:0
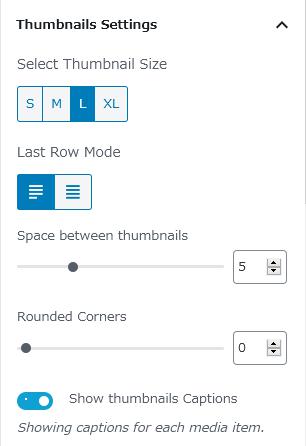
サムネイル設定

- Select Thumbnail Size
サムネイル画像のサイズを選択します。 - Last Row Mode
最終行の表示スタイルを選択します。 - Space between thumbnails
サムネイル画像間の隙間を指定します。
初期値:5 - Rounded Corners
サムネイル画像を囲む枠の角の丸まりぐらいを設定できます。
初期値:0 - Show thumbnails Captions
サムネイルのキャプションを表示するかどうか。

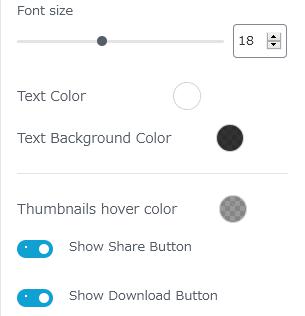
- Font size
フォントサイズを指定します。
初期値:18 - Text Color
文字色を選択します。 - Text Background Color
文字の背景色を選択します。 - Thumbnails hover color
サムネイル画像にホバー時の色を選択します。 - Show Share Button
シェアボタンを表示するかどうか。 - Show Download Button
画像をダウンロードできるボタンを表示するかどうか。

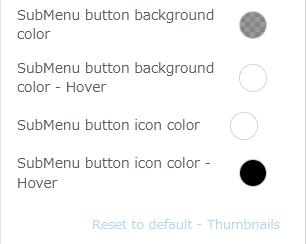
- SubMenu button background color
サブメニューボタンの背景色を選択します。 - SubMenu button background color – Hover
(ホバー時の)サブメニューボタンの背景色を選択します。 - SubMenu button icon color
サブメニューボタンのアイコンの色を選択します。 - SubMenu button icon color – Hover
(ホバー時の)サブメニューボタンのアイコンの色を選択します。
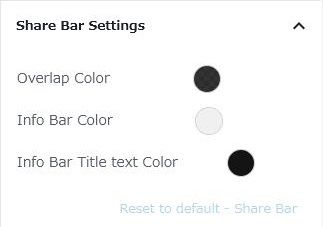
シェアバー設定

- Overlap Color
オーバーラップの色を選択します。 - Info Bar Color
情報バーの色を選択します。 - Info Bar Title text Color
情報バーのタイトルの文字色を選択します。
ライトボックス設定

- Items Transition Type
アイテムのトランジションタイプを選択します。 - Scroll to navigate(mouse wheel)
ポップアップ時にマウスホイールでアイテム間を移動(スライド)させるかどうか。無効にしているとマウスホイール操作で画像の拡大・縮小ができます。 - Scroll down the page for the item you viewed
ポップアップ時に元のページを上下にスクロールさせるかどうか。 - Prevent downloading
ダウンロードを禁止にするかどうか。 - Copyright Alert
ダウンロード禁止時に右クリックされた際のメッセージを入力します。

- Lightbox background color
ライトボックスの背景色を選択します。 - Preloader Color
プリローダーの色を選択します。 - Lightbox Header & Footer color
ライトボックスのヘッダーとフッターの色を選択します。 - Main Controls Color
メインコントロールの色を選択します。 - Main Controls Icon Color
メインコントロールのアイコンの色を選択します。

- Show Items Counter
ギャラリーの画像数を表示するカウンターを表示するかどうか。 - Items Counter Color
カウンターの色を選択します。 - Show Slidshow Button
メインコントロールにスライドショー開始ボタンを表示するかどうか。

- Slidshows Timer
各アイテムのスライドする間隔を秒単位で指定します。
初期値:8 秒 - Slidshow Indicator Color
画面左上に表示される(残りの待機時間を表示する)インジケータの色を選択します。 - Slidshow Indicator Bg Color
画面左上に表示されるインジケータの背景色を選択します。

- Show Item Caption
アイテムのキャプションを表示するかどうか。 - Show Thumbnails Bar
ポップアップ時に画像の下にサムネイル画像を表示バーをするかどうか。 - Thumbnails Border Color
表示バーで選択されているサムネイル画像の枠線の色を選択します。

- Enable Zoom
ズームを有効にするかどうか。 - Show Share Buttons
シェアボタンを表示するかどうか。 - Show Download Button
画像のダウンロードボタンを表示するかどうか。 - Show Fullscreen Button
全画面表示ボタンを表示するかどうか。

- Submenu button color
サブメニューボタンの色を選択します。 - Submenu button Hover color
ホバー時のサブメニューボタンの色を選択します。 - Submenu button icon color
サブメニューのアイコンの色を選択します。 - Submenu button Icon Hover color
ホバー時のサブメニューのアイコンの色を選択します。
表示例


SimpLy Grid

ギャラリー設定

Global Preset Priority:
このタイプのグローバルプリセット設定を使用するかどうか。
DeepLinking:
このギャラリーに固有の URL を作成するかどうか。

- Ling target
リンクターゲットを選択します。 - Gallery Preloader Color
プリローダーの色を選択します。 - Gallery Background Color
背景色を選択します。 - Gallery Rounded Corners
ギャラリーのコンテナの四隅の角の丸まりぐらいを設定できます。
初期値:0
サムネイル設定

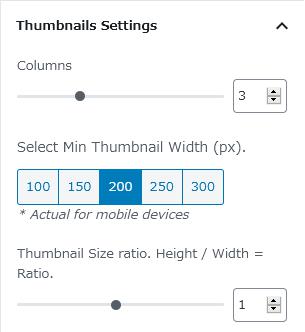
- Columns
列数を入力します。
初期値:3 - Select Min Thumbnail Width(px)
サムネイル画像の最小の幅を選択します。 - Thumbnail Size ratio. Height / Width = Ratio
サムネイルサイズのレシオを指定します。
初期値:1

- Space between thumbnails
サムネイル画像間の隙間を指定します。
初期値:5 - Rounded Corners
サムネイル画像を囲む枠の角の丸まりぐらいを設定できます。
初期値:0 - Show thumbnails Captions
サムネイルのキャプションを表示するかどうか。

- Font size
フォントサイズを指定します。
初期値:18 - Text Color
文字色を選択します。 - Text Background Color
文字の背景色を選択します。 - Thumbnails hover color
サムネイル画像にホバー時の色を選択します。

- Show Share Button
シェアボタンを表示するかどうか。 - Show Download Button
画像をダウンロードできるボタンを表示するかどうか。 - SubMenu button background color
サブメニューボタンの背景色を選択します。 - SubMenu button background color – Hover
(ホバー時の)サブメニューボタンの背景色を選択します。 - SubMenu button icon color
サブメニューボタンのアイコンの色を選択します。 - SubMenu button icon color – Hover
(ホバー時の)サブメニューボタンのアイコンの色を選択します。
シェアバー設定

- Overlap Color
オーバーラップの色を選択します。 - Info Bar Color
情報バーの色を選択します。 - Info Bar Title text Color
情報バーのタイトルの文字色を選択します。
ライトボックス設定

- Items Transition Type
アイテムのトランジションタイプを選択します。 - Scroll to navigate(mouse wheel)
ポップアップ時にマウスホイールでアイテム間を移動(スライド)させるかどうか。無効にしているとマウスホイール操作で画像の拡大・縮小ができます。 - Scroll down the page for the item you viewed
ポップアップ時に元のページを上下にスクロールさせるかどうか。 - Prevent downloading
ダウンロードを禁止にするかどうか。 - Copyright Alert
ダウンロード禁止時に右クリックされた際のメッセージを入力します。

- Lightbox background color
ライトボックスの背景色を選択します。 - Preloader Color
プリローダーの色を選択します。 - Lightbox Header & Footer color
ライトボックスのヘッダーとフッターの色を選択します。 - Main Controls Color
メインコントロールの色を選択します。 - Main Controls Icon Color
メインコントロールのアイコンの色を選択します。 - Show Items Counter
ギャラリーの画像数を表示するカウンターを表示するかどうか。 - Items Counter Color
カウンターの色を選択します。

- Show Slidshow Button
メインコントロールにスライドショー開始ボタンを表示するかどうか。 - Slidshows Timer
各アイテムのスライドする間隔を秒単位で指定します。
初期値:8 秒 - Slidshow Indicator Color
画面左上に表示される(残りの待機時間を表示する)インジケータの色を選択します。 - Slidshow Indicator Bg Color
画面左上に表示されるインジケータの背景色を選択します。

- Show Item Caption
アイテムのキャプションを表示するかどうか。 - Show Thumbnails Bar
ポップアップ時に画像の下にサムネイル画像を表示バーをするかどうか。 - Thumbnails Border Color
表示バーで選択されているサムネイル画像の枠線の色を選択します。

- Enable Zoom
ズームを有効にするかどうか。 - Show Share Buttons
シェアボタンを表示するかどうか。 - Show Download Button
画像のダウンロードボタンを表示するかどうか。 - Show Fullscreen Button
全画面表示ボタンを表示するかどうか。

- Submenu button color
サブメニューボタンの色を選択します。 - Submenu button Hover color
ホバー時のサブメニューボタンの色を選択します。 - Submenu button icon color
サブメニューのアイコンの色を選択します。 - Submenu button Icon Hover color
ホバー時のサブメニューのアイコンの色を選択します。
表示例


URL
Gallery Blocks with lightbox and Lightbox for Native Image Gallery – WordPress.org